What does HTTP/2 mean?
HTTP/2 is the latest version of the Hypertext Transfer Protocol (HTTP), a new protocol. It is used to transfer data, which will greatly speed up the network and can help with search engine optimization.

Development of HTTP
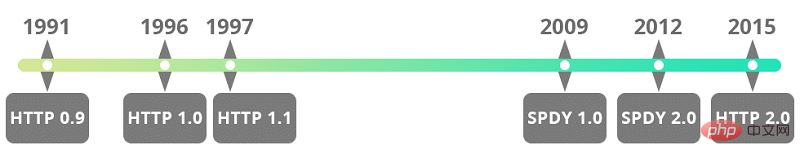
The first documented version of HTTP, HTTP 0.9, was released in 1991 , later the HTTP1.0 version was officially introduced in 1996, and the HTTP1.1 version was launched in 1997, with few improvements since then.
Then, in 2015, the HTTP/2 implementation specification was officially standardized in response to Google's HTTP-compatible SPDY protocol.

How does HTTP/2 work?
HTTP/2 provides significant speed improvements because lines can be kept open and large amounts of content can be sent at once.
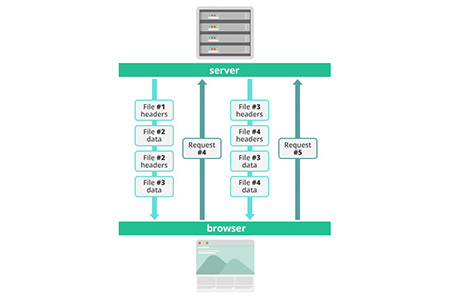
Every time we click a link to access a site, a request is made to the server. The server replies with a status message (title) and a list of files for the site. After viewing the list, the browser requests files one at a time.
The difference between HTTP/2 and HTTP/1.1
1. The difference in data
HTTP/1.1 uses text data, which is generally less efficient on the web. And HTTP/2 is binary data.
2. The difference between headers
The header is the information sent with the request. It describes the data, its source, type, length, and how long it can be cached. wait.
HTTP/1.1's headers are not compressed, while HTTP/2's headers are compressed.
3. Order of response to requests
In HTTP/1.1, the server must send responses in the same order in which requests are received. However, HTTP/2 is asynchronous, it uses pipelining and therefore allows for faster processing and faster responses.
4. HTTP/2 is multiplexed
In HTTP/1.1, only one request can be processed on the TCP connection at any time. Browsers typically open between four and eight connections, but large or slow assets may cause download delays for other files. However, HTTP/2 allows multiple request and response messages to be sent simultaneously on the same (single) connection.

5. HTTP/2 implements server push
The server can send assets before requesting. In HTTP/1.1, the browser would download the HTML, parse it, and then load the JavaScript file when its <script> tag was encountered. </script>
However, HTTP/2 servers can push JavaScript files to the browser before they know they are needed.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What does HTTP/2 mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
HTTP status code 520 means that the server encountered an unknown error while processing the request and cannot provide more specific information. Used to indicate that an unknown error occurred when the server was processing the request, which may be caused by server configuration problems, network problems, or other unknown reasons. This is usually caused by server configuration issues, network issues, server overload, or coding errors. If you encounter a status code 520 error, it is best to contact the website administrator or technical support team for more information and assistance.
 What is http status code 403?
Oct 07, 2023 pm 02:04 PM
What is http status code 403?
Oct 07, 2023 pm 02:04 PM
HTTP status code 403 means that the server rejected the client's request. The solution to http status code 403 is: 1. Check the authentication credentials. If the server requires authentication, ensure that the correct credentials are provided; 2. Check the IP address restrictions. If the server has restricted the IP address, ensure that the client's IP address is restricted. Whitelisted or not blacklisted; 3. Check the file permission settings. If the 403 status code is related to the permission settings of the file or directory, ensure that the client has sufficient permissions to access these files or directories, etc.
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use NginxProxyManager to implement automatic jump from HTTP to HTTPS. With the development of the Internet, more and more websites are beginning to use the HTTPS protocol to encrypt data transmission to improve data security and user privacy protection. Since the HTTPS protocol requires the support of an SSL certificate, certain technical support is required when deploying the HTTPS protocol. Nginx is a powerful and commonly used HTTP server and reverse proxy server, and NginxProxy
 Send POST request with form data using http.PostForm function
Jul 25, 2023 pm 10:51 PM
Send POST request with form data using http.PostForm function
Jul 25, 2023 pm 10:51 PM
Use the http.PostForm function to send a POST request with form data. In the http package of the Go language, you can use the http.PostForm function to send a POST request with form data. The prototype of the http.PostForm function is as follows: funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u
 Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files With the development of the Internet, the file download function has become one of the basic needs of many websites and applications. For scenarios where multiple files need to be downloaded at the same time, the traditional synchronous download method is often inefficient and time-consuming. For this reason, using PHP to download multiple files asynchronously over HTTP has become an increasingly common solution. This article will analyze in detail how to use PHP asynchronous HTTP through an actual development case.
 Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C# In today's Internet era, network communication has become an indispensable part of software development. In C#, we usually encounter some network communication problems, such as data transmission security, network connection stability, etc. This article will discuss in detail common network communication and security issues in C# and provide corresponding solutions and code examples. 1. Network communication problems Network connection interruption: During the network communication process, the network connection may be interrupted, which may cause
 HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP Status Code 200: Explore the Meaning and Purpose of Successful Responses HTTP status codes are numeric codes used to indicate the status of a server's response. Among them, status code 200 indicates that the request has been successfully processed by the server. This article will explore the specific meaning and use of HTTP status code 200. First, let us understand the classification of HTTP status codes. Status codes are divided into five categories, namely 1xx, 2xx, 3xx, 4xx and 5xx. Among them, 2xx indicates a successful response. And 200 is the most common status code in 2xx




