Ajax introductory tutorial 30 minutes demonstration
In all tutorials, whether online or in books. It is said that if you want to learn ajax, you need to learn html css javascript in advance. Then many front-end beginners started to learn, but found that there was no response after writing for a long time according to the example, and finally gave up decisively~ [Recommended tutorial: AJAX Video Tutorial】
Actually...you have not set up a backend environment, dear~
1. Set up a backend environment first, right? For example, php
For us front-end beginners, how can we have so much energy and time to learn PHP intensively, right? Therefore, it is recommended to build a PHP environment: phpstudy. Just install it in the next step and it will be OK.
I installed PHPStudy to the D drive, so go to the D drive and find the WWW folder in the phpstudy folder.
The WWW folder is equivalent to the server on our computer. All future writing Things, put them all into the WWW folder.
Create two files under our WWW folder, index.html and handle.php
Let us test it and write some code in the newly created index.html. Open the browser, enter localhost and hit Enter. If you can open the web page you just wrote, it means we have successfully built it. If it fails, it may be a port conflict, or phpstudy may not be running. Check it yourself. Check and debug it
2. Let’s write a simple backend application in PHP~
index.html
<body>
<form action="index.html" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name">
<input type="submit" value="提交">
</form>
</body>I don’t know how you learned the form, so I will say a few words: GET means we want to use The transmission method corresponds to POST; the id in the
input tag corresponds to the for attribute in the label tag; the name attribute in the
input tag will be used with PHP later. ;
handle.php
<meta charset="utf-8">
<!--其实我的这个写法有点取巧了,先凑合着看-->
<?php
$student=array(
array("name"=>"张三","sex"=>"男","age"=>"20"),
array("name"=>"李丽","sex"=>"女","age"=>"19"),
array("name"=>"王二","sex"=>"男","age"=>"21")
);
$str="没有找到这个学生";
$name=$_GET["name"];
foreach ($student as $value) {
if($value["name"]==$name){
$str=$value["name"].",".$value["index"].",".$value["sex"].",".$value["age"];
break;
};
};
echo $str;
?>3. Change to Ajax writing method!
index.html
html:
<h1 id="请输入姓名">请输入姓名:</h1> <input type="text" id="name"> <button onclick="submit()">提交</button> <div id="text"></div>
javascript:
function submit(){
var name=document.getElementById('name').value
var text=document.getElementById('text')
var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php?name="+name);
XHRsend();
XHR.onreadystatechange=function(){
text.innerHTML=XHR.responseText
}Note:
If someone puts text. Change innerHTML=XHR.responseText to alert(XHR.responseTXT), you will find that the command will be executed multiple times. At this time, it is necessary to change the code slightly: (for the reason, you will find it later in the article)
......
XHR.onreadystatechange=function(){
if(XHR.readyState==4){alert(XHR.responseText)};
}
......4. The example has been successful, so let’s officially enter the study~
The advantage of ajax
In our first example, it is submitted to the php background through the submit button, and then the data is processed.
This operation has a drawback, which is that a whole page of data needs to be submitted to the background at the same time.
For example
If we register on a website and fill in the nickname, password, gender, age and other information, after submitting it, the background will tell you that the nickname has been used, OK we will Nickname, password, gender, age, etc., are all rewritten. When you submit it again, you will be told that the nickname is still in use. At this time, you chose a very, very LOW name, thinking to yourself, there won't be any problems this time, right? After the results are submitted, the backend tells you that your password is too short and you need to fill in the information again. Well~ give up!
What if you use ajax technology? We can submit the data to the backend one by one, or submit it anytime and anywhere. For example, after you fill in your nickname, the backend immediately tells you that your nickname is used, OK, just change it~.
Use of AJAX
1. Create AJAX
var XHR=new XMLHttpRequest();
2. Send a request to the server
XHR.open("GET","handle.php",true);
XHR.send();open has three parameters, which are data transmission methods , transfer files, whether asynchronously
When our transmission method is POST, we will use send(). If it is GET method, it is recommended to write the parameter null in send
3 .GET vs POST
In a word: get is faster, post is stronger
4. Server response——You passed the value, so you have to pass something back, right?
XHR.responseText; XHR.responseXML;
 5. Respond to events - when can data be returned?
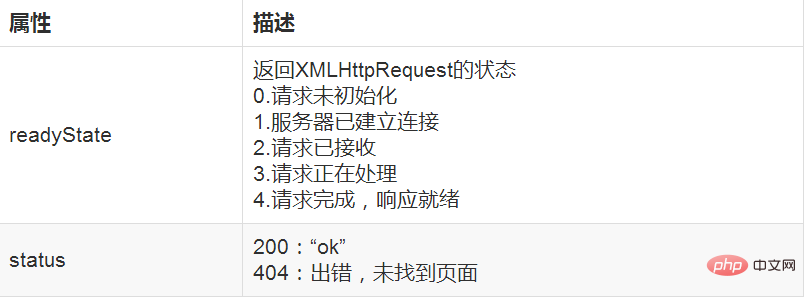
5. Respond to events - when can data be returned? onreadystatechange 事件 两个属性: readyState status
每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState 属性存有 XMLHttpRequest 的状态信息。
XHR.onreadystatechange=function(){
console.log(XHR.readyState)
console.log(XHR.responseText)
The above is the detailed content of Ajax introductory tutorial 30 minutes demonstration. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




