How to replace a string using JavaScript's replace
The replace function can replace the specified character in the string with another character. In addition, by using the replacement rules of regular expressions, various patterns can also be replaced. The following article will come Introducing the specific method of replacing strings in How to replace a string using How to replace a string using JavaScripts replaces replace.

Usage of replace function
Basic syntax
String.replace(模式, 替换的文字[, flag])
flag can be omitted.
Example of replacement processing using replace
The basic code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>How to replace a string using How to replace a string using JavaScripts replaces replace</title>
</head>
<body>
<script>
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);
var str2 = "我的名字叫张三,<br>今年10岁了。";
var newstr2 = str2.replace(/<br>/g, "\n");
console.log(str2);
console.log(newstr2);
</script>
</body>
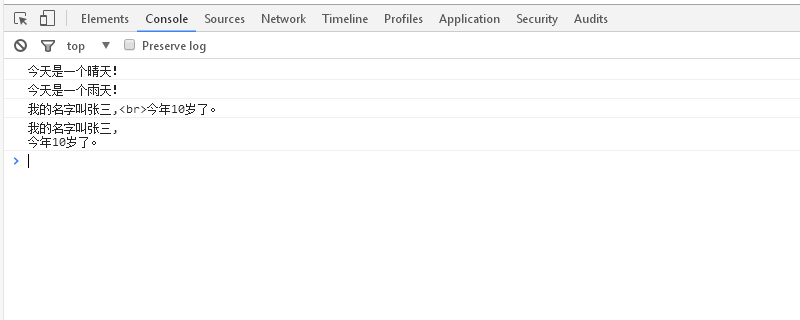
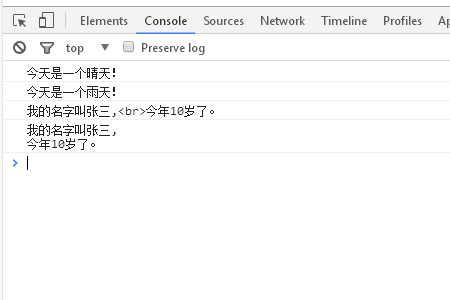
</html>The running results are as follows

Let’s analyze the above code
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);This is text replacement, we first define a str1 variable , and replace "sunny day" with "rainy day" in the newstr1 variable. As a result, the string "Today is a sunny day!" is output.
var str2 = "我的名字叫张三,<br>今年10岁了。"; var newstr2 = str2.replace(/<br>/g, "\n"); console.log(str2); console.log(newstr2);
This is a replacement using regular expressions, "/
/g" means "all
", "\n" means newline.
The above code replaces all the effects represented by
with the effects represented by \n.
This article ends here. For more exciting content, you can go to the relevant columns of the php Chinese website to learn more! ! !
The above is the detailed content of How to replace a string using JavaScript's replace. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




