What is the use of inherit keyword in CSS
The inherit keyword in CSS allows the CSS styles of descendant elements to inherit their values from parent elements or ancestor elements, and it can be applied to any CSS property

【Recommended course: CSS Tutorial】
inherit keyword
Due to the cascading nature of CSS, some CSS properties automatically inherit their values from the element's parent. For example, if you set the text color of an element, all descendants of that element will inherit the same text color. Even if some attribute values are automatically inherited, there may be situations where the weight of inherited attributes is increased. In this case, using inherit on a property that already inherits the parent value by default will force the parent value to be inherited.
One situation where automatically inherited values are enforced via the inherit keyword is when the user agent's style sheet overrides the inherited values (the default styles that browsers apply to certain elements)
For example, the color value of text is automatically passed to all descendants of the element, but in the case of a link, the color attribute is usually set to blue in the user agent style sheet. In most cases, you can apply a different color to the links, or inherit the same color as the rest of the text and possibly apply another visual effect to indicate that they are links (such as applying an underline or a background color, etc.). Assuming you want the link to have the same text color as the rest of the text, you can use the inherit value to force the color value that would normally be inherited.
div{
color:pink;
}
a{
color:inherit;
}Rendering:

Some CSS properties will not inherit the calculated value of the element's parent, but we want to 's property value is set to the same value as its parent's. In this case the inherit keyword comes in handy, allowing properties that do not automatically inherit a value to inherit it.
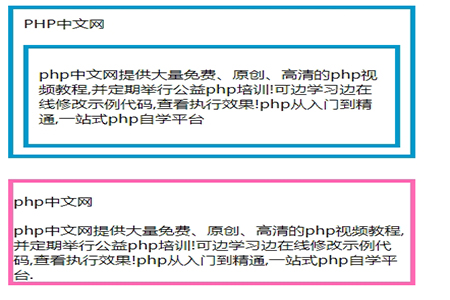
For example, if you set a blue border for an element and want all its child element divs to have the same border, you can set the inherit keyword to let them inherit the same border color as the parent element.
.el {
padding:10px;
border: 5px solid #0099cc;
}
.child {
padding:10px;
margin-top: 20px;
border: inherit;
}
.el-2 {
margin-top: 30px;
border: 5px solid hotpink;
}
.child-2 {
border: 5px solid inherit;
margin-top: 20px;
}Rendering:

Note: The inherit keyword does not support abbreviated attributes, it must be A unique value in the declaration, such as border: 1px solid inherit will not inherit the border color from the parent element because it does not recognize the child property that the value inheritance refers to. But it can be inherited through border:inherit
Summary: The above is the entire content of this article. I hope that through this article, everyone can understand the key to inherit in CSS. I know the words.
The above is the detailed content of What is the use of inherit keyword in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
This article explores the top PHP form builder scripts available on Envato Market, comparing their features, flexibility, and design. Before diving into specific options, let's understand what a PHP form builder is and why you'd use one. A PHP form
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.






