
Introduce the EasyUI plug-in from the outside and then add the easyui-accordion class to the div tag to achieve the effect of the folding panel
What I will introduce to you today is how to quickly create a folding panel through the jQuery easyui plug-in effect (similar to an accordion effect). Next, in the article, I will introduce in detail how to achieve this effect

[Recommended course: jQuery easyui tutorial]
EasyUI
EasyUI is a collection of user interface plug-ins based on jQuery, Angular., Vue and React, which is used to create modern, interactive, JavaScript applications The program provides the necessary functions, and you can define the user interface without writing a lot of code. Although it is simple, it is very powerful. And it also supports the complete framework of HTML5 web pages, saving a lot of time for web development
Realization of folding panel effect
(1) Download the EasyUI plug-in
Download address: http://www.jeasyui.net/download/jquery.html
(2) External introduction of EasyUI plug-in files
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
(3) Write a program
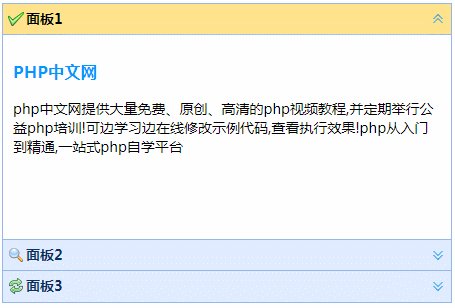
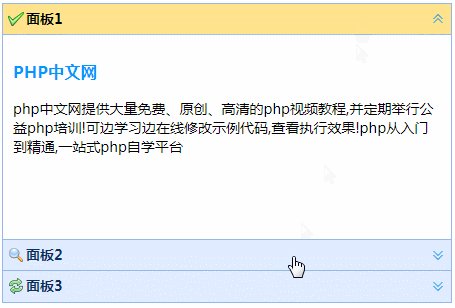
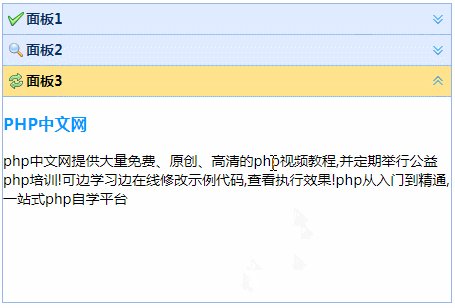
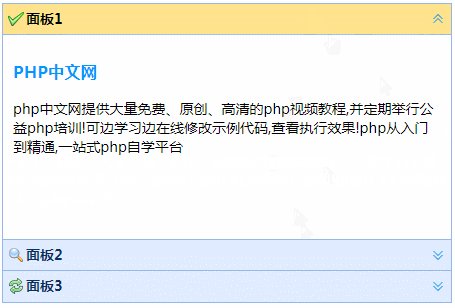
Create a folding panel (Accordion) through tags, add 'easyui-accordion' class to rendering of adding a small icon: As you can see from the above example After introducing the EasyUI plug-in, we no longer need to write a lot of code to achieve the effect of the folding panel. We only need to write basic HTML markup language, which makes the code much simpler. Summary: The above is the entire content of this article. I hope this article can help everyone have a certain understanding of the jQuery easyui plug-in The above is the detailed content of How to quickly build a folding panel effect through EasyUI. For more information, please follow other related articles on the PHP Chinese website!<div class="easyui-accordion" style="width:450px;height: 300px;">
<div title="面板1" iconCls="icon-ok"style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板2" iconCls="icon-search" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板3" iconCls="icon-reload" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
</div>
 What is j2ee
What is j2ee
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 Introduction to the meaning of += in C language
Introduction to the meaning of += in C language
 How to install the driver
How to install the driver
 What are the main characteristics of computers?
What are the main characteristics of computers?
 MySQL password change method
MySQL password change method
 Ripple currency today's market price
Ripple currency today's market price
 modify ip
modify ip
 What are the C language programming software?
What are the C language programming software?