
This article brings you an introduction to the Electron page search module (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Realize the function of finding matching text by keyword in the Electron app page
Features
Depends on Electron’s findInPage API
Support users to flexibly configure the UI interface
Support case sensitivity
Automatically search when the user inputs
The search input box text is isolated and will not be matched
Supports the following Electron versions ^1.8.7, ^2.0.0, ^3.0.0, ^4.0.0
Supports the following platforms Windows, Linux, Mac
Demo
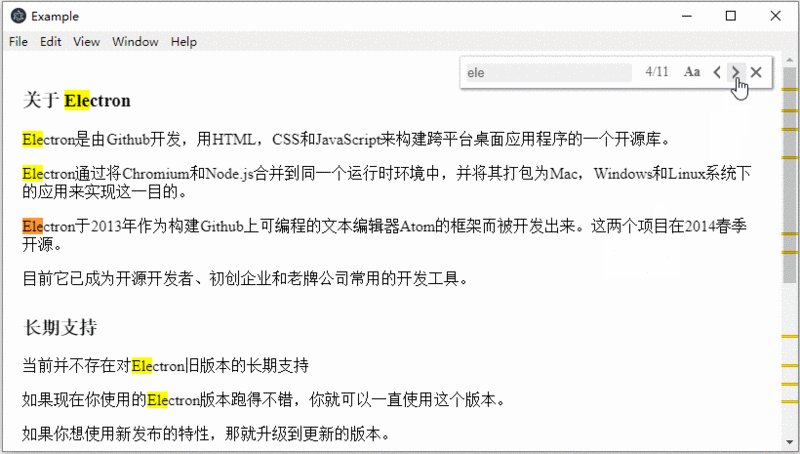
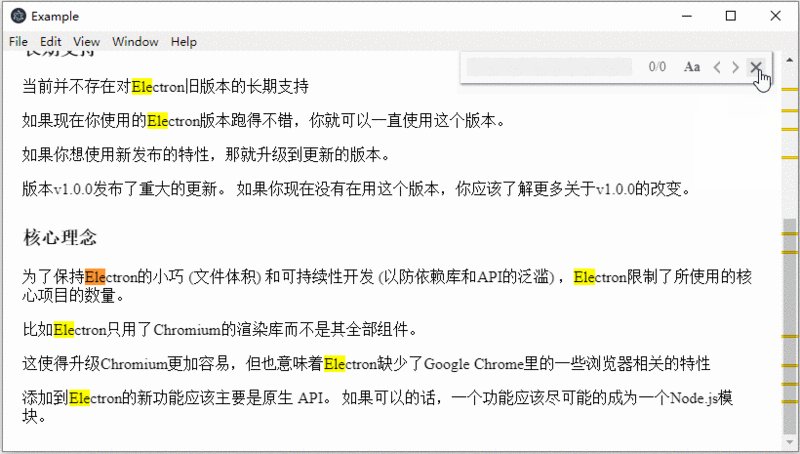
Default UI

##Customized UI

Installation
$ npm install electron-find --save
Use
# 引入模块
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# 使用默认配置来创建实例
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# 开启预加载选项,创建实例的时候会同时加载查找窗口相关dom
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# 配置父节点元素, 默认为 document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# 配置查找窗口显示或隐藏的过渡周期, 默认为 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# 配置查找窗口相对于父级定位节点的偏移量
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# 自定义UI界面颜色
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# 参考demo
npm install
npm run eShortcut keys
Enter: Find the next Shift Enter: Find the previous
Esc: Close the window
API
Class: FindInPage
new FindInPage(webContents, [options])webContents Object(required) - The webContents object of the rendering processoptions Object(optional)preload Boolean - Whether to preload the search window when creating an instance. Default is false. parentElement Object - Specifies the parent node of the search window. Defaults to document.body. duration Number - Specifies the transition period during which the search window is displayed or hidden. Default is 300 (ms). offsetTop Number - Specifies the offset of the top of the search window relative to the parent positioned element. Default is 5. offsetRight Number - Specifies the right offset of the search window relative to the parent positioned element. Default is 5. boxBgColor String - Configure the background color of the search window. Default is "#ffffff". boxShadowColor String - Configure the search window shadow color. Default is "#909399". inputColor String - Configure the text color of the input box. Default is "#606266". inputBgColor String - Configure the background color of the input box. Default is "#f0f0f0". inputFocusColor String - Configure the border color of the input box when it is focused. Default is "#c5ade0". textColor String - Configure the text color in the search window. Default is "#606266". textHoverBgColor String - Configure the background color when the mouse hovers over the text. Default is "#eaeaea". caseSelectedColor String - Configure the border color when the case-sensitive option is selected. Default is "#c5ade0".Instance methods
Instances created using new FindInPage have the following methods: When finding the window When closed, open the window. When the search window is open, focus the input box.
findInPage.closeFindWindow()
Close the window.
findInPage.destroy()
Close the window, clear the reference to the object, and release the memory.
The above is the detailed content of Introduction to Electron page search module (code example). For more information, please follow other related articles on the PHP Chinese website!