How to use the location object in JavaScript
How to use the location object in How to use the location object in How to use the location object in JavaScript: First create an HTML sample file; then enter the <script> tag in the body; finally enter [location.function name;] in the <script> tag to obtain Information about the web page address is sufficient. </script>

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, DELL G3 computer.
In How to use the location object in How to use the location object in JavaScript, sometimes you may need to obtain information about the web page address (URL) or move to a specified address. At this time, the most convenient way is to use the location object.
URL is the abbreviation of Uniform Resource Locator, which represents the "address" of a page on the Internet. Can be used to store various programming information (such as information type, server name, port number and file name) in the URL.
The location object stores this information. In actual development, it is used to get parameters from the URL and move them to the specified address.
Let’s first look at how to write the location object
location.函数名
Then let’s look at the main usage of the location object
Let’s look at a code first
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>How to use the location object in How to use the location object in JavaScript</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = 'http://www.php.cn/course.html'
</script>
</body>
</html>The running results are as follows

Let’s take a closer look at each content
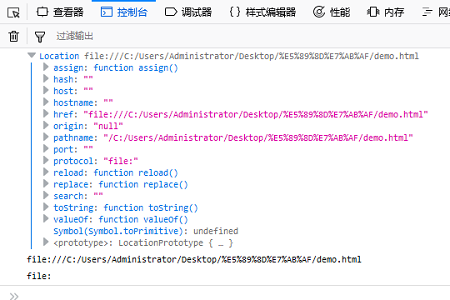
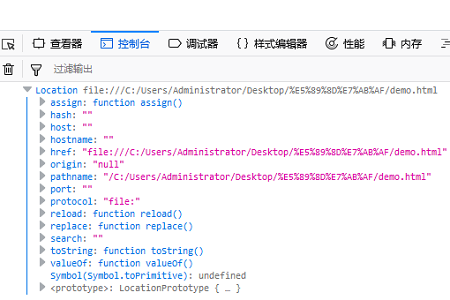
Analysis of location object 1
console.log(location);
Output the location object in console.log, and you can see that various information is stored as follows.

Analysis of location object 2
var url = location.href; console.log(url);
Prepare a variable named "url" and store the return of the location.href function value.
As a result, the following string is output.
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
Analysis of location object 3
var protocol = location.protocol; console.log(protocol);
Prepare a variable named "protocol" and store the return value of the location.protocol function.
As a result, the following string is output.
"file:"
Analysis of location object 4
location.href = 'http://www.php.cn/course.html'
By setting the URL of the page to be converted to "location.href", you can switch to the corresponding page.
The above is the detailed content of How to use the location object in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 jQuery Check if Date is Valid
Mar 01, 2025 am 08:51 AM
jQuery Check if Date is Valid
Mar 01, 2025 am 08:51 AM
Simple JavaScript functions are used to check if a date is valid. function isValidDate(s) { var bits = s.split('/'); var d = new Date(bits[2] '/' bits[1] '/' bits[0]); return !!(d && (d.getMonth() 1) == bits[1] && d.getDate() == Number(bits[0])); } //test var
 jQuery get element padding/margin
Mar 01, 2025 am 08:53 AM
jQuery get element padding/margin
Mar 01, 2025 am 08:53 AM
This article discusses how to use jQuery to obtain and set the inner margin and margin values of DOM elements, especially the specific locations of the outer margin and inner margins of the element. While it is possible to set the inner and outer margins of an element using CSS, getting accurate values can be tricky. // set up $("div.header").css("margin","10px"); $("div.header").css("padding","10px"); You might think this code is
 10 jQuery Accordions Tabs
Mar 01, 2025 am 01:34 AM
10 jQuery Accordions Tabs
Mar 01, 2025 am 01:34 AM
This article explores ten exceptional jQuery tabs and accordions. The key difference between tabs and accordions lies in how their content panels are displayed and hidden. Let's delve into these ten examples. Related articles: 10 jQuery Tab Plugins
 10 Worth Checking Out jQuery Plugins
Mar 01, 2025 am 01:29 AM
10 Worth Checking Out jQuery Plugins
Mar 01, 2025 am 01:29 AM
Discover ten exceptional jQuery plugins to elevate your website's dynamism and visual appeal! This curated collection offers diverse functionalities, from image animation to interactive galleries. Let's explore these powerful tools: Related Posts: 1
 HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
http-console is a Node module that gives you a command-line interface for executing HTTP commands. It’s great for debugging and seeing exactly what is going on with your HTTP requests, regardless of whether they’re made against a web server, web serv
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 jquery add scrollbar to div
Mar 01, 2025 am 01:30 AM
jquery add scrollbar to div
Mar 01, 2025 am 01:30 AM
The following jQuery code snippet can be used to add scrollbars when the div content exceeds the container element area. (No demonstration, please copy it directly to Firebug) //D = document //W = window //$ = jQuery var contentArea = $(this), wintop = contentArea.scrollTop(), docheight = $(D).height(), winheight = $(W).height(), divheight = $('#c






