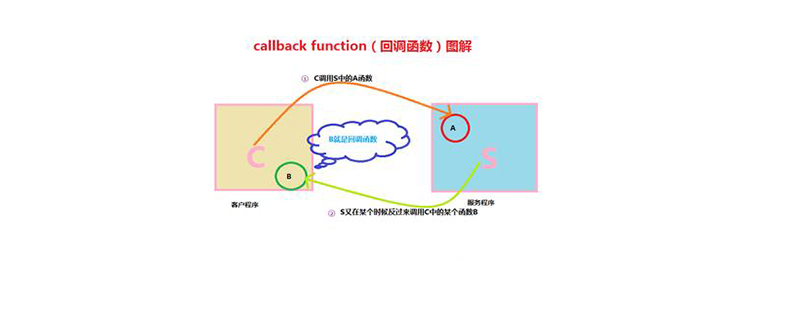
What is the callback function in jQuery
The callback function refers to the function to be executed after the jQuery animation is completed. It is an effect method of parameter passing.
JavaScript statements are executed line by line, but it takes some time to realize the jQuery effect. Completed, so the next line of code is likely to be executed while the previous effect is still running, so to prevent this from happening, jQuery provides a callback function for each effect method. Next, in the article, we will explain specifically what the callback function is and how to implement the callback function.

[Recommended course: jQuery Tutorial]
The meaning of the callback function:
The callback function is also called the callback function, which is executed after the current animation is 100% completed. Callback functions are a parameter-passing effect method, and they generally appear as the last parameter of the method.
Example: The basic syntax of slideToggle() jQuery effect method with callback function is as follows:
$(selector).slideToggle(duration,callback);
For example, now put the slideToggle() animation and alert() statement together. See what effect the page will have
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1 id="PHP中文网">PHP中文网</h1>
<button type="button">点击</button>
</body>The effect picture is as follows:

When we click the button, a box will pop up. When you click to confirm, the h1 element disappears. When you click the button again and confirm, h1 appears. We will find that the pop-up box will be displayed immediately after the button is triggered, without waiting for the slide switching effect to complete
Usage of the callback function:
Place the alert() statement in In the callback function, as shown in the following code
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});Rendering diagram:

After adding the callback function, you will find that the jQuery animation effect will not pop up until it is completed. prompt box.
Summary: The above is the entire content of this article. I hope that this article can give everyone a certain understanding of jQuery callback functions.
The above is the detailed content of What is the callback function in jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write java callback function
Jan 09, 2024 pm 02:24 PM
How to write java callback function
Jan 09, 2024 pm 02:24 PM
The writing methods of java callback function are: 1. Interface callback, define an interface, which contains a callback method, use the interface as a parameter where the callback needs to be triggered, and call the callback method at the appropriate time; 2. Anonymous inner class callback , you can use anonymous inner classes to implement callback functions to avoid creating additional implementation classes; 3. Lambda expression callbacks. In Java 8 and above, you can use Lambda expressions to simplify the writing of callback functions.
 Basic syntax and application of callback functions in Java
Jan 30, 2024 am 08:12 AM
Basic syntax and application of callback functions in Java
Jan 30, 2024 am 08:12 AM
Introduction to the basic writing and usage of Java callback functions: In Java programming, the callback function is a common programming pattern. Through the callback function, a method can be passed as a parameter to another method, thereby achieving indirect call of the method. The use of callback functions is very common in scenarios such as event-driven, asynchronous programming and interface implementation. This article will introduce the basic writing and usage of Java callback functions, and provide specific code examples. 1. Definition of callback function A callback function is a special function that can be used as a parameter
 Vue component communication: using callback functions for component communication
Jul 09, 2023 pm 07:42 PM
Vue component communication: using callback functions for component communication
Jul 09, 2023 pm 07:42 PM
Vue component communication: using callback functions for component communication In Vue applications, sometimes we need to let different components communicate with each other so that they can share information and collaborate with each other. Vue provides a variety of ways to implement communication between components, one of the common ways is to use callback functions. A callback function is a mechanism in which a function is passed as an argument to another function and is called when a specific event occurs. In Vue, we can use callback functions to implement communication between components, so that a component can
 How to use database callback functions in Golang?
Jun 03, 2024 pm 02:20 PM
How to use database callback functions in Golang?
Jun 03, 2024 pm 02:20 PM
Using the database callback function in Golang can achieve: executing custom code after the specified database operation is completed. Add custom behavior through separate functions without writing additional code. Callback functions are available for insert, update, delete, and query operations. You must use the sql.Exec, sql.QueryRow, or sql.Query function to use the callback function.
 Analyze common Python callback function application scenarios
Feb 02, 2024 pm 09:34 PM
Analyze common Python callback function application scenarios
Feb 02, 2024 pm 09:34 PM
Analysis of common callback function application scenarios in Python requires specific code examples. A callback function refers to passing a function as a parameter to another function in programming, and executing this parameter function when a specific event occurs. Callback functions are widely used in asynchronous programming, event processing, GUI programming and other fields. This article will analyze common callback function application scenarios in Python and give relevant specific code examples. Asynchronous Programming In asynchronous programming, callback functions are often used to handle the results of asynchronous tasks. When it is necessary to execute a consumption
 Application areas of Java callback functions in event-driven programming
Feb 01, 2024 am 09:07 AM
Application areas of Java callback functions in event-driven programming
Feb 01, 2024 am 09:07 AM
Application of Java callback function in event-driven programming Introduction to callback function A callback function is a function that is called after an event or operation occurs. It is commonly used in event-driven programming, where the program blocks while waiting for an event to occur. When the event occurs, the callback function is called and the program can continue execution. In Java, callback functions can be implemented through interfaces or anonymous inner classes. An interface is a mechanism for defining function signatures that allows one class to implement another class's
 In-depth analysis of callback functions in JavaScript (synchronous and asynchronous)
Aug 04, 2022 am 10:05 AM
In-depth analysis of callback functions in JavaScript (synchronous and asynchronous)
Aug 04, 2022 am 10:05 AM
Callback functions are one of the concepts that every front-end programmer should know. Callbacks can be used in arrays, timer functions, promises, and event handling. This article will explain the concept of callback functions and help you distinguish between two types of callbacks: synchronous and asynchronous.
 In-depth study of practical application skills of Java callback functions
Feb 01, 2024 am 09:29 AM
In-depth study of practical application skills of Java callback functions
Feb 01, 2024 am 09:29 AM
Magical Tips for Java Callback Functions A callback function is a programming pattern that allows one function to hand control back to another function and continue execution after the other function completes its task. This is useful when you need to process tasks or handle events asynchronously. Callback functions can be implemented in Java using anonymous inner classes, lambda expressions or functional interfaces. Anonymous inner class An anonymous inner class is an anonymous inner class that has no name and can only be used within the class that created it. Anonymous inner classes can implement interfaces or extend classes and can be overridden




