 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How does form-create dynamically generate vue components? (code example)
How does form-create dynamically generate vue components? (code example)
How does form-create dynamically generate vue components? (code example)
The content of this article is about how form-create dynamically generates vue components? (Code sample) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
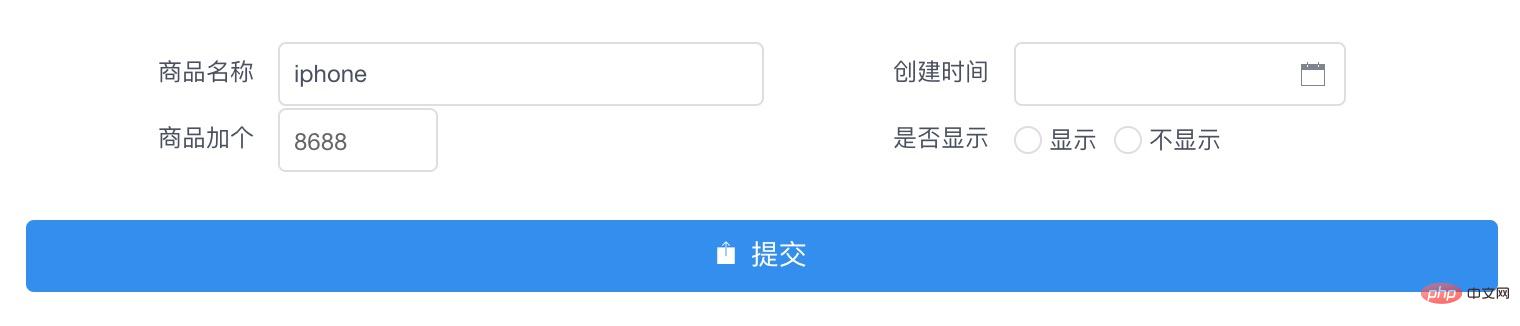
Example

let rule = [
{
type:'row',
children:[
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.input('商品名称','goods_name','iphone'),
formCreate.maker.number('商品加个','goods_price',8688)
]
},
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.dateTime('创建时间','create_at'),
formCreate.maker.radio('是否显示','is_show').options([
{value:1,label:'显示'},
{value:0,label:'不显示'}
])
]
}
]
}
]maker.create
Generate custom components by creating a virtual DOM
Generate
Maker
let rule = [
formCreate.maker.create('i-button').props({
type:'primary',
field:'btn'
loading:true
})
]
$f = formCreate.create(rule); The above code uses the maker generator to dynamically generate a loading iview button component
Json
let rule = [
{
type:'i-button',
field:'btn'
props:{
type:'primary',
field:'btn',
loading:true
}
}
]
$f = formCreate.create(rule); The above code dynamically generates a iview button component through json
#Modification
You can use the following two methods Method to dynamically modify the configuration items of the component
Modify the component generation rules through rule
rule[0].props.loading = false;
Get the component generation rules through the $f.component() method and modify it
$f.component().btn.props.loading = false;
maker.template
Generate custom components through templates, maker.createTmp method is the alias of this method
Generate
Maker
let rule = [
formCreate.maker.template('<i-button :loading="loading">{{text}}<i-button>',new Vue({
data:{
loading:true,
text:'正在加载中...'
}
}))
]The above code uses the maker generator to dynamically generate a loading iview button component
Json
let rule = [
{
type:'template',
template:'<i-button :loading="loading">{{text}}<i-button>',
vm:new Vue({
data:{
loading:true,
text:'正在加载中'
}
})
}
]
$f = formCreate.create(rule);The above code is to dynamically generate a iview button component through Json method
Modification
can be dynamically modified in two ways The value inside the vm component
gets the vm of the custom component via rule and modifies
rule[0].vm.text = '加载完毕'; rule[0].vm.loading = false;
via $f. The component() method gets the vm of the custom component and modifies
$f.component().btn.vm.text = '加载完毕'; $f.component().btn.vm.loading = false;
The above is the detailed content of How does form-create dynamically generate vue components? (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.



