
The content of this article is about the steps of configuring font-awesome5 in Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Let’s not talk about the configuration of vue for now, mainly the configuration of font-awesome5 later:
1. Install fontawesome basic configuration
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2. Install fontawesome Style dependency
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
or two steps in one
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

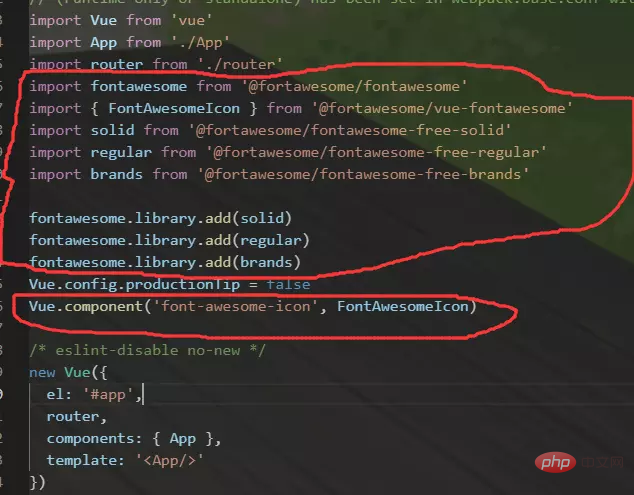
3. Configure font-awesome
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)## in main.js 
<font-awesome-icon></font-awesome-icon>

1. Install fontawesome basic configuration
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)<font-awesome-icon></font-awesome-icon>
<font-awesome-icon></font-awesome-icon>
<font-awesome-icon></font-awesome-icon>

The above is the detailed content of Method steps for configuring font-awesome5 in vue. For more information, please follow other related articles on the PHP Chinese website!