
When we study mathematics, we often see, for example, the square of 3 is 3², the 2 above is the superscript, and when we study chemistry, we will see H₂, and the 2 below is the subscript, then we in HTML How to implement superscript and subscript characters? This article will introduce to you how to implement superscript and subscript characters in HTML.

In HTML, we need to use the sup element and sub element to implement superscript and subscript characters.
The sup tag can define superscript text.
The sub tag can define subscript text.
Let’s look at the specific usage of sup elements and sub elements
The code is as follows
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p>10的3次方是10<sup>3</sup></p> <p>水的分子式是H<sub>2</sub>O</p> </body> </html>
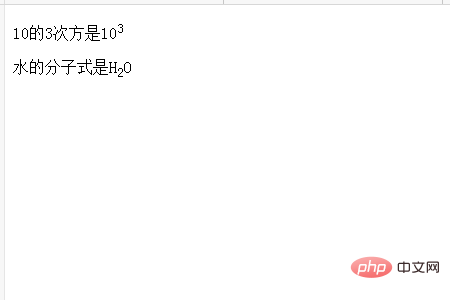
The running effect is as follows

It should be noted that the settings of superscript and subscript will change according to the size of the characters. If the main character becomes larger, the superscript and subscript will also become larger,
and vice versa, so when using When superscripting and subscripting, pay attention to the font size settings.
This article ends here. For more exciting content, you can pay attention to other column tutorials on the PHP Chinese website! ! !
The above is the detailed content of Introduction to the use of sup tag superscript characters and sub tag subscript characters in HTML. For more information, please follow other related articles on the PHP Chinese website!