
To remove spaces between inline block elements, you can use the margin-right attribute. This property is used to remove the space between elements to their right. This property generates negative values to keep elements close to their neighbors.

Syntax:
element {
margin-right:value;
}Example:
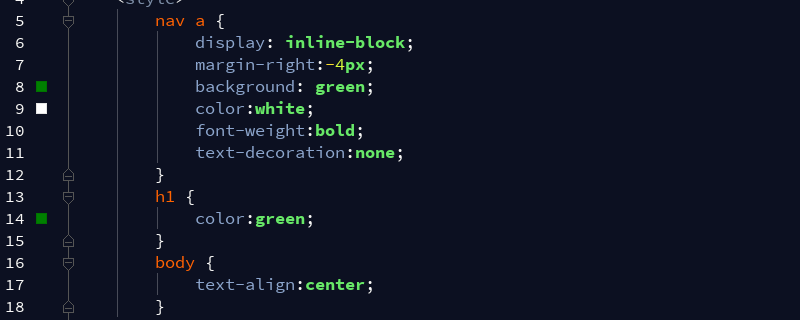
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
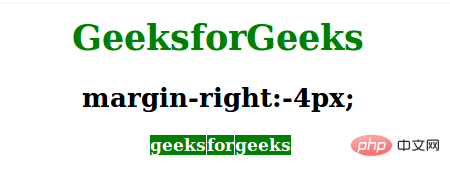
</html>The output is as follows:

Supported browsers: The browsers supported by the CSS margin property are as follows:
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
The above is the detailed content of How to remove space between inline block elements. For more information, please follow other related articles on the PHP Chinese website!
 How to solve 0xc000409 error
How to solve 0xc000409 error
 How to set header and footer in Word
How to set header and footer in Word
 html formatting method
html formatting method
 What to do if the CPU usage is too high
What to do if the CPU usage is too high
 What software is premiere
What software is premiere
 How to intercept strings in shell
How to intercept strings in shell
 How to solve timed out
How to solve timed out
 Introduction to welding method types
Introduction to welding method types
 How to cancel automatic renewal of Taobao Money Saving Card
How to cancel automatic renewal of Taobao Money Saving Card