
Use jquery to display the content when the button is clicked and hide the content when the button is clicked again. We can use the toggle() method to achieve this effect.

# Below we will combine specific code examples to introduce to you the jquery method to achieve the effect of clicking to hide and display content.
The code example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击显示隐藏内容示例</title>
</head>
<body>
<button type="button">显示公告</button>
<p style="display: none">
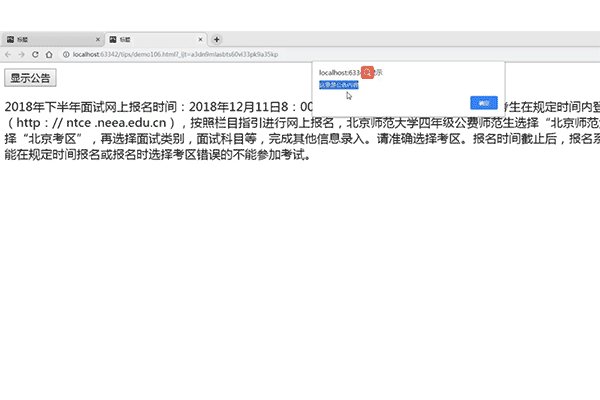
2018年下半年面试网上报名时间:2018年12月11日8:00-14日16:00.
符合面试报考条件的考生在规定时间内登录教育部中小学教师资格网(http://ntce.neea.edu.cn),按照栏目指引进行网
上报名,北京师范大学四年级公费师范生选择“北京师范大学在校师范生考区”,其他考生选择“北京考区”,再选择面试类别、面试科目等,
完成其他信息录入。
请准确选择考区。报名时间截止后,报名系统将关闭,考区信息也将无法修改,未能在规定时间报名或报名时选择考区错误的不
能参加考试。
</p>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$("button").click(function () {
$("p").toggle("slow",function () {
if($("p").is(":visible")){
alert("这里是公告内容");
}else {
alert("公告内容已隐藏");
}
});
});
</script>
</body>
</html>Here we add a click event to the button button. When we click the button, a series of function method operations in the above code will be called. First, the p tag is obtained, and the toggle method is used to determine whether the content of the p tag is displayed or not.
toggle() method switches the visible state of an element. Hides the selected elements if they are visible, and shows them if the selected elements are hidden.
The final effect is as follows:

Note: This effect applies to elements hidden through jQuery, or elements with display:none declared in CSS ( But it does not apply to elements with visibility:hidden).
This article is about jquery's method of realizing the effect of clicking to display hidden content. It is also very simple. I hope it will be helpful to friends in need!
The above is the detailed content of How to achieve click-to-hide display effect in jquery. For more information, please follow other related articles on the PHP Chinese website!