
How to use Canvas: First use the Document Object Model (DOM) for target positioning; then use the id attribute to identify the matching target location; and finally draw graphics on Canvas.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
Canvas is an HTML5 element that allows for easy and powerful drawing of graphics using the JavaScript programming language, and developers love using it to create rich web applications. Users can use these applications without using proprietary browser plug-ins such as Adobe's Flash Player.
Let’s take a closer look at how to use the canvas element.
The canvas element can only be used as a container for graphics; therefore, we should use JavaScript to render graphics
When we draw graphics on Canvas, we need to first use the Document Object Model (DOM) for target positioning. Also, using the id attribute will help you identify matching target locations.
Let's look at the code of a canvas element
<canvas width="320" height="160" id="canvasExample"></canvas>
The Canvas element allows two specific attributes: width and height.
If you do not provide a value for these two properties, the Canvas will use the default values of 300 pixels for width and 150 pixels for height.
The ID attribute is used to identify the Canvas element in JavaScript code.
Initially, the
The Canvas element has a built-in DOM method called getContext. It is a JavaScript function used to access the rendering context and its drawing methods.
This function accepts a single argument, typically a 2D graphics context (defined as "2d")
For example, to create a rectangular shape on a Canvas , the following properties are required and Function:
fillStyle="color" - Add color to the rectangle.
fillRect(x,y,width,height) - Draws a filled rectangle
strokeRect(x,y,width,height) - Gives the rectangle an outline
clearRect(x,y,width,height) - It clears the specified rectangular section and makes it completely transparent
To define coordinates, a Canvas grid or coordinate system is used. The original size is located in the upper left corner of the Canvas area, with coordinates (0,0).
So the X coordinate will move to the right and the Y coordinate will move down. The distance is in pixels
x gives the horizontal position from the upper left corner to the upper right corner
y gives the vertical position from the upper left corner to the lower edge
width gives the rectangle The width
height gives the height of the rectangle
The specific code is as follows
JavaScript HTML5 Canvas Example <canvas width="320" height="160" id="canvasExample"></canvas> <script> function canvasExample(){ var canvas = document.getElementById("canvasExample"); if(canvas.getContext){ var context = canvas.getContext('2d'); context.fillStyle = "blue"; context.fillRect(50,50,150,250); context.clearRect(75,75,100,50); context.strokeRect(90,90,75,20); }else{ alert("Please a Canvas-Supporting Web Browser"); } } </script>
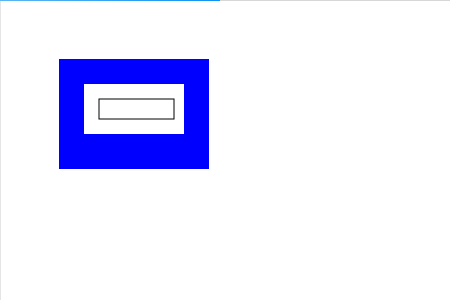
The display effect on the browser is as follows

What is implemented in JavaScript in the above code is:
First identify the Canvas element through the DOM
Context has been defined
The fillRect() function generates a 150 x 250 pixel rectangle
The clearRect() function then removes a 100 x 50 pixel rectangle from the center
Finally, the strokeRect() function clears the area Construct a 75 x 20 pixel rectangle
The above is the detailed content of How to use Canvas. For more information, please follow other related articles on the PHP Chinese website!