2018 – 2022 Front-End JavaScript Interview Questions (Collection)
This article summarizes some front-end JavaScript interview questions from 2018 to 2022, which has certain reference value. Now I share it with you, hoping to help everyone!

[Related recommendations: Front-end interview questions(2022), js interview questions(2022)]
Are we really writing code, or are we simply assembling it like Lego blocks?
At the end of 2020, we still see that when most interviewees are asked about AJAX, the interviewers still answer the questions in the context of jQuery. There are many typical examples of this gap:
CSS Grid and Flexbox layout have been widely supported. However, CSS interviews still focus on multi-column float layouts and inline centering of block-level elements. They still have an undying passion for Bootstrap or Foundation grid systems.
Module bundler is now almost standard for large-scale applications. However, when it comes to architecture, we are talking about minification and concatenation. How many times have we actually discussed Webpack during interviews?
If 97% of the code comes from NPM, but the focus of the interview is not array sorting or object iteration. To make matters worse, we're still interested in
typeof null. Why not talk about a rational approach to choosing the right library, framework or tool?We are still asking interviewees to do classic inheritance on top of prototypes, but not to validate the need for these misconceptions. We have more functional modes. Of course, using JavaScript classes, the newly introduced private and static properties can be discussed. This will lead to a better understanding of the interviewer's thinking, key decisions, etc.
Caching discussion is still limited to Cache control headers (control headers) and CDN. Things like IndexDB, HTTP/2 or Service Workers are just passing by.
There are countless examples of this, and the gap between interview assessments and actual job requirements is obvious. On the one hand, our front-end technology implementation has achieved leaps and bounds. On the other hand, the new development method has not yet formed a large community. A divided community is never a good sign. This is a path to disaster. A gap always creates something new that has the power to destroy everything we have built so far. I can't imagine a Java developer writing another Facebook using GWT.
Interviews are a great way to catalyze change and bring together talent. As an interviewer, if you just treat the interview as an interview, it will only make you self-inflated.
To make an interview successful, discussion must take place. It must be a place for the exchange of ideas. It should provoke people to think and analyze the given problem objectively. It’s about understanding the decision-making process people make, it’s about understanding a person’s passion for technology and problem-solving, and it’s about understanding possible future colleagues. All those puzzles, tricks, ortypeof nulldon’t qualify as a real interview.
Here is a list of some of the questions we ask during interview discussions. We hope this checklist helps interviewers and interviewees set expectations, needs, and realities in the right context.
TLDR; We need to think of ourselves as the interviewer first.
JavaScript basic questions
1. Make the following code run normally:
JavaScript code:
1 2 3 4 5 6 |
|
2. The following code returns false in JavaScript. Explain why this is the case:
JavaScript code:
1 2 |
|
3. What are the different data types in JavaScript?
Tip: There are only two types - primary data types and reference types (objects). There are 6 main types.
4. Solve the following asynchronous code problems.
Retrieve and calculate the average score of each student belonging to the same classroom, some with ID 75. Each student may take one or more courses during the year. The following APIs can be used to retrieve the required data.
JavaScript Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
Write a function that accepts a classroom ID, based on which you will calculate the average for each student in that classroom. The final output of this function should be a list of students with average scores:
JavaScript code:
1 2 3 4 |
|
Use normal callbacks, promises,observables, generator or async-wait to write the required function. Try to solve this problem using at least 3 different techniques.
5. Use JavaScript Proxy to implement simple data binding
Tip: ES Proxy allows you to intercept calls to any object property or method. First, the DOM should be updated whenever the underlying binding object is changed.
6.解释 JavaScript 并发模型
您是否熟悉 Elixir,Clojure,Java 等其他编程语言中使用的任何其他并发模型?
提示:查找事件循环,任务队列,调用栈,堆等。
7.new 关键字在 JavaScript 中有什么作用?
提示:在 JavaScript 中,new 是用于实例化对象的运算符。 这里的目的是了解知识广度和记忆情况。
另外,请注意 [[Construct]] 和 [[Call]]。
8.JavaScript 中有哪些不同的函数调用模式? 详细解释。
提示:有四种模式,函数调用,方法调用,.call() 和 .apply()。
9.解释任一即将发布新的 ECMAScript 提案。
提示:比如 2018 的 BigInt,partial 函数,pipeline 操作符 等。
10.JavaScript 中的迭代器(iterators)和迭代(iterables)是什么? 你知道什么是内置迭代器吗?
11.为什么 JavaScript classes(类)被认为是坏的或反模式?
这是一个神话吗?它是否遭受了误传?是否有一些有用的用例?
12.如何在 JSON 中序列化以下对象?
如果我们将以下对象转换为 JSON 字符串,会发生什么?
JavaScript 代码:
1 2 3 4 5 6 |
|
13.你熟悉 Typed Arrays 吗? 如果熟悉,请解释他们与 JavaScript 中的传统数组相比的异同?
14. 默认参数是如何工作?
如果我们在调用 makeAPIRequest 函数时必须使用 timeout 的默认值,那么正确的语法是什么?
JavaScript 代码:
1 2 3 |
|
15.解释 TCO – 尾调用优化(Tail Call Optimization)。 有没有支持尾调用优化的 JavaScript 引擎?
提示:截至 2018 年,没有。
JavaScript 前端应用设计问题
1.解释单向数据流和双向数据绑定。
Angular 1.x 基于双向数据绑定,而 React,Vue,Elm 等基于单向数据流架构。
2.单向数据流架构在哪些方面适合 MVC?
MVC 拥有大约 50 年的悠久历史,并已演变为 MVP,MVVM 和 MV *。两者之间的相互关系是什么?如果 MVC 是架构模式,那么单向数据流是什么?这些竞争模式是否能解决同样的问题?
3.客户端 MVC 与服务器端或经典 MVC 有何不同?
提示:经典 MVC 是适用于桌面应用程序的 Smalltalk MVC。在 Web 应用中,至少有两个不同的数据 MVC 周期。
4.使函数式编程与面向对象或命令式编程不同的关键因素是什么?
提示:Currying(柯里化),point-free 函数,partial 函数应用,高阶函数,纯函数,独立副作用,record 类型(联合,代数数据类型)等。
5.在 JavaScript 和前端的上下文中,函数式编程与响应式编程有什么关系?
提示:没有正确答案。但粗略地说,函数式编程是关于小型编码,编写纯函数和响应式编程是大型编码,即模块之间的数据流,连接以 FP 风格编写的组件。 FRP – 功能响应式编程( Functional Reactive Programming)是另一个不同但相关的概念。
6.不可变数据结构(immutable data structures)解决了哪些问题?
不可变结构是否有任何性能影响? JS 生态系统中哪些库提供了不可变的数据结构?这些库的优点和缺点是什么?
提示:线程安全(我们真的需要在浏览器 JavaScript 中担心吗?),无副作用的函数,更好的状态管理等。
7.大型应用程序是否应使用静态类型?
如何比较 TypeScript/Flow 与 Elm/ReasonML/PureScript 等 JS 转换语言?这些方法的优缺点是什么?
选择特定类型系统的主要标准应该是什么?
什么是类型推断(type inference)?
静态类型语言和强类型语言有什么区别?在这方面 JavaScript 的本质是什么?
有你知道的弱类型但静态类型的语言吗?有你知道的动态类型但强类型的语言吗?举例一二。
提示:Structural 与 Nominal 类型系统,类型稳健性,工具/生态系统支持,正确性超过方便。
8.JavaScript 中有哪些杰出的模块系统(module systems )?如何评价 ES 模块系统。
列出在实现不同模块系统之间互操作所涉及的一些复杂性问题(主要对 ES 模块和 CommonJS 互操作感兴趣)
9.How will HTTP/2 affect JavaScript application packaging?
List the basic differences between HTTP/2 and its previous version.
10.What improvements does Fetch API have compared to traditional Ajax?
What are the disadvantages/difficulties of using Fetch API?
What can Ajax do that fetch cannot do?
#11. How to comment on pull-based and push-based reactive systems.
Discuss concepts, meanings, uses, etc.
Add laziness and early evaluation to this discussion.
Then add singular and plural valued dimensions to the discussion.
Finally, discuss the synchronous and asynchronous nature of value parsing.
Provides examples for every combination available in JavaScript.
Tip: Observable is lazy, constructed based on pushed complex values, and has an async/sync scheduler.
12. Discuss issues related to Promise.
Tips: eager evaluation, awkward cancellation mechanism, use then() method to disguise map() and flatMap () wait.
Front-end basics and theoretical issues
1. What is the purpose of Doctype in HTML ?
Let’s talk specifically about what happens in each of the following situations:
Doctype does not exist.
uses HTML4 Doctype, but the HTML page uses HTML5 tags, such as
<audio></audio>or<video></video>. Will it cause any errors?Invalid Doctype used.
2. What is the difference between DOM and BOM?
Tip: BOM, DOM, ECMAScript and JavaScript are all different things.
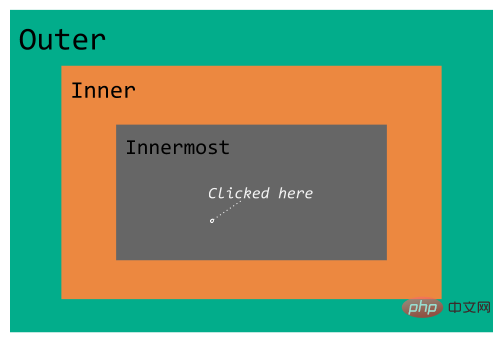
3. How does event handling work in JavaScript?
As shown in the figure below, we have three div elements. Each div has a click handler associated with it. The handler performs the following tasks:
Outer div click handler prints
hello outerto the console.The Inner div click handler prints
hello innerto the console.The Innermost div click handler prints hello innermost to the console.
Write a piece of code to assign these tasks so that the following sequence is always printed when the innermost div is clicked?
hello inner → hello innermost → hello outer

Prompt: Event Capture and event bubbling
4. What are the methods to upload files to the server using a single-page application?
Tips: XMLHttpRequest2 (streaming), fetch (non-streaming), File API
5. What is the difference between CSS reflow and redraw?
Which CSS properties cause reflow and redraw?
6. What is CSS selector weight and how does it work?
Let’s talk about the algorithm for calculating CSS selector weight.
7. How is pixel in CSS different from pixel in hardware/physics?
Tip: Pixels are not pixels are not pixels – ppk.
8. What is sectioning algorithm?
Tip: It is also known as HTML5 outlining algorithm. Especially important when building a website with a semantic structure.
9. If you have used CSS Flex / CSS Grid (grid) layout, please explain why you use it? What problem did it solve for you?
What is the difference between percent % and fr units using CSS Grid?
Using CSS flexbox, sometimes flex-items/children will not consider the width/height set by the flex container? Why is this happening?
Can I use CSS Grid to create a Masonry layout (waterfall layout)? If so, how?
Explain CSS Grid and CSS flexbox terms?
How do floating elements (
float: left | right;) render in CSS Grid and flexbox?
Tips: Equal-height columns, vertical centering, complex grids, etc.
10. When should you use CSS animations instead of CSS transitions? What were your criteria for making this decision?
11. If you are reviewing CSS code, what are the common problems you encounter in the code?
Example: Use magic numbers, such as width: 67px; or use em instead of rem units, written before the universal code media queries, abuse IDs and classes, etc.
12. How to detect touch events in JavaScript?
Are you not optimistic about the detection device's support for touch events? If yes, why?
Compare touch events and click events.
When a device supports both touch and mouse events, what do you think the correct event order for these events is or should be?
13. What are the uses of the async and defer attributes defined for the script tag?
Now that we have HTTP/2 and ES modules, are they really useful?
The list presented is just a glimpse of the infinite points we might discuss during an interview. Web Components, CORS, Security, Cookies, CSS transforms, Web Assembly, Service Workers, PWA, CSS architecture, etc., and there are many more things that we haven’t considered. We also don't have specific questions about frameworks or libraries.
Related recommendations:
1, 2022 Xiaomi Senior PHP Engineer Interview Questions (Mock Exam Paper)
The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning





