How to implement Vuejs transition animation
Transition animation can be achieved through the transition element in vuejs. It has six classes that can be applied to tags to handle entering and leaving transitions respectively.
VueJS (Vue.js) can be said to be a very good front-end Javascript framework. It's easy to use, extend and customize to suit our needs. Especially the transition feature in vue.js, which makes the animation process a breeze. Next, in the article, we will introduce in detail how to implement vue.js transition animation. It has certain reference value and I hope it will be helpful to everyone

[Recommended course: vue.js tutorial]
There is a
In the case of CSS transitions, element is responsible for applying and unapplying classes. All we have to do is define how the element will look during transition
The syntax is as follows:
<transition name = "nameoftransition"> <div></div> </transition>
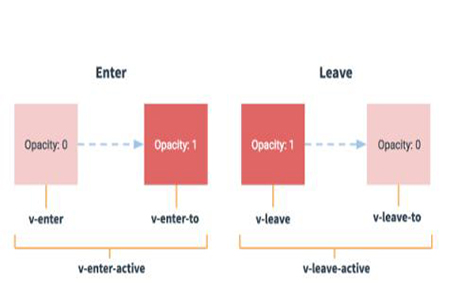
Transition elements apply six classes to your markup, you You can use them to handle your entry and exit transitions separately. There are three classes that handle the conversion from A to B when the element is displayed, and three classes that handle the conversion from A to B when the element is removed.
Input transitions occur when a component is enabled or displayed: v-enter, v-enter-active, v-enter-to
v-enter: Indicates entry transition the starting state. Removed at the next frame after the element is inserted
v-enter-active: Indicates the state when the transition is in effect, removed after the animation is completed
v-enter-to:Enter the transition The end state, removed after the animation completes
The leave transition is when the component is disabled or removed: v-leave, v-leave-active, and v-leave-to
v-leave: Indicates the starting state of the leaving transition, and will be removed in the next frame
v-leave-active: Indicates the state when the leaving transition takes effect, throughout the entire leaving transition phase Applied in, removed after transition/animation completes. This class can be used to define the process time, delay and curve function of the leaving transition
v-leave-to: Represents the end state of the leaving transition, removed after the transition/animation is completed

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html>Rendering:

The above is the detailed content of How to implement Vuejs transition animation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 CSS tip: Use transition to retain hover state
Sep 27, 2022 pm 02:01 PM
CSS tip: Use transition to retain hover state
Sep 27, 2022 pm 02:01 PM
How to preserve hover state? The following article will introduce to you how to retain the hover state without using JavaScript. I hope it will be helpful to you!
 How to implement image animation and gradient effects in Vue?
Aug 18, 2023 pm 06:00 PM
How to implement image animation and gradient effects in Vue?
Aug 18, 2023 pm 06:00 PM
How to implement image animation and gradient effects in Vue? Vue is a progressive framework for building user interfaces that makes it easy to implement animations and gradient effects. In this article, we will introduce how to use Vue to implement image animation and gradient effects, and provide some code examples. 1. Use Vue’s transition effects to implement image animation. Vue provides built-in instructions for transition effects, making it easy to add animation effects to HTML elements. When using transition effects, you can wrap picture elements and add transition instructions on the elements. Example
 CSS gradient animation properties: transition and background-image
Oct 27, 2023 pm 01:18 PM
CSS gradient animation properties: transition and background-image
Oct 27, 2023 pm 01:18 PM
CSS gradient animation properties: transition and background-image In web design, animation effects can add vitality and appeal to the page. CSS provides many properties for creating animation effects, including the gradient animation properties transition and background-image. This article will introduce these two properties in detail and give specific code examples. transition attribute The transition attribute is used to implement elements in a
 Transition function in Vue3: implement animated transition of components
Jun 18, 2023 pm 04:20 PM
Transition function in Vue3: implement animated transition of components
Jun 18, 2023 pm 04:20 PM
Transition function in Vue3: Implementing animated transitions of components Vue3 is one of the most popular JavaScript frameworks currently. It provides comprehensive tools to solve the construction problems of front-end applications. Among them, the transition function is one of the very powerful and useful functions, which can help us realize the animated transition of components. In this article, we will introduce the transition function in detail and explain how to use it in Vue3 applications. transition
 How to use the transition component to achieve animated transition effects in Vue
Jun 11, 2023 am 10:49 AM
How to use the transition component to achieve animated transition effects in Vue
Jun 11, 2023 am 10:49 AM
Vue is a popular JavaScript framework that includes many useful components to help developers build front-end applications more efficiently. Among them, Vue's own transition component can be used to achieve animated transition effects, which can make application interaction smoother and more vivid. Next, this article will introduce how to use the transition component in Vue to achieve animated transition effects. 1. Basic knowledge Before using Vue’s transition component, you need to first understand V
 Transition component in Vue3: realizing component transition effect
Jun 18, 2023 am 08:31 AM
Transition component in Vue3: realizing component transition effect
Jun 18, 2023 am 08:31 AM
Transition component in Vue3: Implementing component transition effects Vue3 is a brand-new version recently launched, which has made many improvements in performance and development experience. At the same time, Vue3 also provides more features and functions, one of the important functions is the transition component. In Vue3, the transition component can be used to implement the transition effect of components, thereby making the UI richer and more vivid. What is a transition component? In Vue3, transi
 Detailed explanation of CSS image transition properties: transition and background-image
Oct 22, 2023 am 08:06 AM
Detailed explanation of CSS image transition properties: transition and background-image
Oct 22, 2023 am 08:06 AM
Detailed explanation of CSS image transition properties: transition and background-image Introduction: In modern web design, transition effects are an important technology to improve user interaction experience. Among them, image transition effects play an important role in beautifying web pages and improving user experience. This article will introduce in detail two commonly used image transition properties: transition and background-image, and provide specific code examples to help readers understand and apply them. 1. tran
 How to use Vue's transition and animation to improve the animation performance of your application
Jul 17, 2023 am 08:24 AM
How to use Vue's transition and animation to improve the animation performance of your application
Jul 17, 2023 am 08:24 AM
How to use Vue's transition and animation to improve the animation performance of your application Introduction: In modern web applications, animation has become an important part of the user experience. As a popular front-end development framework, the Vue framework provides a series of powerful animation effects and interactive features. This article will introduce how to use Vue's transition and animation functions to improve the animation performance of the application, and give corresponding code examples. 1. Transitio of Vue




