How to use the transform attribute
Four types of transformations such as rotation, scaling, tilting and movement of elements can be achieved through the transform attribute.
In CSS3, you can use the transform function to achieve four types of deformation processing: rotation, scaling, tilting, and movement of text or images. Next, in the article, I will introduce you to how to use the transform attribute in detail

[Recommended course: css3 tutorial]
Rotate rotate
Usage:
transform: rotate(45deg);
A parameter angle, the unit deg means degrees, positive numbers mean clockwise rotation , negative numbers represent counterclockwise rotation, and the above code is used to rotate 45 degrees clockwise
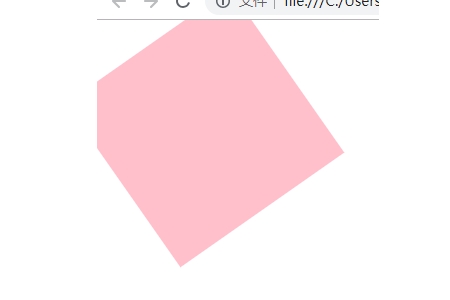
div{
width:200px;
height: 200px;
background-color: pink;
transform: rotate(55deg);
}Rendering:

##Scale scale
Usage:
transform: scale(0.5) 或者 transform: scale(0.5, 2);
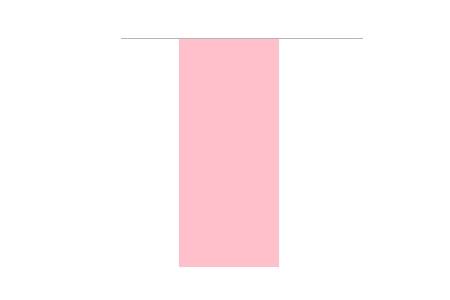
div{
width:200px;
height: 200px;
background-color: pink;
transform: scale(0.5,1.2)
}
skewskew
Usage:
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
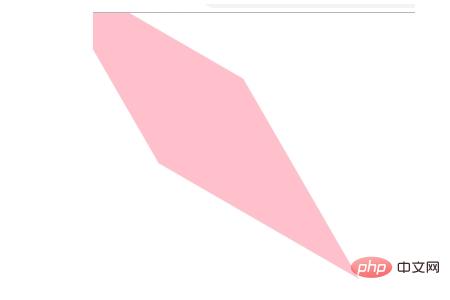
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}
Mobile translate
Usage:
transform: translate(45px) 或者 transform: translate(45px, 150px);
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}
The above is the detailed content of How to use the transform attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.




