How to use Object.keys() and Object.values() methods in js?
In the previous article [How to use the Object.entries() method] we learned that using the entries() method can use the [key, value] pair of the object as an array element, in the form of an array Iterate over the output. So if you just want to traverse a single key value or value value in the [key, value] pair in the form of an array, how can you implement it? This article will introduce to you how to use the Object.keys() method and the Object.values() method to output a single key value or value value in an object [key, value] pair.

Object.keys() method
The Object.keys() method can convert an object as parameters, and then traverse the key values in the [key, value] pair of this object in the form of an array.
Basic syntax:
Object.keys(obj)
Object.values() method
Object The .values() method can take an object as a parameter, and then traverse the value values in the [key, value] pair of this object in the form of an array.
Basic syntax:
Object.values(obj)
Usage of Object.entries() and Object.values() methods
1. List all key attributes or value attributes of the object, for example:
var obj ={ name: '小明', age: '20岁', sex: '男' };
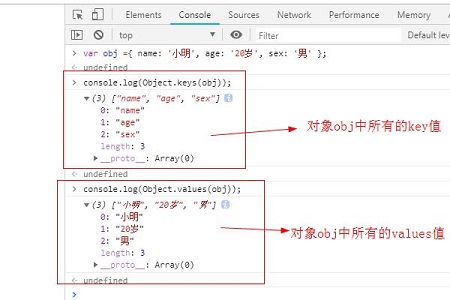
console.log(Object.keys(obj));
console.log(Object.values(obj));Output:

It can be seen that using Object. The keys() method traverses the key and outputs: name, age, sex; uses the Object.values() method to traverse the value and outputs: Xiao Ming, 20 years old, male.
2. List the key attributes or value attributes specified in the object, for example:
var obj ={ name: '小明', age: '20岁', sex: '男' };
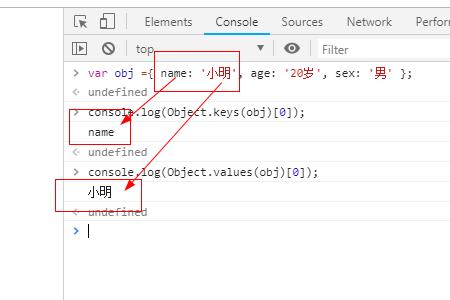
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);Output:

It can be seen that, Specify the key value "name" in the first [key, value] pair of the returned object, and the value value "Xiao Ming" in the first [key, value] pair.
3. Return ordered values based on random key values
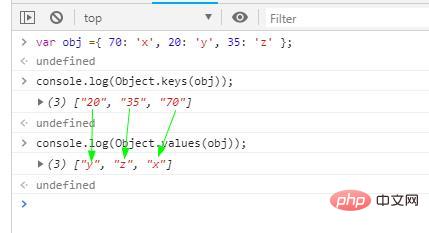
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));Output:

Summary: The above is this The entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to use Object.keys() and Object.values() methods in js?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
Using JSON.parse() string to object is the safest and most efficient: make sure that strings comply with JSON specifications and avoid common errors. Use try...catch to handle exceptions to improve code robustness. Avoid using the eval() method, which has security risks. For huge JSON strings, chunked parsing or asynchronous parsing can be considered for optimizing performance.
 Java Data Structures and Algorithms: A Practical Guide to Cloud Computing
May 09, 2024 am 08:12 AM
Java Data Structures and Algorithms: A Practical Guide to Cloud Computing
May 09, 2024 am 08:12 AM
The use of data structures and algorithms is crucial in cloud computing for managing and processing massive amounts of data. Common data structures include arrays, lists, hash tables, trees, and graphs. Commonly used algorithms include sorting algorithms, search algorithms and graph algorithms. Leveraging the power of Java, developers can use Java collections, thread-safe data structures, and Apache Commons Collections to implement these data structures and algorithms.
 How to distinguish between closing a browser tab and closing the entire browser using JavaScript?
Apr 04, 2025 pm 10:21 PM
How to distinguish between closing a browser tab and closing the entire browser using JavaScript?
Apr 04, 2025 pm 10:21 PM
How to distinguish between closing tabs and closing entire browser using JavaScript on your browser? During the daily use of the browser, users may...
 What are the best practices for converting XML into images?
Apr 02, 2025 pm 08:09 PM
What are the best practices for converting XML into images?
Apr 02, 2025 pm 08:09 PM
Converting XML into images can be achieved through the following steps: parse XML data and extract visual element information. Select the appropriate graphics library (such as Pillow in Python, JFreeChart in Java) to render the picture. Understand the XML structure and determine how the data is processed. Choose the right tools and methods based on the XML structure and image complexity. Consider using multithreaded or asynchronous programming to optimize performance while maintaining code readability and maintainability.
 What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
When converting strings to objects in Vue.js, JSON.parse() is preferred for standard JSON strings. For non-standard JSON strings, the string can be processed by using regular expressions and reduce methods according to the format or decoded URL-encoded. Select the appropriate method according to the string format and pay attention to security and encoding issues to avoid bugs.
 HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, high-level scalable Python database HadiDB (hadidb) is a lightweight database written in Python, with a high level of scalability. Install HadiDB using pip installation: pipinstallhadidb User Management Create user: createuser() method to create a new user. The authentication() method authenticates the user's identity. fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 How to use the redis command
Apr 10, 2025 pm 08:45 PM
How to use the redis command
Apr 10, 2025 pm 08:45 PM
Using the Redis directive requires the following steps: Open the Redis client. Enter the command (verb key value). Provides the required parameters (varies from instruction to instruction). Press Enter to execute the command. Redis returns a response indicating the result of the operation (usually OK or -ERR).
 How to use redis lock
Apr 10, 2025 pm 08:39 PM
How to use redis lock
Apr 10, 2025 pm 08:39 PM
Using Redis to lock operations requires obtaining the lock through the SETNX command, and then using the EXPIRE command to set the expiration time. The specific steps are: (1) Use the SETNX command to try to set a key-value pair; (2) Use the EXPIRE command to set the expiration time for the lock; (3) Use the DEL command to delete the lock when the lock is no longer needed.




