What does DOM mean?
The full English name of DOM is DocumentObjectModel, which represents the document object model. It is a standard programming interface recommended by the W3C organization for processing extensible markup languages; DOM is an in-memory object representation of an HTML document, which provides the use of JavaScript and The way web pages interact.

#The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5 version.
DOM is the file object model. The page is reconstructed through JavaScript code to enhance the interactivity with the page.
This article will share an introduction to the meaning of DOM, which has certain reference value. ,I hope to be helpful.

The meaning of DOM:
DOM is called the Document Object Model (DOM for short), which is the processing recommended by the W3C organization The standard programming interface for extensible markup language
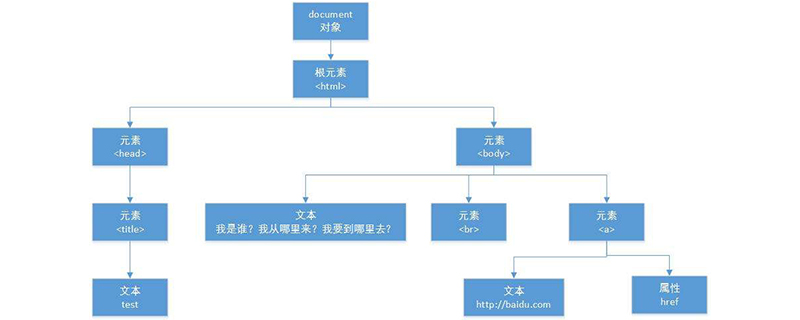
DOM is an in-memory object representation of an HTML document, which provides a way to interact with web pages using JavaScript. The DOM is a hierarchy (or tree) of nodes with the document node as the root.
In fact, DOM is a document model described in an object-oriented way. The DOM defines the objects required to represent and modify a document, the behaviors and properties of these objects, and the relationships between these objects.
Through JavaScript, we can reconstruct the entire HTML document. Such as adding, removing, changing or rearranging items on the page.
To change something on the page, JavaScript needs to gain access to all elements in the HTML document. This entry, along with the methods and properties for adding, moving, changing, or removing HTML elements, is obtained through the Document Object Model (DOM)
Example :The easiest way to get the content of an element in JavaScript is to get it through the innerHTML attribute, so in the following cases we can get the text content of the element through innerHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="demo">Hello World!</p>
<script>
var demo=document.getElementById("demo").innerHTML;
document.write(demo);
</script>
</body>
</html>Effect Picture:
 Summary: The above is the entire content of this article. I hope it will be helpful for everyone to learn DOM attributes.
Summary: The above is the entire content of this article. I hope it will be helpful for everyone to learn DOM attributes.
HTML Tutorial, JavaScript Tutorial】
The above is the detailed content of What does DOM mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
1. Native js gets the DOM node: document.querySelector (selector) document.getElementById (id selector) document.getElementsByClassName (class selector).... 2. Get the instance object of the current component in vue2: because each vue Each component instance contains a $refs object, which stores references to the corresponding DOM elements or components. So by default, the component's $refs point to an empty object. You can first add ref="name" to the component, and then pass this.$refs.
 DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
In web development, DOM (DocumentObjectModel) is a very important concept. It allows developers to easily modify and operate the HTML or XML document of a web page, such as adding, deleting, modifying elements, etc. The built-in DOM operation library in PHP also provides developers with rich functions. This article will introduce the DOM operation guide in PHP, hoping to help everyone. The basic concept of DOM DOM is a cross-platform, language-independent API that can
 What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
DOM is a document object model and an interface for HTML programming. Elements in the page are manipulated through DOM. The DOM is an in-memory object representation of an HTML document, and it provides a way to interact with web pages using JavaScript. The DOM is a hierarchy (or tree) of nodes with the document node as the root.
 What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
Vue3ref binding DOM or component failure reason analysis scenario description In Vue3, it is often used to use ref to bind components or DOM elements. Many times, ref is clearly used to bind related components, but ref binding often fails. Examples of ref binding failure situations The vast majority of cases where ref binding fails is that when the ref is bound to the component, the component has not yet been rendered, so the binding fails. Or the component is not rendered at the beginning and the ref is not bound. When the component starts to render, the ref also starts to be bound, but the binding between ref and the component is not completed. At this time, problems will occur when using component-related methods. The component bound to ref uses v-if, or its parent component uses v-if to cause the page to
 What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
There are 5 DOM objects including "document", "element", "Node", "Event" and "Window"; 2. "window", "navigator", "location" and "history" and "screen" and other 5 BOM objects.
 What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
BOM and DOM are different in terms of role and function, relationship with JavaScript, interdependence, compatibility of different browsers, and security considerations. Detailed introduction: 1. Role and function. The main function of BOM is to operate the browser window. It provides direct access and control of the browser window. The main function of DOM is to convert the web document into an object tree, allowing developers to Use this object tree to obtain and modify the elements and content of the web page; 2. Relationship with JavaScript, etc.
 What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document.title;11、document.cookie。
 Examples to explain how js implements horizontal and vertical scrolling animation of dom elements
Aug 07, 2022 am 09:36 AM
Examples to explain how js implements horizontal and vertical scrolling animation of dom elements
Aug 07, 2022 am 09:36 AM
This article will introduce to you how to implement horizontal and vertical scrolling animation of DOM elements in js. I hope it will be helpful to friends in need!




