
In JavaScript, the number object is very useful for dealing with numeric types. This article will introduce to you the usage of number object, I hope it will be helpful to you.

What is a number object?
In JavaScript, the number object is also called a number object, which is an object used to handle numeric types.
The number object has various functions for formatting numeric values, and can release various properties and methods for expressing values such as maximum value, minimum value, infinity or infinity of numeric types.
How to use number object?
The following is an example of using the number object method to represent a numerical value.
1. Create a number object and check the data type
var num1 = new Number(123); console.log(typeof(num1));
Rendering:

2. Convert numbers to strings
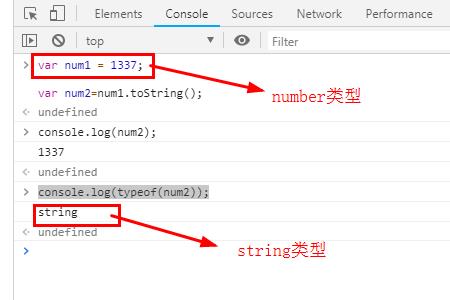
var num1 = 1337; var num2=num1.toString(); console.log(num2); console.log(typeof(num2));
Rendering:

3. Get up to 5 decimal places
var num1 = new Number(123.456789); console.log(num1.toFixed(5));
Rendering:
4. Get up to 5 digits, including the integer part
var num1 =new Number(123.456789); console.log(num1.toPrecision(5)); // 123.46
What is NaN?
NaN is a special value used to represent results that cannot be expressed numerically. For example, when performing an illegal operation such as "0 divided by 0", NaN is returned.
NaN value can be used to indicate that a certain value is not a number, for example:
<script type="text/javascript">
var Month=30;
if (Month < 1 || Month > 12){
Month = Number.NaN;
}
console.log(Month);
</script>Rendering:
Summary: The above is this The entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to use number object in javascript. For more information, please follow other related articles on the PHP Chinese website!


