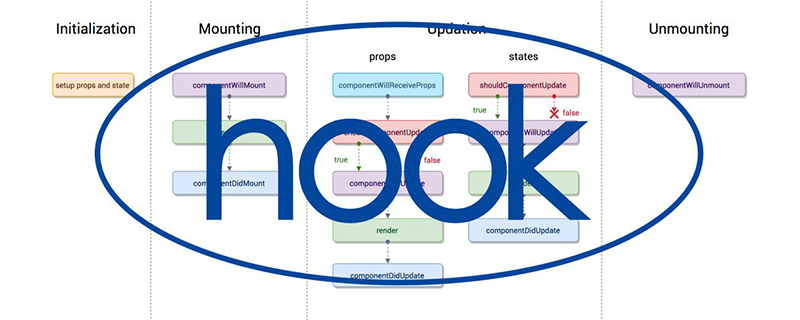
What is the hook function?
The hook function is the code that processes and intercepts function calls or events or messages passed between software components. It is essentially a program used to process system messages. It is hooked into the system through system calls

[Recommended courses: React Tutorial、 Vue.js tutorial】
[Recommended article: Is react better or vuejs better? 】
What is a hook function
In computer programming, hook functions are mainly used to pass between software components through interception Function calls or messages or events that change or enhance the behavior of an operating system, application, or other software component. The code that handles this intercepted function call, event or message is called a hook. Its essence is a program used to process system messages and hook it into the system through system calls. Hook functions can be used for many purposes, including debugging and extending functionality. Common hook functions: react's life cycle function, vue's life cycle function, etc.
The meaning of React Hooks
React Hooks are used to connect from function components to React state Simple functions and lifecycle functions
This means hooks allow us to easily manipulate the state of our function components without having to convert them into class components. This saves us from having to deal with all the boilerplate code involved.
Hooks don't work inside classes, they allow you to use React without classes. And, by using them, we can completely avoid using lifecycle methods like componentDidMount, componentDidUpdate, etc. Instead we will use built-in hooks like useEffect, useMutationEffect or useLayoutEffect.
Hooks are simple JavaScript functions, but they impose two additional rules
(1) Only call Hooks at the top level. Do not call Hook
in loops, conditionals or nested functions (2) Only call Hooks from React functional components. Don't call Hooks from regular JavaScript functions. There is another valid place to call custom Hooks.
We need to remember that in the context of React functional components, previously these components were called stateless, but now hooks provide us with ways to use state in these components

The meaning of Vuejs Hook
A component in Vuejs has a life cycle, which is managed by Vue itself when it creates the component. Install the component into the DOM, update the component and destroy the component. That is, each component has its own life cycle events, and we can focus on key moments in that life cycle by implementing one or more life cycle hooks. These hooks are called by Vue itself, thus providing us with opportunities to update the component. Add our own code at specific stages of the lifecycle.
Vue has eight lifecycle hooks, and the key to remembering them is to know that four of them are triggered events, indicating that the actual event will occur. They start with "before" before the actual hook and are fired before the actual hook.
Vue’s eight life cycle hooks
(1) beforeCreate: This is the first hook called after initializing the Vue instance. At this stage, data observation events, computed properties and observers have not yet been established. Therefore, we cannot interact with any part of the component.
(2) created: This hook is called after the instance is created. At this stage, the instance has completed processing, and data observation, calculated properties, methods, observers and event callbacks have been established. It is not possible to interact with the DOM at this stage because the component has not been installed yet. The template has not been rendered yet, please note that this hook function will not be called during server-side rendering
(4) mounted: Called after the instance is mounted, where the el attribute is determined by the newly created vm. $elreplacement. If the root instance is mounted to an in-document element, vm$el will also be in the document when the mount is called. After calling the attached hook, the component is fully functional and we can fully interact with it.
One thing to note is that the hook function does not guarantee that the element has been added to the DOM. To execute DOM-dependent code at this stage, you need to place the code in a callback method and place it in the Vue.nextTick() function. Example
<template>
<p>I'm text inside the component.</p>
</template>
<script>
export default {
mounted() {
// Element might not have been added to the DOM yet
this.$nextTick(() => {
// Element has been definitely added to the DOM
console.log(this.$el.textContent); // I'm text inside the component.
}
}
}
</script>(5) beforeUpdate: Before patching the DOM, our data can be changed at any time and the DOM needs to be updated. Note that this hook function is not called during server-side rendering, since only the initial rendering is performed on the server side.
(6)updated: Trigger the hook function after the change is completed. When this function is called, the component's DOM is updated, so DOM-related operations can be performed here. However, in most cases, changing state within hooks should be avoided. It's usually better to use computed properties or observers.
It should be noted that updating does not guarantee that all sub-components are also re-rendered. If you want to wait until the entire view is re-rendered, you can use vm,$el
inside the update (7) beforeDestroy: Called before destroying the Vue instance. At this stage, the instance is still fully operational. Necessary cleanup can be performed here. Note that this hook is not called during server-side rendering.
(8) Destroyed: Called after the Vue instance is destroyed. When this function is called, all directives of the Vue instance have been unbound, all event listeners have been removed, and all child Vue instances have been destroyed. Note that this hook is not called during server-side rendering.

Summary: The above is an introduction to hook functions, I hope it will be helpful to everyone
The above is the detailed content of What is the hook function?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




