How can Xiao Ming, who has zero foundation, become a front-end engineer?
This article will introduce to you how Xiao Ming, who has zero foundation, can become a front-end engineer. Through a fictional story, he will slowly show you what a front-end engineer needs to know. I hope it will be helpful to everyone.

If you are a confused beginner with no foundation and want to switch to a front-end engineer, 80% of the first question that comes to your mind will be this. What will you do next? You may search using keywords such as: "How to become a front-end engineer", "Getting started with front-end", "Front-end career change", "Front-end non-undergraduate", etc., then what?
Then I hope you can search for my article and let me tell you. [Video tutorial recommendation: Web Front-end Tutorial]
This article will slowly show you what a front-end engineer needs to know through a fictional story. After reading the story, you will be almost the same. Know what you should learn.
The goal of this article is that you can understand it without any programming background. The development order of the storyline does not necessarily represent the order in which these technologies appear in the real world. The order is arranged just because I think it can help. Beginners can better understand what these technologies are doing.
Okay, let’s get started!
A long, long time ago... (really a long time ago)
At that time, Xiao Ming was 12 years old and in the sixth grade of elementary school. When I was playing Century Empire in computer class (how do you turn this on?), the teacher suddenly announced that the school would hold a class web design competition, and the winner would receive ten good baby badges.
As a person who has been using computers since the second grade of elementary school, Xiao Ming thought that he was familiar with computer operations. He thought that web pages should not be difficult, so he decided to accept this challenge. And after returning home, I searched on Baidu:
[Urgent] How do I write a web page? To solve 20 points
, enthusiastic netizens gave him two keywords: FrontPage and Dreamweaver, and told him that writing web pages is actually very simple. These two softwares provide many ready-made components. Just think of it as typing a word document, but you can add buttons, forms, and other things that only appear on web pages. You can easily write a web page by just dragging and dropping.
As shown below, you can immediately see what your web page looks like:


Although I didn’t quite understand what was going on, Xiao Ming tried these two sets of software and found that writing a website is really easy! Just like editing a file, you can just change the text you want to edit. If you want a picture, you can easily insert it directly.
It wasn’t until Xiao Ming grew up that he realized that this editing mode is called “What You See Is What You Get”. When you see what it looks like in the editor, the actual web page will look like that ( The English name is WYSIWYG, What You See Is What You Get).
After some exploration, Xiao Ming completed the prototype of the class network:

He is only in Primary 6, don't be too harsh on him
"I can do this in just one afternoon. Give me another three days and I should be able to win." The optimistic Xiao Ming feels that his future is bright and wants to say that today When I was tired, I went to wash up and go to sleep.
What he didn’t know was that a rough future was waiting for him.
The first meeting with the webpage person
The next day after school, Xiao Ming turned on the computer and wanted to continue working on the class website, but found that FrontPage It can't be opened no matter what. Restarting and reinstalling are of no use. All I have to do is reinstall the system. However, reinstalling the system will erase all the instant messaging history. If not, all the messages sent to him by Xiaomei will be gone. This is not acceptable.
At a loss, Xiao Ming looked at the index.html generated using FrontPage yesterday. He didn’t know where the inspiration came from. He right-clicked on it and selected "Open with Notepad", and saw an amazing picture:

This is not Sublime, it’s just that Xiao Ming’s notepad is more advanced
“What is this!” On the whole screen, Xiao Ming can only understand Chinese, and he doesn’t know what he is writing in other words.
Originally, Xiao Ming wanted to close the window, but then he thought about it and wanted to take another look. However, this look made him discover some patterns:
style seems to be related to the background color and other styles
After observing the pattern, Xiao Ming thought that Otherwise, I'll change it and see what happens. So he copied
Then archived it and opened it with a web page instead of Notepad. Xiao Ming saw the following scene:

The web page that was manually modified by Xiao Ming
"Wow! It was actually changed!"
It wasn't until Xiao Ming went to the bookstore to look through the books later that he realized that the person who opened the web page was actually the one who opened it with Notepad text files, and what FrontPage is doing is just automatically generating these texts for you. And those in pairs we call them tags, and different tags have different uses.
For example,
We call these tags and content HTML (HyperText Markup Language), and those styles are called CSS (Cascading Style Sheets). These are the two most basic elements that make up a web page. [Related video recommendations: HTML tutorial, CSS tutorial]
After knowing that web pages are originally composed of text and do not necessarily need to be written with ready-made software, Xiao Ming So I abandoned FrontPage, went to the bookstore and bought a few introductory books on web pages, and made up my mind to learn from the basics.
In less than half a month, he could write an entire web page using only the text editor.
I also want gorgeous and cool functions
The proud Xiao Ming felt that no one of his age must be as serious about participating in this competition as he was. It seems that getting first place is a piece of cake. Such an innocent Xiao Ming happened to see Xiao Hua from the next class asking the computer teacher some questions about web pages, so he went over to take a look.
It’s okay if you don’t see it, but when you see it, it’s shocking. Twenty-four million people were stunned.
First of all, there is a counter on the web page that can show how many visitors have visited this question. Next, there will be a circle of text near your mouse. The text will run wherever you move the mouse. It’s super cool! There is also a web marquee that will continuously rotate class announcements, just like the physical marquee.
The high-spirited Xiao Ming was speechless at that moment, deeply feeling that he was just a frog in the well and had no idea how big the outside world was. After spending some time to adjust his mentality, Xiao Ming summoned up the courage to ask Xiao Hua in the next class: "Hey, how do you use those effects? Can you teach me?"
『It's very simple. Well, you go and search: Build a treasure box on the website, it is really a treasure box, you can get whatever you want! It’s basically a web designer’s Doraemon.”
After returning home, Xiao Ming followed suit and found a new world filled with all kinds of cool functions and effects. You just need to add a piece of text Copy and paste it into your web page and it will work. Xiao Ming chose a few effects that he thought were cool and modified the class network:

Thank you for building a treasure chest for the webpage. Although you can't connect to qq
#, but if you just copy it, you can't win Xiaohua! You have to customize and modify it yourself based on these special effects before you can break through the siege and surprise the school's review teachers.
With this determination, Xiao Ming carefully looked at the text posted on the web page, hoping to find some clues:

Move the mouse and it will move. The moving special effects
Although I couldn’t quite understand what it was doing, Xiao Ming thought to himself: “This should be writing a program.” He used some codes to control the elements on the HTML to produce vibrations. The effect of the picture.
After searching some information on the Internet, Xiao Ming discovered that this programming language is called JavaScript, and it can manipulate things on the web page, as long as it can be seen, it can be used to operate. So ideally you can do whatever you want.
Take the above image vibration function as an example, just use JavaScript to write the following code:
1. When the mouse moves over the picture
2. Start vibrating (vibration principle: constantly changing its position)
3. When the mouse moves away, stop Vibrate and restore position
After knowing that you can do such cool things with JavaScript, there is no reason not to learn this well. So Xiao Ming went to the bookstore to find a few related books, starting from the most basic variables, loops, and judgments, hoping that one day he could write his own program code.
After two weeks, Xiao Ming successfully implemented the following functions:
1. Block the right button (Principle: Deliberately do nothing when the right button of the mouse is detected)
2. Display calendar (Principle: Rely on program code to capture the current time and display it)
3. Display welcome text (Principle: A window will pop up when the website is loaded)
With these handwritten functions by Xiao Ming, he successfully won unanimous praise from the class network review teachers, allowing him to win the first place in the class network competition and easily put ten good baby stamps into his pocket.
Xiao Ming, who was not humble at first, became even more arrogant after winning the championship. He wrote on instant messaging:
Ha! A web page is just like this, it’s HTML for content, CSS for style, and JavaScript for programming. As long as you know these three, it’s so easy!
Yes, in fact, web pages are still like this to this day, and they are still developed with these three as the core. But when native things cannot keep up with the evolution of the front end, we must first rely on some third-party tools to help us be more efficient. [Video tutorial recommendation: JavaScript tutorial]
So when I grew up,
won the class net competition championship After that, Xiao Ming found that he was really interested in web design, so when he returned home, what he held in his hand was no longer GBA, but Introduction to Algorithms. Oh no, it was "Get started writing web pages for the first time", "100 "Cool JavaScript Web Page Special Effects" and other related books.
After entering high school, he continued to work hard and studied web design in his spare time, and his mastery of the three musketeers of the web (HTML, CSS and JavaScript) was getting better and better. The arrogant Xiao Ming wanted to say He should be at the top level in the world, and it was time to venture out into the outside world. He told his parents that he wanted to try to take on cases, and asked them to ask their friends if they had any suitable cases.
It is better to hand over the case to a high school student than to hand it over to a professional studio. Although the former may indeed be very powerful, from the company's perspective, it is still inclined to hand the case over to the latter. After all, accepting a case is not just about "writing a program", but also the process of meeting, discussing, quoting, etc.
But Huang Tian paid off his hard work and got it without any effort. Finally, when he was in the second year of junior high school, Xiao Ming received the first case in his life.
This case is the construction of a company's official website. The picture materials and design drafts are provided by them. Xiao Ming only needs to be responsible for writing the web page and using JavaScript to implement some special effects.
Although Xiao Ming is just a junior student, he considers himself a super junior. He spent two weeks cutting the layout and took it to the company to demo with the other party. The client was quite satisfied at first, but he asked a question that Xiao Ming had never thought of:
Have you ever viewed this website in other browsers? An old version of IE, FireFox or Safari?
No, Xiao Ming never considered that he didn't even know that there were so many browsers in the world. The client opened his confident work with other browsers on the spot. The first version ran, the second one showed a warning, and the third one didn't even show the screen. A blank screen showed JavaScript Error.
This incident had a profound impact on Xiao Ming.
From that moment on, he realized that the world was much bigger than he imagined. Just because you can run it on your own computer doesn't mean it can run on someone else's computer. When you write a webpage, it’s not just enough that you can read it, but you also need to ensure that others can see it the same way you do.
Standing on the shoulders of giants
After returning home and testing different browsers, Xiao Ming found that many CSS and program codes must be processed differently. You need to make adjustments to your browser. For example, on Safari, you may need to add a special prefix to run properly.
The same is true for JavaScript. Different browsers may have different function names, and different codes must be written for each browser.
Regarding the CSS problem, Xiao Ming found that there were only a few attributes to adjust, and they were adjusted quickly. However, for JavaScript, he found that this was an extremely troublesome thing, and there were too many things to add. , and it will make the code very confusing.
While he was struggling, some netizens who were already working in the industry told him:
You can use jQuery!
After getting this keyword, Xiao Ming immediately went to study what kind of thing it was. Oh, by the way, if you are curious about how he met these netizens, they met in the programming club and the blue shop. [Video tutorial recommendation: jQuery tutorial]
After two days of research, Xiao Ming discovered that jQuery is commonly known as Library, but in this field it will not be translated as a library, but as " "Function library" means that it provides a lot of ready-made functions. You just need to use them without knowing how they are implemented.
What does this have to do with browser compatibility? The relationship is huge. In the past, you had to write 30 lines of code to be compatible with different browsers. Now you only need to use one line of code and use the functions provided by jQuery. The bottom layer will help you with compatibility.
In addition, the syntax has also become simpler, and some commonly used functions have been written for you first. The well-known feature of jQuery is the $ symbol, which puts a bunch of useful functions in it.
The picture below is a comparison between jQuery and native JavaScript (also known as vanilla js). After standing on the shoulders of giants, you can write a lot less code.

After successfully solving the browser compatibility issue, the case owner was very happy to close the case. Xiao Ming, who had his first income in his life, started to take on cases from then on.
Don't repeat yourself
As more and more cases are received, Xiao Ming has a very troublesome problem, that is CSS. As you know, I know that Cyclops also knows that many clients like to change their requirements back and forth. In the morning, they said that the main color of the website would be blue, in the afternoon they said it would be green, and in the evening they asked if they could try red.
And not only the color, but also the margins and width of the web page. In short, it is really troublesome to keep changing it, and many times you will make mistakes.
Why correct the mistake? Because the web page background, buttons, and article background may all use red as the main color, so the fastest way is obviously to replace all red. However, although some colors are also red, it is not because the main color of the web page is red, but because it should be red, such as the text of an error message. This needs to be changed back, otherwise it will become very strange.
Therefore, Xiao Ming always makes changes like this: find, replace, and then change the wrong ones back:

Simple demonstration, use Recordit to record, I sincerely recommend this App
In the process of changing again and again, Xiao Ming remembered a famous sentence in this field: Don't repeat yourself. Don't keep doing repetitive things, it's bad like you are doing now, and you have to succumb to this very inconvenient process forever.
Is it possible to introduce the concept of program into CSS? For example, variables? In this way, we can use variables to replace hard-coded colors. It is also very convenient to change, just change one place:

JavaScript variables CSS
in After the seniors working in the industry heard Xiao Ming's idea, they told him:
Isn't this the CSS preprocessor?
CSS preprocessor, translated into Chinese is called CSS "preprocessor". Simply put, you can write some syntax that is not CSS first. After this preprocessor, it will become conforming to Standard CSS.
Or to put it more plainly, it is translation. You write Chinese first, then translate it into Japanese through Google Translate, and then Japanese people can understand it. The difference is that Google Translate may not translate accurately, but the CSS preprocessor can translate it super accurately, ensuring that it is standard CSS.
With the preprocessor, you can apply variables to CSS, or even use loops or functions! In short, with the preprocessor, the feeling of writing CSS becomes more similar to writing a program. Here is a simple example:

The most commonly used There are several preprocessors: SCSS/SASS, Less and Stylus. The syntax is very similar. Basically, it is enough to pick one and learn it. It is not difficult to switch to other ones. With the preprocessor, you can write CSS more efficiently.
But if you don’t use a preprocessor, can you write web pages? sure! It’s just that you may get frustrated when the owner asks you to change the color all the time.
Remember before that you need to adjust CSS for different browsers? Some must be prefixed to work. This can be easily solved using a preprocessor. Using something called a mixin, just think of it as a function:

Originally You have to write these different attributes repeatedly in every place. Now wrap it into a mixin and you just include it.
However, Xiao Ming has a question:
Since we all know that this attribute needs to be prefixed, why not let the program automatically add it for us?
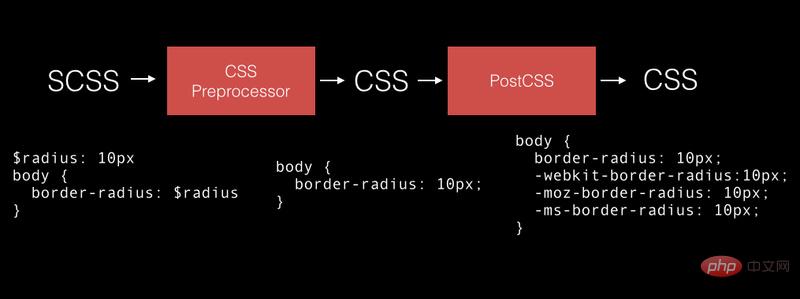
Yeah, why not? There is a thing called PostCSS that does exactly this. (Actually, PostCSS contains many plugins, and the one mentioned here is one called Autoprefixer)
Here you need to know the difference between PostCSS and CSS preprocessor. The input of the former is CSS, and the output is It is CSS after adding prefix; the input of the latter is SCSS (or other), and the output is CSS. You can even use the two together:

is purely an example. In fact, border-radius basically does not need to add a prefix
The advantage of using them together is When you write SCSS, you don't have to worry about prefix at all, because PostCSS will do it for you.
With these two magic weapons, Xiao Ming has no big problems when writing CSS. Even if the needs of the clients change day by day, they can still make changes quickly with the help of these tools. And after taking on projects for a long time, I have accumulated a set of my own program codes, and I can quickly build a basic page.
As he continued to take on cases, Xiao Ming gradually grew up and became a freshman in the blink of an eye. Xiao Ming has grown up, and the front-end world has also slowly grown, becoming something Xiao Ming never expected.
Like a poet relying on the moon, like a dolphin relying on the ocean
After entering college, Xiao Ming began to challenge himself to take on bigger cases, and more Big projects mean that they are no longer just those beautiful corporate image websites, but are starting to move towards more complex and multi-functional ones, such as shopping websites or CMS systems, etc.
As a programmer, when you see a new feature that has not been implemented before, the first thing you do is: go online and find out if anyone has implemented it. If someone has already built the wheel, most of the time there is no need to recreate it yourself.
So in addition to jQuery, Xiao Ming began to use other libraries to solve the problem, directly using the functions written by others. But after using it, Xiao Ming discovered a problem, which was the introduction of the library mechanism.
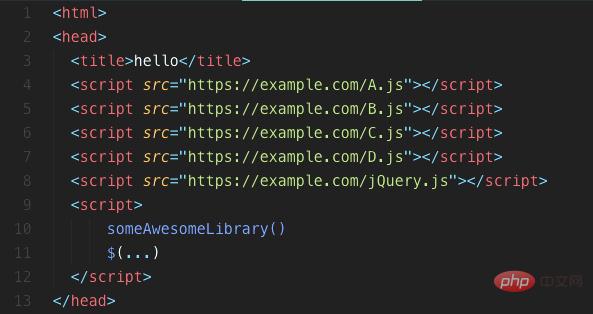
What is the current mechanism? Just import each library you want to use directly, and then use it directly:

Using the script tag to import
seems reasonable, but there are a few a question.
First, if A.js defines a variable called: VERSION, and B.js also defines a variable called VERSION, then there will be a variable name conflict, and the two libraries will interfere with each other. .
Second, in fact, each library itself may also use other libraries. Suppose A uses a library called popular, and B also uses popular, then we actually reference popular twice here. (Because A and B are both used, introduce A and B once each).
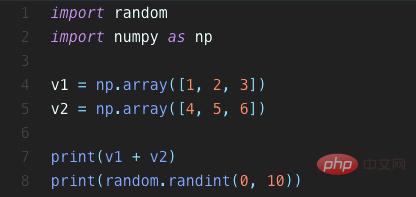
In short, the dependency problem between the pollution global variables and the library makes Xiao Mingdou page very painful, and it is very unpleasant no matter how you look at it. Ideally, Xiao Ming feels that these libraries should be used like other programming languages, such as Python:

A simple demonstration of Python's import
is simple, clean and neat. If you want to use any library, just use import to introduce the things you want to use. You can also introduce the library using different aliases in the program code, or just Introduce specific functions.
Although it would be great to use it like this, but JavaScript is not supported, what should I do?
Huh? Is there a feeling of déjà vu?
It would be great if CSS could use variables, it would be great, but CSS does not support it...
If it is not supported natively, the solution is very simple, we will pretend that it has support, and then we will reveal it. Just use tools to convert it into native code. This is what happens with SCSS. Anyway, after conversion, it is native CSS, so it must be supported.
So, a Library that allows JavaScript to support this import mechanism was born:
Now you can write directly in the program code: var A = require('libraryA') to introduce a library instead of using the <script></script> tag Introduction. The principle behind it is to rely on browserify to help you implement the require function and automatically help you deal with the dependency issues behind it.
With the require mechanism, when writing JavaScript, you can divide it into several files to write, and finally assemble the program code through browserify:
Use require to introduce the modules you want to use
Finally, through browserify, a bundle.js will be generated. As the name suggests, all the things you need to use are packaged in it. This is what you really need to introduce in HTML. 's files.
This one has to change, that one has to change too, should I be a super changeer?
Although browserify successfully solved Xiao Ming's problem, a new problem arose. So far, we have written SCSS and then used instructions to convert SCSS into CSS. Then we happily used modules in JavaScript and used browserify to package bundle.js.
Even if you just change a small thing, you have to type two different commands to do the conversion to see the final result. Not to mention that before putting this project online, CSS and JavaScript must be obfuscated and compressed, making the code more like garbled code.
These processes will only become more and more cumbersome as the demand arises. What should we do? Maybe after a year, a project will have more than a dozen instructions to be executed. Is there any useful tool that can handle this? Xiao Ming once again turned to friends he knew in the industry, and finally came up with the keyword Gulp.
Gulp can use program code to manage your workflow. You just define a lot of tasks, clearly explain what each task is going to do, and then execute that task, as shown in the figure below:
Define a task called html at the beginning to convert the pug file into html. The second task is called css. Use less to convert and then minify; the third one is It is to generate sourcemap from js. As long as you type the gulp command, it will automatically execute the above three tasks for you.
With gulp, when you get an unfamiliar project, you can directly look at gulpfile.js and you will know how to start running the project or how to package it. Every task is clear. written inside.
In the past, we had to type several instructions manually. Now we use gulp to convert them into tasks one by one. With just one line of instructions, we can use SCSS to convert to CSS and browserify to package it into bundle.js, which is very convenient.
Now Xiao Ming is no longer the Xiao Ming who only used HTML, CSS and JavaScript to write class websites. Instead, he has tools such as SCSS, PostCSS, browserify, Gulp, jQuery and so on. Xiao Ming. With the help of so many tools, the speed of developing web pages is much faster, because the goal of each tool is to make you more efficient, not to drag you down.
At this moment, Xiao Ming saw an exciting news: a new generation of JavaScript syntax came out (strictly speaking, ECMAScript), called ES6. In this new syntax, there are many things that Xiao Ming is looking forward to. Some new features.
What should I do if it is not supported? You know??
Since it is a new syntax, it must not be supported by old browsers. Xiao Ming has followed the development of front-end all the way, and has probably figured out the routines of front-end. What is the front-end routine?
When you want to use something that the browser does not support, just develop a tool to convert it
The same is true for SCSS, and the same is true for browserify. Xiao Ming knew that when ES6 was launched, it was already third-hand news, so he knew that someone must have already made this tool. He searched online and found Bingo!
This tool is called babel, and its official website simply states its function:
To put it simply, you can Write a new generation of JavaScript (even though the browser does not support it yet), and then compile it into the syntax supported by the browser through babel. The concept is somewhat similar to CSS preprocessor, but the biggest difference is that the syntax of SCSS is not "the next generation of CSS", so browsers will not support those syntaxes in the future; and the new generation of JavaScript is not supported by browsers "yet" , I will definitely do it one day.
When that day comes, you can throw away babel entirely, but the project will still be able to run normally (but that day may take a long time).
After using babel, you can use some cool and trendy syntax, but you must have an extra layer of procedures and use babel to compile before it can be executed on the browser. But it doesn’t matter, because we already have gulp, so we just need to add one more babel task to gulp.
CSS is no longer a problem. JavaScript also has modularization and a new generation of syntax. It is already so avant-garde. Is there anything that can further evolve?
To the north, there really is one.
I have all your resources covered
I mentioned browserify earlier, which allows you to use require to introduce JavaScript. Some people felt that this was not enough, and came up with a crazy idea:
Why only JavaScript? Why don't I just treat everything as a resource? Not only do I need to import JavaScript, I can also import CSS and even images!
The idea of treating everyone equally and treating everything as a resource is the core concept of webpack. I not only require('A.js'), I also require('style.css'), require('bg.png')
As long as they are external resources, I will import them all!
Webpack is actually very similar to browserify in use. The difference is that the former treats more things as resources, so the written code will look like this:
Treat a bunch of things as resources
In addition, webpack can also do something with these resources during packaging through plugins. What's going on? For example, use babel-plugin to convert ES6 to JavaScript! Or use scss-plugin to convert SCSS code into CSS.
This means that when you write code, you can even directly import style.scss, and webpack will automatically convert it into CSS for you when importing! Sounds great!
Since webpack came to prominence, browserify has gradually been used by less and less people, because webpack can do more things, and many tasks of gulp can actually be replaced by webpack (such as compile).
But it should be noted that webpack is just a module bundler, not a task manager like gulp. In fact, you can use the two together, just like we used browserify as a task of gulp before. You can also think of webpack as a task.
"Huh, with so many tools on the front end, it should be enough!" Xiao Ming sighed while looking at the project with more and more tools.
Yes, the tools are almost there, but what we have been focusing on before is: the new generation of syntax and modularization mechanism, completely ignoring one of the most difficult problems when the front end becomes complex.
How to synchronize the UI with the internal state of the program?
If you currently have a Todo List App, assuming there is an array called todo_list in your program, what your array looks like should be what your interface should look like. This is called synchronization of the UI with the internal state of the program.
is it hard? At first glance, it doesn’t look that difficult. We can write the following code to simultaneously operate the UI and the internal state of the program when operating todo:
Although It's okay when the project size is small, but if your project is extremely large, it becomes a very difficult thing, because you have to be able to always ensure that the two are synchronized. According to our current method, if you have a function that forgets to change the state, then you will be in trouble, and the subsequent states will no longer be synchronized.
Google's solution to this problem is: Then I will automatically bind the two. Changing the state will change the UI, and changing the UI will also change the state. Wouldn't that be great! So there is the Angular framework (I am extremely unfamiliar with Angular, so I just clicked here).
And Facebook’s solution to this problem is very, very, very intuitive, really very intuitive. I think it is the best and simplest solution from a conceptual perspective:
Then Wouldn't it be nice to re-render the UI every time the state changes?
If you want to delete the todo, you can directly delete the todo of the state, regardless of the components on the web page. The same goes for adding new ones. You don't have to worry about anything on the screen at all, because as soon as the state changes, the entire UI will change. If you implement this concept, it will probably look like this:
Is it very simple? have it!
How to make state consistent with UI? As long as the programmer pays attention to the state, only changes the state every time, and then redraws the entire UI according to the current state every time it changes, wouldn't it be possible to ensure that the two are exactly the same?
Sounds very reasonable, so why didn’t people in the past think of it? Because if you really "redraw every time", there will actually be performance issues, because in fact you only need to redraw part of it. But in short, React solves this problem, allowing you to use it as if you are redrawing everything, but in fact you are only redrawing the necessary parts.
Before learning React, I just hope you remember this core concept of React: just change the state, and the UI will automatically change accordingly.
After solving this complex front-end problem, Xiao Ming’s mastery of the front-end has reached a higher level.
fledgling
#The story comes to this, Xiao Ming has graduated from university and has finished serving as a soldier. The day after he was discharged from the army, he was very excited. I submitted my resume and got my first interview opportunity a few days later. Of course, the job he applied for was a front-end engineer.
The entire interview process was very good. The interviewer was surprised that Xiao Ming was able to understand so much about the front-end at this age, and he knew everything he should know. At the end of the interview, the interviewer asked this question: "Don't you find it annoying to have so many tools? How did you learn them all?"
I saw Xiao Ming reply:
No, shouldn’t problems have to be solved if they arise? I didn’t learn anything in particular, I just felt that using these tools could solve my problems.
After saying that, the interview ended, and Xiao Ming got the offer the next afternoon.
"The supervisor said that you have a good idea about the program and urged me to send you an offer as soon as possible." This is what HR told him.
Conclusion
Why is the front-end so complicated for novices, with so many tools to learn? Because they have no idea that so many things have happened before. They have not experienced this period of evolution. How do they know why they use these tools?
The emergence of tools is to make the problem simpler, not more complicated. When you find that the introduction of a tool makes you less efficient, you should think carefully about whether you don't need the tool at all, rather than blaming the tool for not being useful.
After reading the article, if I write well, you should understand what HTML, CSS, JavaScript, SCSS (CSS preprocessor), PostCSS, jQuery, Gulp, Babel, Webpack, and React are doing. , and these are the skill sets that a modern front-end engineer will need (React can be replaced by Angular or Vue).
As a person who has been doing front-end work in the past, Xiao Ming knows the problems that must be solved when every tool comes out. But as someone who only wants to get into the front-end in 2018, you will naturally wonder why the front-end has so many tools and is so complicated. But actually no, if someone can tell you what happened to Xiao Ming, you should be able to understand these tools better.
why why why! I have repeatedly emphasized that you must always ask why, and you must know why these tools are produced. When you know the context behind it, you know that the tool is actually helping you, not hindering you. You will know that the emergence of these tools is necessary, and you will have a better reason to learn these tools well.
I only hope this article can help some beginners understand why they need to learn these tools now. If there are any mistakes, please feel free to point them out, thank you.
The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Learning Go language from scratch: environment configuration is no longer an obstacle
Feb 21, 2024 pm 02:12 PM
Learning Go language from scratch: environment configuration is no longer an obstacle
Feb 21, 2024 pm 02:12 PM
Go language is a statically typed, compiled programming language developed by Google. It has a unique position among modern programming languages and is widely used in cloud computing, network programming, big data and other fields. As the Go language becomes more and more popular, more and more programmers are beginning to learn the Go language, hoping to master the features and application skills of this language. However, for learners with zero foundation, the environment configuration of Go language often becomes the first obstacle to their learning. Before learning the Go language, we first need to build a suitable
 Explore the C Language: From Beginner to Programming Expert
Feb 23, 2024 pm 09:51 PM
Explore the C Language: From Beginner to Programming Expert
Feb 23, 2024 pm 09:51 PM
C language is a programming language widely used in the fields of computer science and software development. Whether you are a beginner or someone with a certain programming foundation, this article will provide you with an introductory guide to learning C language from scratch, helping you gradually master basic knowledge and programming skills. Step 1: Understand the basics of C language Before learning any programming language, it is essential to understand its basics. First of all, you need to understand the historical background and development of C language, and understand its uses and characteristics. Then, learn the syntax rules, data types, and
 What does a front-end engineer mainly do?
Mar 19, 2024 am 11:46 AM
What does a front-end engineer mainly do?
Mar 19, 2024 am 11:46 AM
The main responsibilities of a front-end engineer include web development, interaction design, front-end logic development, responsive design, performance optimization, docking with the back-end, browser compatibility, version control and collaboration, and tracking new technologies. Front-end engineers work to create web pages that provide a good user experience and excellent performance.
 Recommended books for self-study in Python with zero basics
Oct 25, 2023 am 09:57 AM
Recommended books for self-study in Python with zero basics
Oct 25, 2023 am 09:57 AM
As a high-level programming language, Python has become the first choice for many programming enthusiasts and practitioners. Its concise and easy-to-understand syntax, rich library functions and wide range of application fields make Python one of the introductory languages for learning programming.
 0How difficult is it to learn python at the basics?
Oct 25, 2023 am 10:45 AM
0How difficult is it to learn python at the basics?
Oct 25, 2023 am 10:45 AM
For learning Python from scratch, the difficulty will vary depending on individual learning abilities and learning methods. As a simple and easy-to-learn programming language, Python has a lower entry barrier than other programming languages, so it is a good choice for zero-based learners.
 Big reveal: PyQT installation can be easily done with zero basic knowledge
Feb 18, 2024 pm 08:14 PM
Big reveal: PyQT installation can be easily done with zero basic knowledge
Feb 18, 2024 pm 08:14 PM
The secret of PyQT installation tutorial: it can be easily done with zero foundation, specific code examples are required. In the current era of technological development, graphical user interface (GUI) plays a vital role in software development. In order to develop beautiful and interactive program interfaces, we need to choose appropriate tools and frameworks. PyQT is a powerful GUI development tool that combines the simplicity of Python with the power of the QT framework, allowing developers to easily build excellent program interfaces. However, for developers with zero foundation,
 Learning Linux from scratch, here's how I installed it
Feb 14, 2024 am 10:06 AM
Learning Linux from scratch, here's how I installed it
Feb 14, 2024 am 10:06 AM
During my computer science course, I had the pleasure of installing a Linux toolkit on a virtual machine. Although there were some twists and turns in the process, fortunately, with unremitting efforts and carefulness, we successfully overcame the difficulties. Here, I would like to share my experience with all my colleagues. 1. Preparation: Choose the appropriate virtual machine software and Linux distribution. Before choosing to install the virtual machine, I did sufficient research and finally chose the highly reliable VMware Workstation. Among them, Ubuntu is my favorite Linux version. Again, both are recognized by the industry as good options. 2. Download and install the virtual machine software. We successfully visited the VMware official website and successfully obtained the latest V
 Easily master the PyQt5 installation steps: simple and easy to understand, even if you have no basic knowledge, you can easily get started!
Feb 23, 2024 pm 01:45 PM
Easily master the PyQt5 installation steps: simple and easy to understand, even if you have no basic knowledge, you can easily get started!
Feb 23, 2024 pm 01:45 PM
Easily master the PyQt5 installation steps: simple and easy to understand, even if you have no basic knowledge, you can easily get started! PyQt5 is a Python library for creating desktop GUI applications that combines the flexibility of Python with the power of the Qt framework. Whether you are a beginner or an experienced developer, you can install PyQt5 in a few simple steps and start writing your own GUI applications. This article will introduce the installation steps of PyQt5 and use specific code examples to help readers better understand. let's start










