 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to adjust the stacking of elements using the CSS z-index property
How to adjust the stacking of elements using the CSS z-index property
How to adjust the stacking of elements using the CSS z-index property
z-index is an attribute that can set the stacking order of elements. When stacking papers, if the bottom paper is hidden behind the top paper, it will not be visible. Similarly, the elements of the WEB site will also be stacked in this way. Using z-index, you can change the order of stacking.

The stacking order is determined by the size of the value
Specify the z-index attribute value with a number. If this value If it's big, it's in the front, if it's small, it's in the back.

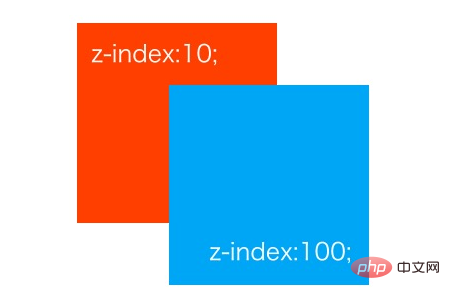
For the red box, we set the value of z-index to 10, and for the blue box, we set the value of z-index to 100.
Since the blue box z-index has a larger value, it will be displayed in front.
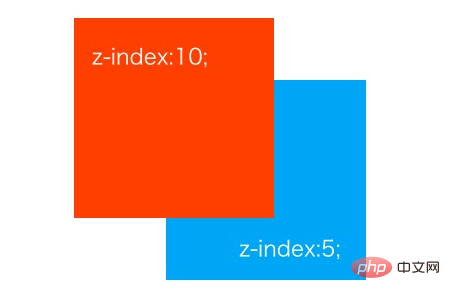
If you change the z-index value of the blue box to 5, because the value of the red box is greater than the blue box, the red box is in front

Position must be specified when using the z-index attribute
In addition, the z-index attribute can only be used for positions with relative, absolute, fixed and cannot be used for position:static .
How to use z-index attribute?
Basic syntax
选择器{
z-index: 数值;
}Let’s look at specific examples
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
How to adjust the stacking of elements using the CSS z-index property
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
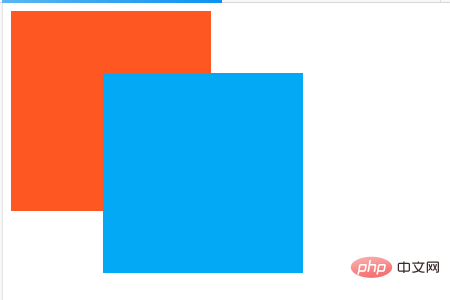
}The operation effect is as follows

This article ends here. For more exciting content, you can pay attention to the relevant column tutorials on the php Chinese website! ! !
The above is the detailed content of How to adjust the stacking of elements using the CSS z-index property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.



