How to modify properties, classes and styles in the DOM
Get the DOM element to be modified through jQuery, and then modify the attributes, classes and styles through JavaScript methods
Today in This article will share how to further change the dom by modifying the style, class and attributes of the HTML element node. It has certain reference value and I hope it will be helpful to everyone.

【Recommended courses: JavaScript Tutorial, jQuery Tutorial】
Find the element to be selected
We can select and modify elements in the DOM through jQuery. jQuery simplifies the process of selecting one or more elements and applying changes to all elements simultaneously
Among them, document.querySelector() and document.getElementById() are the methods used to access individual elements.
Example:
function myFunction() {
document.querySelector(".example").style.backgroundColor = "pink";
}Rendering:

Accessing a single element, we can change the content of the text
document.querySelector(".example").textContent="点击文本发生变化"; Rendering:
Modify attributes
Attributes are values that contain additional information about an HTML element. They usually consist of name/value, depending on the element.
In JavaScript, we have four methods to modify element attributes:
| Method | Description | Example |
| Returns a true or false Boolean value | element.hasAttribute('href' ); | |
| Returns the value of the specified attribute or null | element.getAttribute('href'); | |
| Add or update the value of the specified attribute | element.setAttribute('href', 'index.html'); | |
| Remove attributes from elements | element.removeAttribute('href'); |
| 方法/属性 | 描述 | 例 |
| className | 获取或设置类值 | element.className; |
| classList.add() | 添加一个或多个类值 | element.classList.add('active'); |
| classList.toggle() | 在元素中切换类名 | element.classList.toggle('active'); |
| classList.contains() | 检查类值是否存在 | element.classList.contains('active'); |
| classList.replace() | 用新的类值替换现有的类值 | element.classList.replace('old', 'new'); |
| classList.remove() | 删除类值 | element.classList.remove('active'); |
例:
.demo1{
width:100px;
height:100px;
background-color: pink;
}
.demo2{
width:200px;
height:200px;
background-color:skyblue;
}
function demo(){
var p =document.getElementsByTagName("p")[0];
p.classList.toggle("demo2");
}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
The above is the detailed content of How to modify properties, classes and styles in the DOM. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
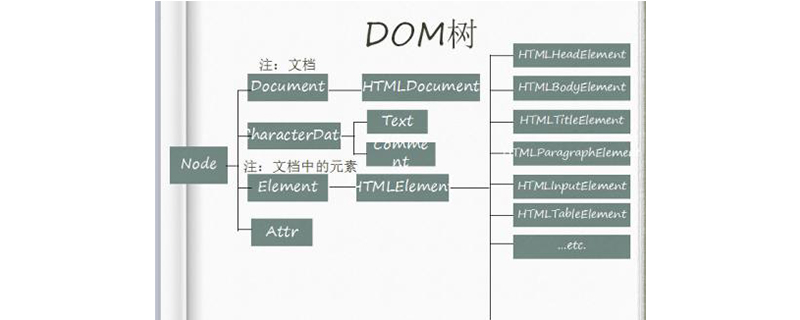
DOM is a document object model and an interface for HTML programming. Elements in the page are manipulated through DOM. The DOM is an in-memory object representation of an HTML document, and it provides a way to interact with web pages using JavaScript. The DOM is a hierarchy (or tree) of nodes with the document node as the root.
 What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
Vue3ref binding DOM or component failure reason analysis scenario description In Vue3, it is often used to use ref to bind components or DOM elements. Many times, ref is clearly used to bind related components, but ref binding often fails. Examples of ref binding failure situations The vast majority of cases where ref binding fails is that when the ref is bound to the component, the component has not yet been rendered, so the binding fails. Or the component is not rendered at the beginning and the ref is not bound. When the component starts to render, the ref also starts to be bound, but the binding between ref and the component is not completed. At this time, problems will occur when using component-related methods. The component bound to ref uses v-if, or its parent component uses v-if to cause the page to
 What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
1. Native js gets the DOM node: document.querySelector (selector) document.getElementById (id selector) document.getElementsByClassName (class selector).... 2. Get the instance object of the current component in vue2: because each vue Each component instance contains a $refs object, which stores references to the corresponding DOM elements or components. So by default, the component's $refs point to an empty object. You can first add ref="name" to the component, and then pass this.$refs.
 DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
In web development, DOM (DocumentObjectModel) is a very important concept. It allows developers to easily modify and operate the HTML or XML document of a web page, such as adding, deleting, modifying elements, etc. The built-in DOM operation library in PHP also provides developers with rich functions. This article will introduce the DOM operation guide in PHP, hoping to help everyone. The basic concept of DOM DOM is a cross-platform, language-independent API that can
 What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
There are 5 DOM objects including "document", "element", "Node", "Event" and "Window"; 2. "window", "navigator", "location" and "history" and "screen" and other 5 BOM objects.
 What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
BOM and DOM are different in terms of role and function, relationship with JavaScript, interdependence, compatibility of different browsers, and security considerations. Detailed introduction: 1. Role and function. The main function of BOM is to operate the browser window. It provides direct access and control of the browser window. The main function of DOM is to convert the web document into an object tree, allowing developers to Use this object tree to obtain and modify the elements and content of the web page; 2. Relationship with JavaScript, etc.
 What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document.title;11、document.cookie。
 Examples to explain how js implements horizontal and vertical scrolling animation of dom elements
Aug 07, 2022 am 09:36 AM
Examples to explain how js implements horizontal and vertical scrolling animation of dom elements
Aug 07, 2022 am 09:36 AM
This article will introduce to you how to implement horizontal and vertical scrolling animation of DOM elements in js. I hope it will be helpful to friends in need!