
How to achieve a simple accordion effect with jQuery? This article will introduce to you how to achieve a simple accordion effect with jQuery (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. [Recommended tutorial: JavaScript video tutorial]
Basic idea:
The effect of the accordion mainly depends on the structure of the html document. Different structures use The jq methods arrived may be different.
<div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> </div>
My basic idea is to click on the title bar to have its child elements have a downward display animation, and then find the parent itself through the child, and then match the parent's brothers of children to make it hidden.
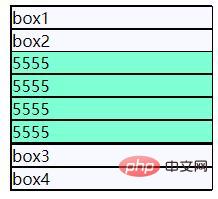
The effect is as shown: (The style is ugly, just take a look at it)

Attach the code: (Remember to Introducing jquery files into html)
html part:
<div> <div>box1 <div>1111</div> <div>1111</div> <div>1111</div> <div>1111</div> </div> <div>box2 <div>5555</div> <div>5555</div> <div>5555</div> <div>5555</div> </div> <div>box3 <div>33333</div> <div>33333</div> <div>33333</div> <div>33333</div> </div> <div>box4 <div>2222</div> <div>2222</div> <div>2222</div> <div>2222</div> </div> </div>
css part:
div {
border: 1px solid #000;
width: 200px;
}
.navv {
background-color: ghostwhite;
}
.navv div {
background-color: aquamarine;
border-left: none;
border-right: none;
display: none;
}
#box {
margin: 0 auto;
}
#box1_c,#box2_c,#box3_c,#box4_c {
border: none;
}js part:
$().ready(function(){
$(".navv").click(function(){
$(this).children().slideDown(200).parent().siblings().children().slideUp(200);
})
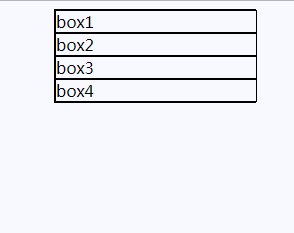
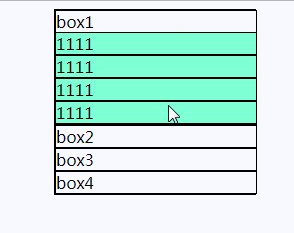
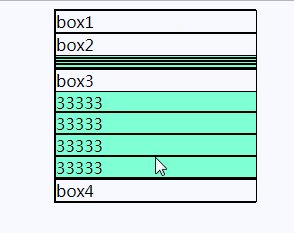
})Dynamic renderings:

The above is the detailed content of How to implement a simple accordion effect with jQuery? (code example). For more information, please follow other related articles on the PHP Chinese website!