 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed analysis of JavaScript precompilation process (code example)
Detailed analysis of JavaScript precompilation process (code example)
Detailed analysis of JavaScript precompilation process (code example)
This article brings you a detailed analysis (code example) of the JavaScript pre-compilation process. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Everyone knows that JavaScript is an interpreted language. Since it is an interpreted language, it means compiling one line and executing one line. So why is there precompilation? What does the script execution js engine do? ? Let’s take a look today.
1-JavaScript running trilogy
Syntax analysis
Pre-compilation
-
Explanation and Execution
Syntax analysis is very simple, that is, the engine checks your code for any low-level syntax errors; Interpretation and execution, as the name suggests, is to execute the code; Pre-compilation is simply understood. Create some space in the memory to store some variables and functions;
2-When does JS pre-compilation occur?
When does pre-compilation occur? Misconception that pre-compilation only occurs in the code within the script There is nothing wrong with this. Precompilation does happen before the script code is executed, but most of it will happen before the function is executed.
3-Example Analysis
Let’s distinguish and understand first Let’s look at these two concepts: Variable declaration var... Function declaration function(){}
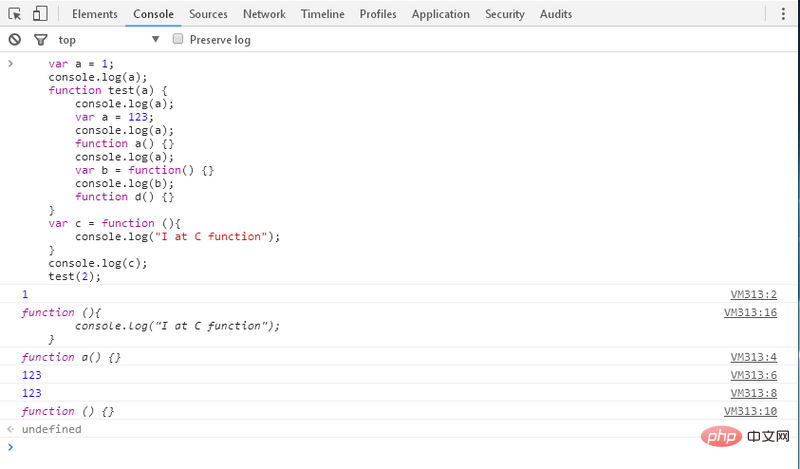
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>The analysis process is as follows:
The GO global object is created when the page is generated (Global Object) (that is, window object);
The first script file is loaded;
After the script is loaded, analyze whether the syntax Legal;
Start precompiling to find variable declarations, as GO attributes, and assign the value to undefined; Search for function declarations, as GO attributes, and assign the value to the function body;
Precompilation
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Explain the execution code (until the statement calling function test(2) is executed)
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Precompilation occurs before executing function test()
Create AO active object (Active Object);
Find formal parameters and variable declarations, and assign the value to undefined;
The actual parameter value is assigned to the formal parameter;
Find the function declaration and assign the value to the function body;
Before precompilation, the two numbers 1 and 2 above The steps are as follows:
//抽象描述
AO = {
a:undefined,
b:undefined,
}The third step of pre-compilation is as follows:
//抽象描述
AO = {
a:2,
b:undefined,
}The fourth step of pre-compilation is as follows:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}The following process changes when executing the test() function:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}Execution result:

Note:
Variable declaration and function declaration occur during the pre-compilation phase, no Initialization behavior (assignment), anonymous functions do not participate in pre-compilation; variables will only be initialized during the interpretation and execution phase;
Pre-compilation (before function execution)
Creation AO object (Active Object)
Look for function parameters and variable declarations within the function. The formal parameter names and variable names are used as attributes of the AO object, and the value is undefined
The actual parameters and formal parameters are unified, and the actual parameter values are assigned to the formal parameters
-
Look for the function declaration, the function name is used as an attribute of the AO object, and the value is the function reference
Pre-compilation (before script code block script is executed)
Look for global variable declarations (including implicit global variable declarations, omitting var declarations), variable names Attributes of the global object, the value is undefined
Find the function declaration, the function name is used as the attribute of the global object, the value is the function reference
Precompiled Summary
Two small rules for pre-compilation
The overall improvement of function declarations-(To be specific, regardless of function calls and declarations Whether the position is before or after, the system will always move the function declaration to the front of the call)
Variable declaration promotion-(To be specific, no matter whether the position of variable call and declaration is before or after, The system will always move the declaration before the call. Note that it is only a declaration, so the value is undefined)
Precompiled prelude
-
imply global means any variable. If it is assigned a value without being declared, then this variable will be owned by the global variable. (The global domain is Window)
All declared global variables are properties of window; var a = 12; is equivalent to Window.a = 12;
Function precompilation occurs just before function execution.
The above is the detailed content of Detailed analysis of JavaScript precompilation process (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



