What is the use of invalid selector?
The role of the invalid selector is to set a specific style when an illegal value is entered in the form element. The purpose is to remind the user that the entered value is incorrect.
The :invalid selector in CSS is mainly used Sets the specified style when the value in the form element is illegal.

【Recommended course: CSS Tutorial】
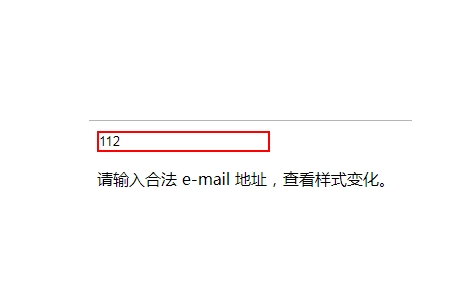
Example: When the user input is not a legal value, the style will change to a red border
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>Rendering:

The above is the detailed content of What is the use of invalid selector?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.




