Native JS implements the don't step on white block game (7)
In the previous article "Native JS Implementation of the Don't Step on the White Blocks Game (6)", we introduced an overview of the method of implementing the movement effect in the js code of the Don't Step on the White Blocks game.

Now we will continue to combine the js code part of the source code to introduce the specific implementation method.
The relevant js code is as follows:
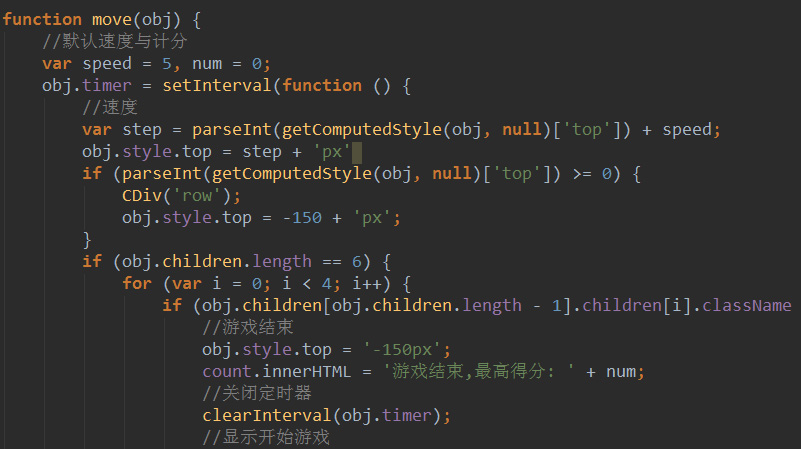
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
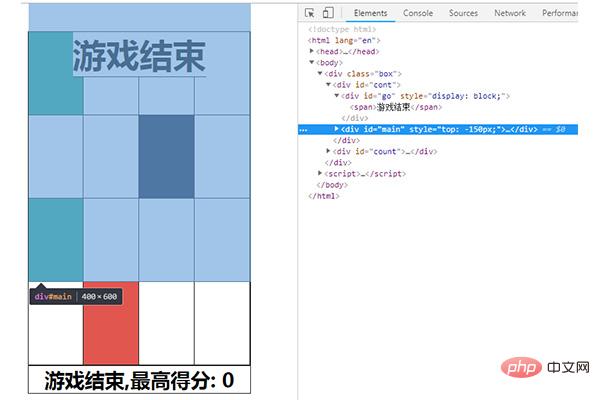
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}This code is used to realize the functional effect of moving the game area. Here we define two variables, speed speed and score num, and set the initial values to 5 and 0 respectively. Then a timer is set through the setInterval() method. In the setInterval() method, there are two parameters. The first parameter is the function loop body to be executed, and the second parameter indicates the interval in milliseconds to call this function (here is 20 milliseconds).
Then in the function of the first parameter, the getComputedStyle(obj, null)['top'] method is used to get and set the top attribute for main.

setInterval() method can call a function or calculate an expression according to a specified period (in milliseconds). The setInterval() method The function will be called continuously until clearInterval() is called or the window is closed. The ID value returned by setInterval() can be used as an argument to the clearInterval() method.
Note:
1000 milliseconds = 1 second. If you only want to execute it once, you can use the setTimeout() method.
getComputedStyle() method returns a CSS style declaration object.
Due to the length of the article, we will continue to introduce the js implementation method of the Don’t Step on White Blocks game in later articles.
The above is the detailed content of Native JS implements the don't step on white block game (7). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52


