
Window has a navigator object that allows us to know all the information about the browser. We can use a series of API functions to know the information about the browser.
The JavaScript code is as follows:
function message()
{
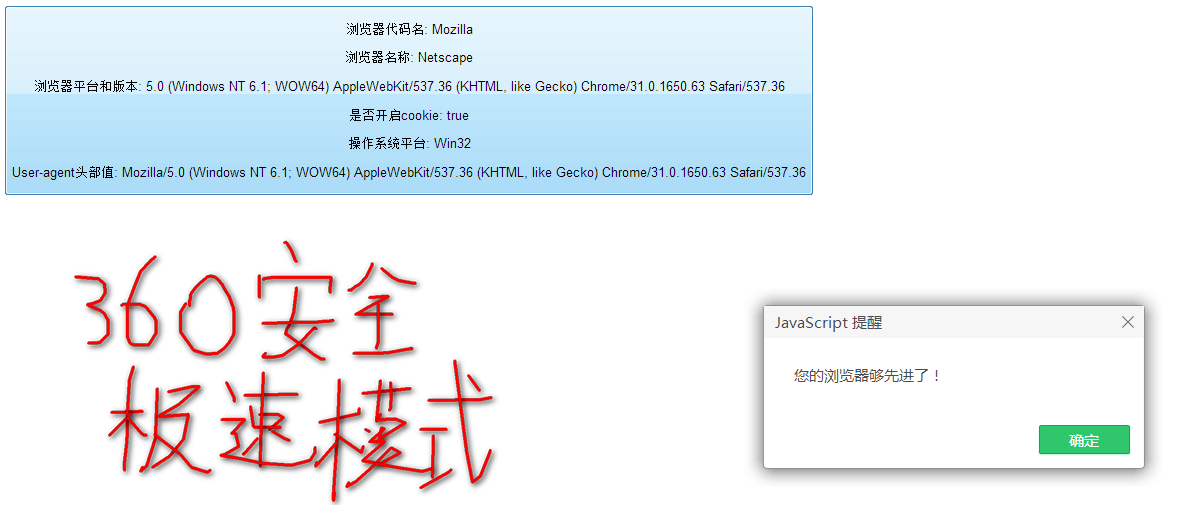
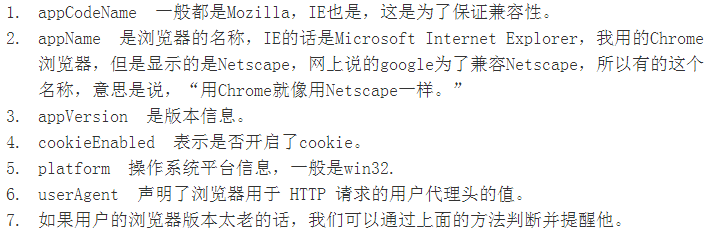
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
}We can use this function to notify the user whether the browser should update the browser, and it can also help the user know the relevant information about the browser
Basic information about major browsers
The author has tested almost all current mainstream browsers. Of course, no matter how many browsers there are, they all use browser kernels such as Trident, Blink, Gecko, and Webkit. There will not be much difference in the analysis. I am attaching the relevant screenshots. As follows:
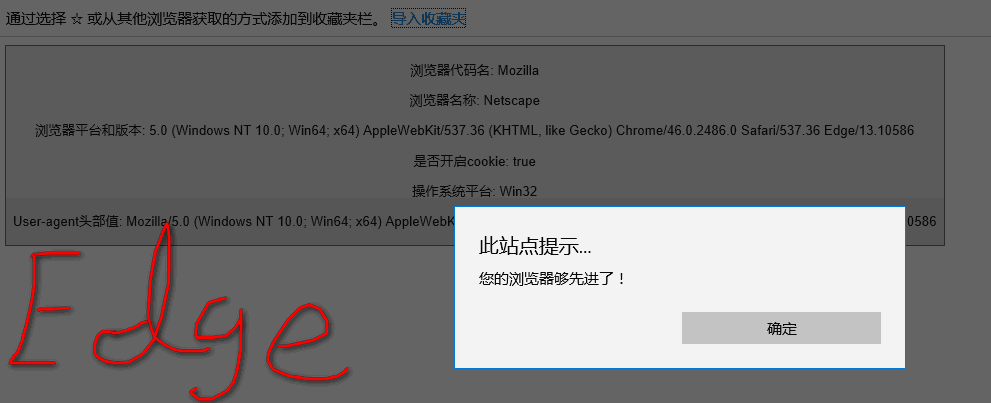
This is for Edge

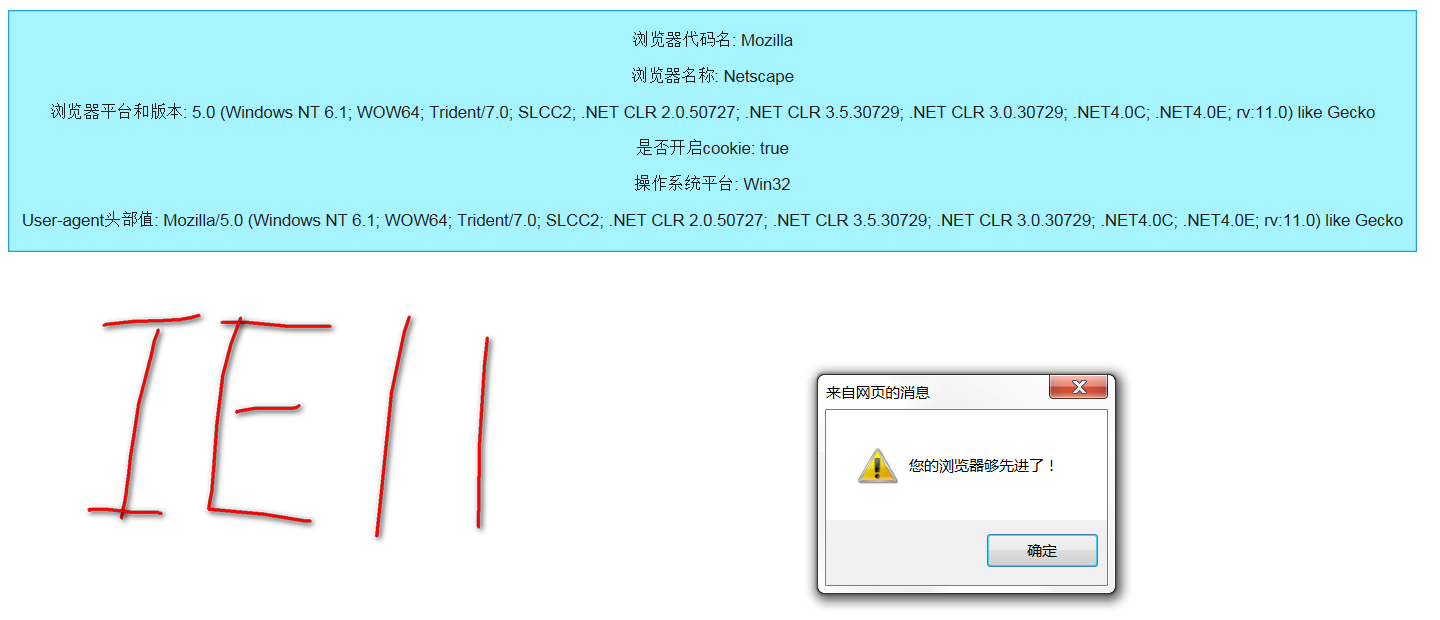
IE11, the author does not use IE6, but there shouldn’t be much difference

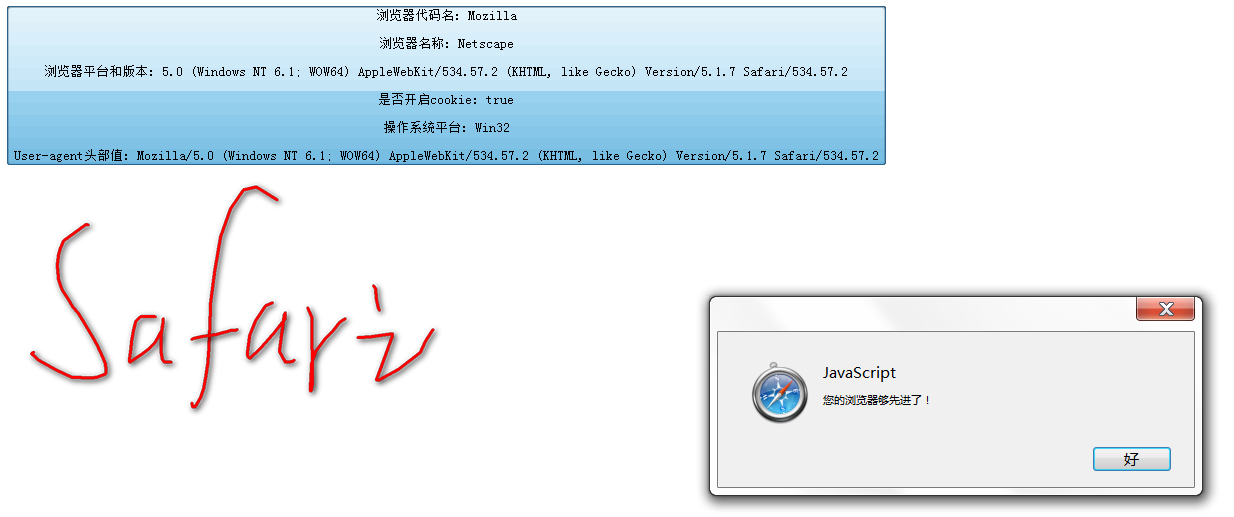
Safari, the original poster is a Window system and the Safari version is relatively low

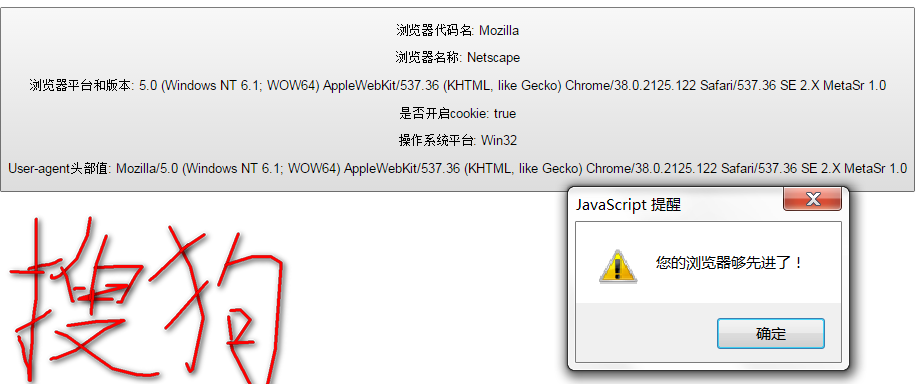
Sogou Browser, the original poster was obsessed with it for a while!

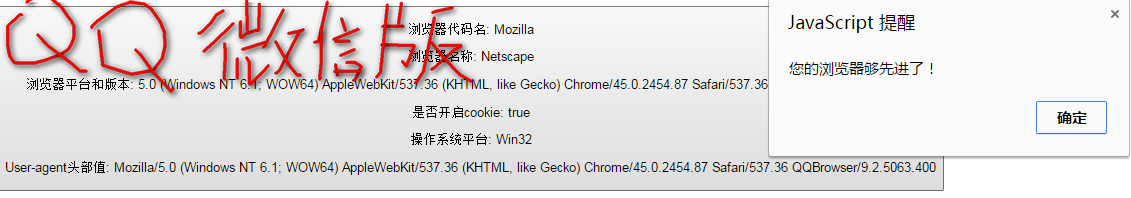
QQ Browser (WeChat version) is quite powerful. Now the author uses the most popular browsers besides Chrome, dual-core Trident and Blink, which are very fast under the Chrome kernel

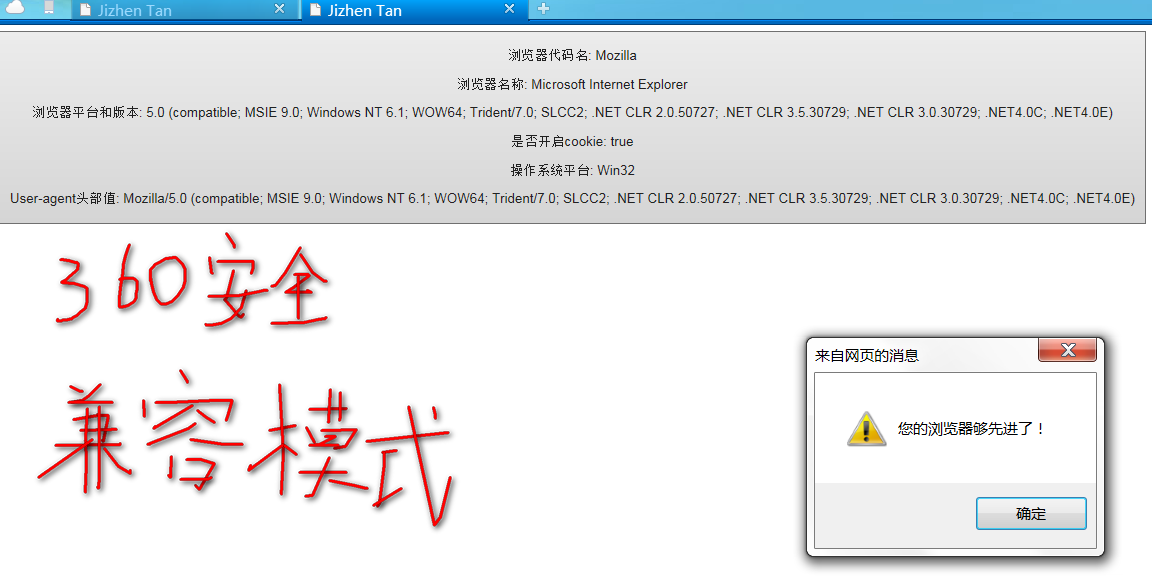
The compatibility mode of 360 Secure Browser uses IE’s Trident kernel

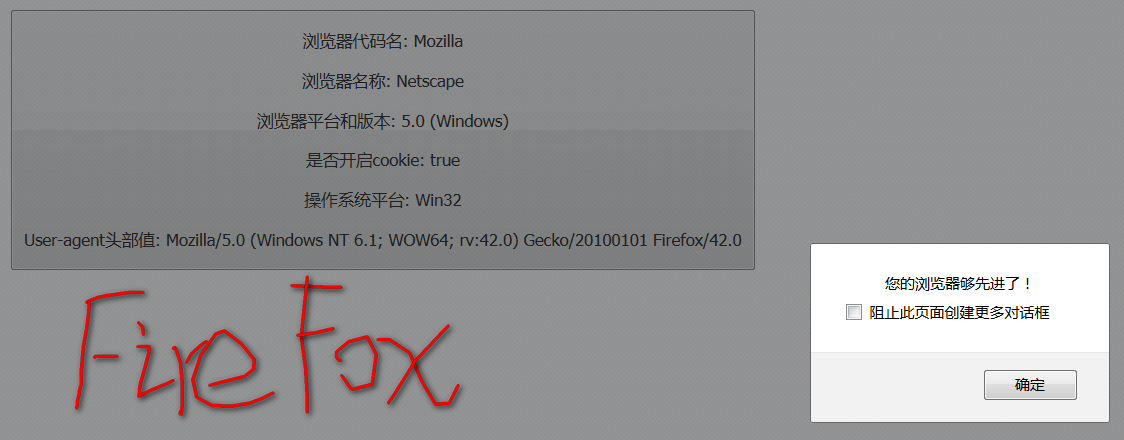
Firefox, not much to say, genuine Netscape, a must-have browser for developers

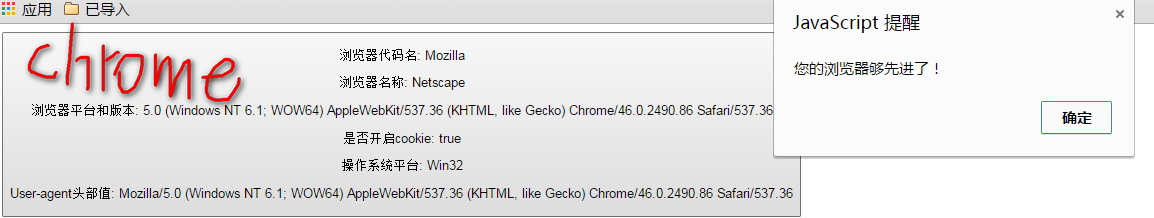
Chrome. Now the most used browser by the poster, Google is really good, I strongly support it

360 Safe Browser speed mode, Chrome kernel, very fast

Code result analysis

PS: JavaScript method to obtain browser address and parameters
Use javascript to obtain url address information
Execution uses javascript to obtain url address information. The code effect is as follows
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
Detailed introduction to window.location method to obtain URL
Uniform Resource Locator (URL) The complete URL consists of these parts:
scheme://host:port/path?query#fragment
Scheme: Communication protocol
Commonly used http, ftp, maito, etc.
Host: Host
Server (computer) Domain Name System (DNS) host name or IP address.
port:port number
Integer, optional. When omitted, the default port of the scheme is used. For example, the default port of http is 80.
path: path
A string separated by zero or more "/" symbols, generally used to represent a directory or file address on the host.
Query: Query
Optional, used to pass parameters to dynamic web pages (such as web pages made using CGI, ISAPI, PHP/JSP/ASP/ASP.NET and other technologies). There can be multiple parameters, separated by "&" symbols. The name and value of each parameter are separated by the "=" symbol.
fragment: information fragment
String, used to specify fragments in network resources. For example, if there are multiple noun explanations in a web page, you can use fragment to directly locate a certain noun explanation. (Also called anchor point.)
Example:
1, window.location.href
The entire URl string (the complete address bar in the browser)
Return value: http://www. dw. cn:80/index.asp?id=209#asp
2,window.location.protocol
The protocol part of the URL
Return value: http:
3,window.location.host
The host part of the URL,
Return value: www. dw. cn
4,window.location.port
The port part of the URL. If the default port 80 is used (update: even if: 80 is added), the return value is not the default 80 but a null character.
Return value in this example: empty
5,window.location.pathname
The path part of the URL (that is, the file address)
Return value: /index.asp
6,window.location.search
Query (parameter) part. In addition to assigning values to dynamic languages, we can also assign values to static pages and use javascript to obtain the corresponding parameter values
Return value:?id=209
7,window.location.hash
Anchor point
Return value: #asp




