 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of how to use less to implement random snow animation
Detailed explanation of how to use less to implement random snow animation
Detailed explanation of how to use less to implement random snow animation
Winter is coming. The designer said that the scene of Shake Rock needs the animation of randomly falling snowflakes. The first method that comes to mind is that canvas is better. The project is very urgent. However, the mini program is not friendly enough to canvas support and it is easy to be in the project. Unpredictable compatibility issues appeared in the project, and I immediately rejected this idea. After thinking about it, it would be too expensive to write random animations in JavaScript. Neither canvas nor javascript was used to achieve it, and finally decided to use the css preprocessor less to achieve random snowflakes. How could less achieve random snowflakes? This is very interesting for people who like to write CSS. [Recommended tutorial: CSS tutorial]

The snowflake effect in the picture above is quite cool, how to achieve it? Because less has the following two characteristics, you can try to use it to realize our scenario
1. Recursive call
In fact, less does not have a function similar to the for loop of javascript, but Less can use guided when to implement conditional judgment. The simple method also allows smart programmers to simply implement recursive calls.
.snow(@n) when (@n > 0) {
fn()//生成雪花函数fn(
.snow((@n - 1));//再次执行函数fn()
}
.snow(60);//执行次数2. Avoid compiling JavaScript expressions
Snowflake needs to generate randomness Number, we need to use javascript expressions to embed into less code, and at the same time, we need to avoid javascript expressions being incorrectly compiled by less. We need to understand two points.
For some proprietary syntax that LESS does not recognize, you can add a ~ before the string.
JavaScript expressions are used in less files and can be used with backticks
So we have the following random displacement, random time, random size code
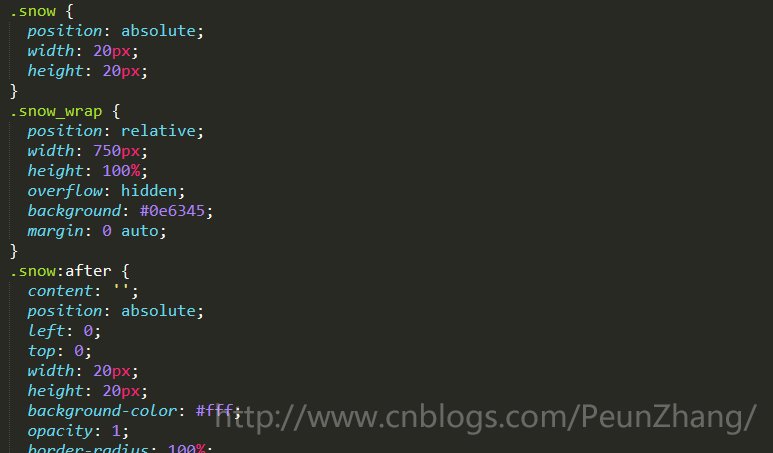
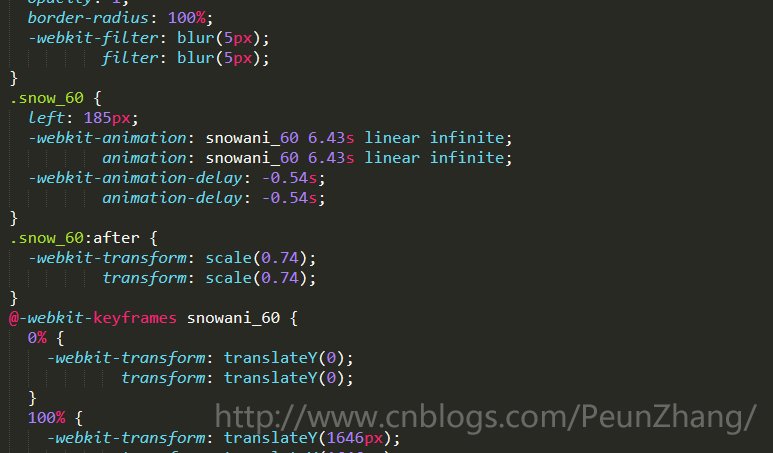
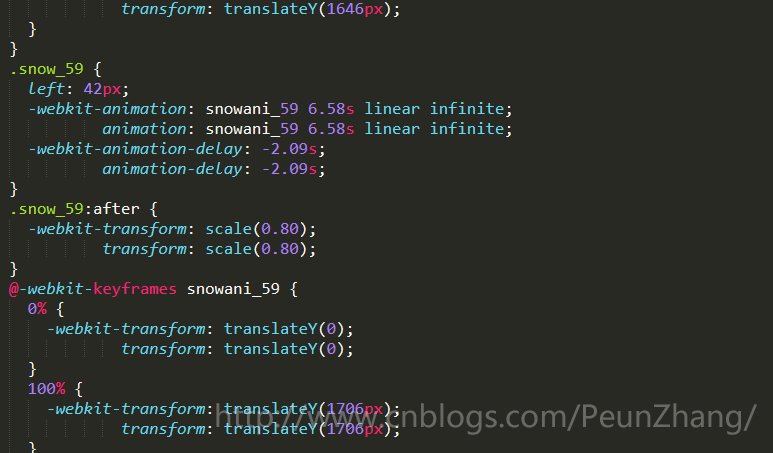
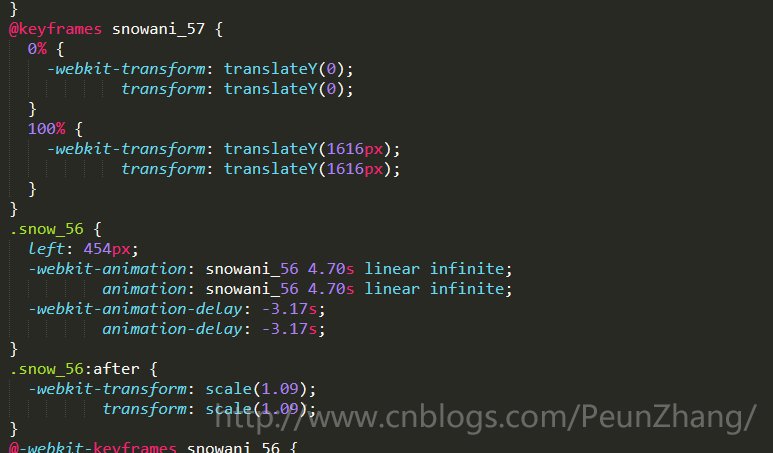
So we have the following Less code, please pay attention to the detailed code comments on how to implement it
The following less code can be used after construction Produce a random css fixed snowflake file, which determines that each snowflake has a different size, horizontal displacement, vertical displacement, appearance position, appearance time, different snowflake sizes, and different falling speeds. The snowflakes seen with the naked eye look like Randomly, you can try to build it several times before the project goes online to get a random snowflake evenly distributed in the window.
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
//浏览器窗口宽度
@windowWidth: 750;
//雪花
.snow {
&_wrap{
position: relative;
width: ~"@{windowWidth}px";
height: 100%;
overflow: hidden;
background: rgba(14,99,69,1);
margin: 0 auto;
}
//雪花初始化大小
position: absolute;
width:20px;
height: 20px;
&:after{
content: '';
position: absolute;
left:0;
top:0;
width:20px;
height: 20px;
background-color:#fff;
opacity:1;
border-radius: 100%;
filter:blur(5px);//此处使用css3滤镜来画雪花
}
}
//随机雪花函数
.snow(@n) when (@n > 0) {
.snow_@{n}{
//水平方向上的位移
left: ~"`Math.round(Math.random() * @{windowWidth})`px";
//动画运行时间8~12秒,保证雪花有不同的移动速度
animation: ~"snowani_@{n} `(-Math.random() * 4 + 8).toFixed(2)`s linear infinite";
//动画提前出场时间,也就是垂直方向上位移
animation-delay: ~"`(-Math.random() * 8 + 0.2).toFixed(2)`s";
&:after{
//雪花大小随机,0.5~1.2
transform: ~"scale(`(Math.random() * 0.7 + 0.5).toFixed(2)`)";
}
}
@keyframes ~"snowani_@{n}" {
0%{
transform: translateY(0);
}
100%{
//垂直方向上高度,保证雪花有不同的移动速度
transform: ~"translateY(`Math.round(Math.random() * 200 + 1600)`px)";
}
}
.snow((@n - 1));
}
.snow(60);//生成雪花的数量The above snowflake code is constructed as follows:

And HTML, one line of code
In the editor After installing emmet or webstorm and opening emmet, enter the following code and press the ctrl e shortcut key to generate 60 snowflake tags with different names

The above is the entire article I hope the content of this article has certain reference and learning value for everyone's study or work. If you have any questions, you can leave a message to communicate.
The above is the detailed content of Detailed explanation of how to use less to implement random snow animation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum



