
This article brings you an introduction to the axios package of Vue (example explanation). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I started to get in touch with vue at the beginning of 2018. I initially used vue-resource, but I heard that axios is pretty awesome, so I was ready to jump in and give it a try. After all, vue-resource has officially given up maintenance

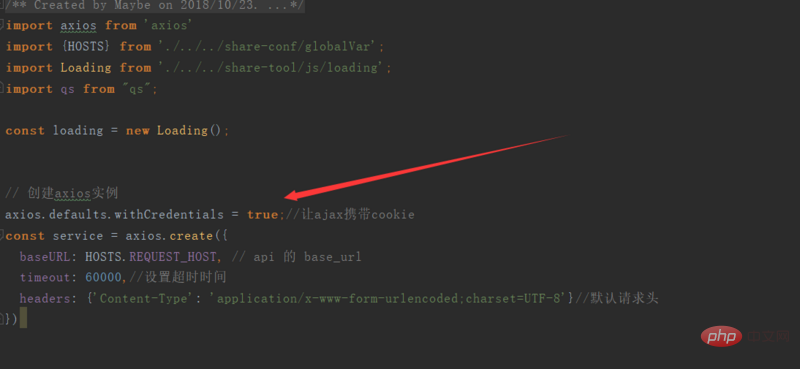
The baseURL is the request path of our backend interface (the last url of the request=baseURL the request url of axios)
withCredentials This field is to let Our request carries cookie information. If it is not set, the default value is false, and the session will be lost, and the information in the session cannot be obtained.


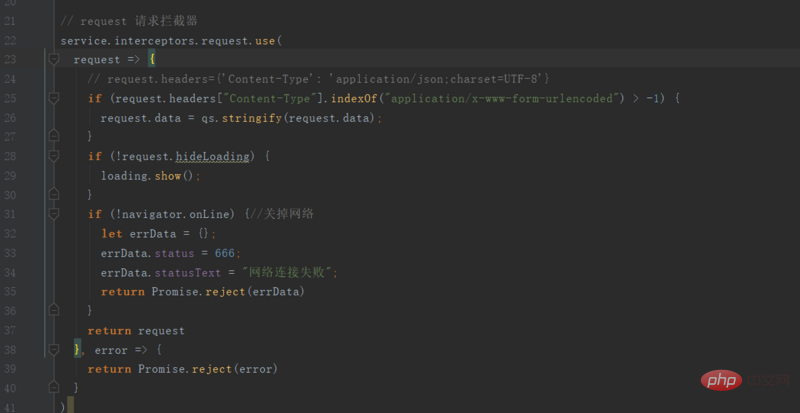
request request interceptor, where we can operate before making some requests. For some requests, according to the request carrying Parameters passed in
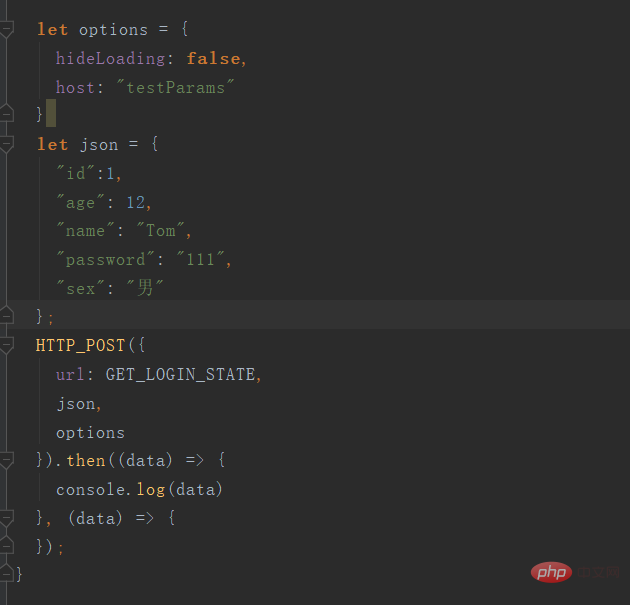
(for example, the following request has no loading effect)

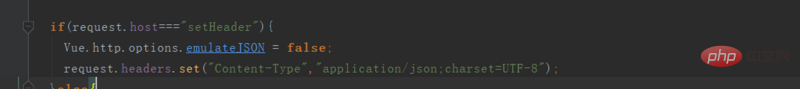
There are also some interfaces that need to change the header information. Just modify it directly.
ps: I have to complain about vue-resource's pitfalls in changing the header in the request interceptor. I want to change the header. information, you must first set the emulateJSON field to false

@RequestParam in the post request backend (backend framework ssm) Controller cannot get the request parameter
At this time, the request Just process the parameters with qs.stringify() or ask the backend to change to obtain the parameters from @RequestBody
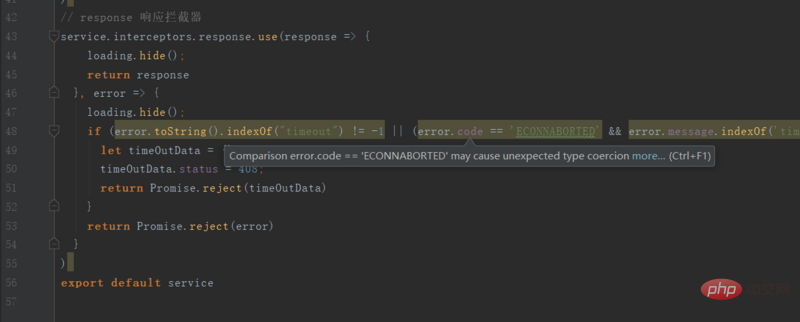
response response The interceptor is mainly used to handle request timeout situations.
The above is the detailed content of Introduction to the encapsulation of axios in vue (explanation with examples). For more information, please follow other related articles on the PHP Chinese website!