How to use abs function
The Abs function of How to use abs function is one of the Math functions. It is used to return the absolute value of a specified expression. This article will introduce you to the specific usage of the Abs function.

Let’s first look at the syntax of the abs function
Math.abs( x ) ;
x is a number or valid numerical expression to find the absolute value .
If the parameter x is positive or negative, the abs() function will return the absolute value in How to use abs function.
If the parameter x is not a number, the abs() function will return NaN.
When the parameter x is Null, the abs() function returns 0 as the absolute value in How to use abs function.
Let’s look at a specific example
The code is as follows
<!DOCTYPE html>
</html>
<html>
<head>
<title> How to use abs function abs函数</title>
</head>
<body>
<h1 id="nbsp-How-to-use-abs-function-nbsp-abs函数"> How to use abs function abs函数</h1>
<p id="Pos"> </p>
<p id="Neg"> </p>
<p id="Dec"> </p>
<p id="Neg_Dec"> </p>
<p id="Str"> </p>
<p id="Exp"> </p>
<p id="Null"> </p>
<p id="Multi"> </p>
<script>
document.getElementById("Pos").innerHTML = Math.abs(20);
document.getElementById("Neg").innerHTML = Math.abs(-20);
document.getElementById("Dec").innerHTML = Math.abs(10.45);
document.getElementById("Neg_Dec").innerHTML = Math.abs(-6.45);
document.getElementById("Str").innerHTML = Math.abs("How to use abs function");
document.getElementById("Null").innerHTML = Math.abs(null);
document.getElementById("Multi").innerHTML = Math.abs(2 + 55 - 77);
</script>
</body>
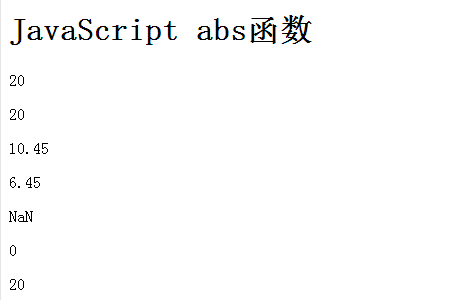
</html>The display effect on the browser is as follows

This article The article ends here. For more exciting content, you can pay attention to the relevant column tutorials on the PHP Chinese website! ! !
The above is the detailed content of How to use abs function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona




