 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to achieve the effect of mouse reordering elements through the sortable method
How to achieve the effect of mouse reordering elements through the sortable method
How to achieve the effect of mouse reordering elements through the sortable method
The sortable method in the jQuery UI plug-in can use the mouse to rearrange elements in a list or grid. It can specify the element style during element rearrangement or return the id value of the sortable element. Array
jQuery UI includes many widgets that maintain state, so whether you are creating a highly interactive web application or adding a date picker control to your page, jQuery UI is a perfect choice. And all jQuery UI widgets use the same pattern, so just learn one and the others will follow. Today we are going to introduce a powerful plug-in in jQuery UI, its function is mainly used for sorting. Next, I will introduce it to you in detail in the article, I hope it will be helpful to you.

【Recommended course: jQuery UI Tutorial】
jQueryUI provides the sortable() method, which allows you to reorder elements in a list or grid using the mouse.
It is used in two forms:
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector, context).sortable(options) method
Indicates that the declared HTML element contains Interchangeable components. The option parameter is an object that specifies the behavior of the elements involved during reordering
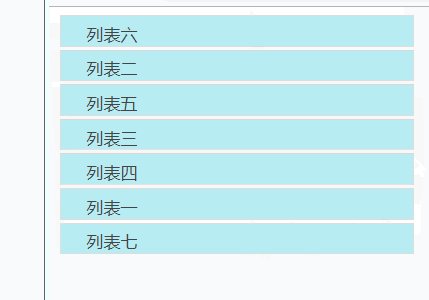
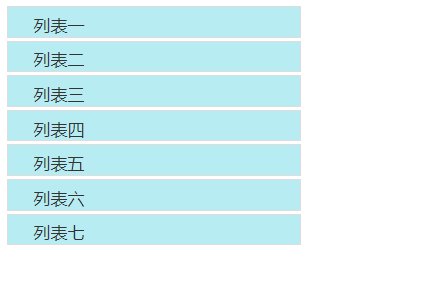
Example: Use placeholders
Set a blank placeholder when the sorting action occurs CSS style
External introduction of jQuery UI plug-in
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
Code:
#sortable { list-style-type: none; margin: 0;
padding: 0; width:360px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #333;
font-weight: bold;
font-size: 45px;
background-color: #ccc;
}
.default {
background: #b7ecf3;
border: 1px solid #DDDDDD;
color: #444;
}
</style>
<script>
$(function() {
$( "#sortable" ).sortable({
placeholder: "highlight"
});
});
</script>The rendering is as follows:

$(selector, context).sortable("action", [params]) method
You can perform actions on sortable elements, for example, to prevent displacement. The operation is specified as a string in the first parameter, and optionally, one or more parameters can be provided based on the given operation.
Basically, the actions here are nothing but jQuery methods and we can use them in the form of strings
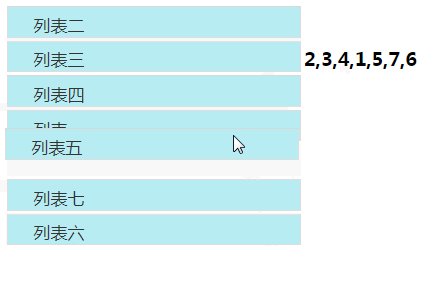
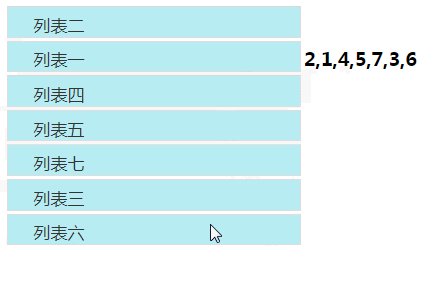
Example: Using toArray() method
This method returns an array of id values of sortable elements in sorted order. This method takes Options as a parameter to customize the serialization or sorting order
<style>
#sortable{ list-style-type: none; margin: 0;
padding: 0; width:300px; float:left;}
#sortable li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background:#b7ecf3;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-1").text (productOrder);
}
});
});
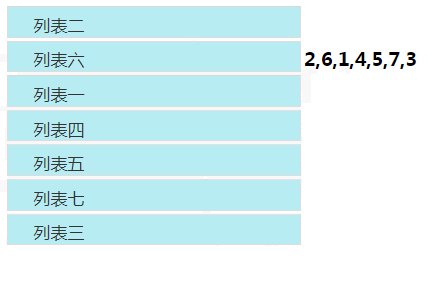
</script>Rendering:

Summary: The above is the entire content of this article , I hope that through this article, everyone can understand the use of jQuery UI
The above is the detailed content of How to achieve the effect of mouse reordering elements through the sortable method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.



