Usage analysis of display: inline-block in CSS
The content of this article is about the usage analysis of display: inline-block in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Mysterious Gap
We create a navigation list and set its list item to inline-block. The main code is as follows:
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
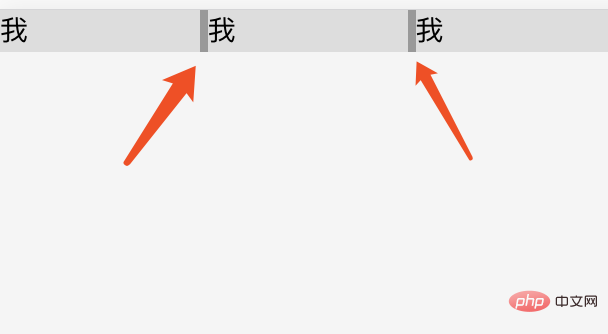
}Effect The picture is as follows:

#We can see from the rendering that there is a small gap between the list items, but we have not set the margin horizontal spacing in the code. So how did this gap arise?
This is because when we write code, entering spaces and newlines will generate whitespace characters. The browser will not ignore whitespace characters, and the browser will automatically merge multiple consecutive whitespace characters into one, so a so-called gap is generated.
For the above example, we entered a carriage return and line feed between the list item elements to facilitate reading, and this gap is the blank character generated by this carriage return and line feed.
Similarly for all inline elements (inline, inline-block), line breaks will produce white space gaps.
How to eliminate whitespace characters
From the above we understand that whitespace characters are normal behavior of browsers. But for some scenes, it is not beautiful, and the size of the gap is not controllable, so we often need to remove this blank gap. Generally speaking, we have two methods to remove the gap caused by this line break: code without line breaks and setting font-size.
Code does not wrap
We learned that line breaks are caused by line breaks, so we can write the list item in the above example into one line, so that the white spaces disappear and the gap is no longer exists. The code is as follows:
<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>
However, considering the readability and maintainability of the code, we generally do not recommend writing it in one line.
Set font-size
First of all, we must understand that the whitespace character is ultimately a character. Therefore, we can control the size of the gap generated by setting the font-size attribute. We know that if font-size is set to 0, text characters cannot be displayed, then the blank characters will also be gone, and the gap will be gone.
So there is another solution following this idea: remove this gap by setting the font-size of the parent element to 0, and then reset the font-size of the child element to restore the text of the child element. character.
So the code of this method is as follows:
.nav {
background: #999;
font-size: 0; /* 空白字符大小为0 */
}
.nav-item{
display:inline-block;
width: 100px;
font-size: 16px; /* 重置 font-size 为16px*/
background: #ddd;
}When using this method, you need to pay special attention to the fact that the font-size of its sub-elements must be reset, otherwise it is easy to fall into the pit (the text will not be displayed) .
Alignment issues
Since inline-block is an inline-level element, the vertical-align attribute also applies to it.
Before we formally explain vertical-align, we need to talk about some basic concepts.
Middle line, baseline, top line, bottom line
Middle line (middle), baseline (baseline), top line (text-top, bottom line (text-bottom)) are several basic elements of text. Line, its corresponding position is as shown below:
Baseline (base line): the lower edge of the lowercase English letter x.
Middle line: the middle of the lowercase English letter x.
Top line (text-top): The top of a content area composed of the font-size size of the parent element
Bottom line (text- bottom): The bottom of a content area composed of the font-size size of the parent element
vertical-align value
vertical-align only Accepts 8 keywords, a percentage value, or a length value. Next we'll look at how each keyword works on inline elements.
baseline The default element's baseline is aligned with the parent element's baseline.
sub Aligns the element's baseline with the subscript baseline of its parent element.
super Aligns the element's baseline to its parent's superscript - baseline.
text-top Aligns the top of the element with the font top of the parent element.
text-bottom Aligns the bottom of the element with the bottom of the parent element's font.
middle Aligns the middle of the element to the baseline plus half the x-height of the parent element.
top Aligns the top of the element and its descendants to the top of the entire row.
bottom Aligns the bottom of the element and its descendants to the bottom of the entire row.
Aligns the element's baseline to a given length above the baseline of its parent element. Like the value, the percentage is the percentage of the line-height property
##
The above is the detailed content of Usage analysis of display: inline-block in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




