How to use Screen object
Javascript's Screen object can get information about the user's display and the number of color pixels available. It can be used to get information about the client's screen features, such as width, height, color depth, etc., below Let's take a closer look at the usage of the Screen object.

Let’s first take a look at the properties of the Screen object
screen.width: Returns the width of the screen.
screen.height: Returns the height of the screen.
screen.availWidth: Returns the available width.
screen.availHeight: Returns the available height.
screen.colorDepth: Returns the color depth.
screen.pixelDepth: Returns the pixel depth.
Next let’s look at the specific applications of these attributes
First look at the screen width and height
The screen.width property returns the user screen width in pixels.
The screen.height property returns the user screen height (in pixels).
The specific examples are as follows
<head>
<script type="text/javascript">
function GetDimensions () {
var scrWidth = document.getElementById ("scrWidth");
scrWidth.innerHTML = screen.width;
var scrHeight = document.getElementById ("scrHeight");
scrHeight.innerHTML = screen.height;
}
</script>
</head>
<body onload="GetDimensions ();">
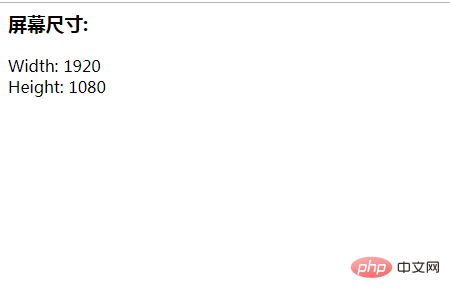
<h3 id="屏幕尺寸">屏幕尺寸:</h3>
Width: <span id="scrWidth"></span><br />
Height: <span id="scrHeight"></span><br />
</body>The running result is:

The available width and height of the screen
The screen.availWidth property returns the user screen width in pixels, excluding interface features. The screen.availHeight property returns the user screen height (in pixels), excluding interface functions. The example is as follows:<head>
<script type="text/javascript">
function GetDimensions () {
var availWidth = document.getElementById ("availWidth");
availWidth.innerHTML = screen.availWidth;
var availHeight = document.getElementById ("availHeight");
availHeight.innerHTML = screen.availHeight;
}
</script>
</head>
<body onload="GetDimensions ();">
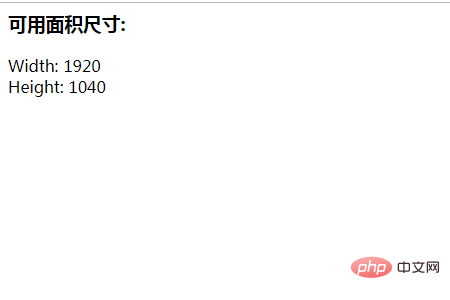
<h3 id="可用面积尺寸">可用面积尺寸:</h3>
Width: <span id="availWidth"></span><br />
Height: <span id="availHeight"></span><br />
</body> ##Finally let’s take a look at
##Finally let’s take a look at
The screen.colorDepth property returns the number of bits (numbers) used to display a color.
The screen.pixelDepth property returns the pixel depth of the screen
The example is as follows
<head>
<script type="text/javascript">
function GetDimensions () {
var colorDepth =document.getElementById("colorDepth");
colorDepth.innerHTML = screen.colorDepth;
var pixelDepth =document.getElementById("pixelDepth");
pixelDepth.innerHTML = screen.pixelDepth;
}
</script>
</head>
<body onload="GetDimensions ();">
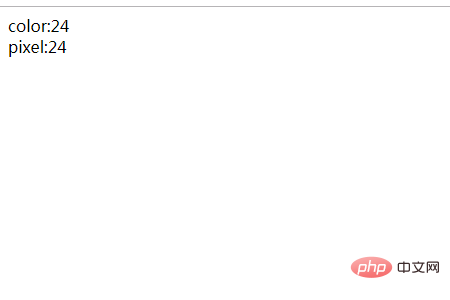
color:<span id="colorDepth"></span><br />
pixel:<span id="pixelDepth"></span>
</body>The running effect is as follows
 This article The article ends here. For more exciting content, you can pay attention to other related column tutorials on the PHP Chinese website! ! !
This article The article ends here. For more exciting content, you can pay attention to other related column tutorials on the PHP Chinese website! ! !
The above is the detailed content of How to use Screen object. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




