
In HTML, you can use the tag and tag to display the superscript and subscript of text.
This article will introduce to you the tag and the tag, so that everyone can have a simple understanding of the tag and the tag. Know that the tag, I hope it will be helpful to you. [Video tutorial recommendation: HTML tutorial]

##HTML Tag
The tag is used to define superscript text. Let’s take a look at how the tag is used through a simple code example:<p>这是一段测试文本,包含<sup>上标</sup></p>

<p>PHP中文网<sup>【<a href="http://www.php.cn/">详情</a>】</sup></p>

HTML tag
tag is used to define subscript text. Let’s take a look at how the tag is used through a simple code example:<p>这是一段测试文本,包含<sub>下标</sub></p>

Note:
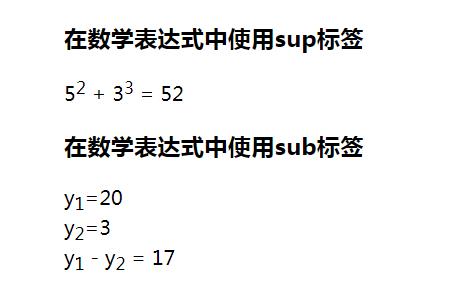
Whether it is the tag or the tag, it can be used in mathematical equations and scientific symbols. and chemical formulas, and are very useful. Example:<h3>在数学表达式中使用sup标签</h3> <p>5<sup>2</sup> + 3<sup>3</sup> = 52</p> <h3>在数学表达式中使用sub标签</h3> <p> y<sub>1</sub>=20<br> y<sub>2</sub>=3<br> y<sub>1</sub> - y<sub>2</sub> = 17 </p>

The above is the detailed content of How to display superscript and subscript in html page. For more information, please follow other related articles on the PHP Chinese website!


