
JavaScript provides two similar string operation functions, substr() and substring(), both of which are used to obtain substrings from String. So what are the differences between them? The following article will introduce you to the substr() and substring() functions and understand the differences between them. I hope it will be helpful to you.

substr() method
substr() method can be obtained in the string The specified number of characters starting from the start subscript.
Basic syntax:
string.substr(start,length)
start parameter: The starting subscript of the substring to be obtained must be a numerical value. If it is a negative number, then the parameter declares the starting subscript from the character The position from the end of the string.
length parameter: the number of characters in the substring, must be a numerical value and can be omitted. If this parameter is omitted, the string from the beginning to the end of stringObject is returned.
Simple example of substr() method:
Example 1:
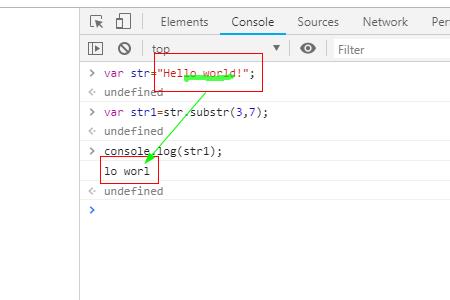
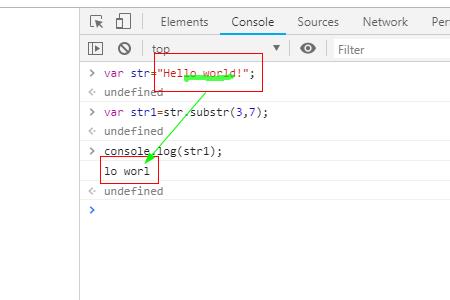
var str="Hello world!"; var str1=str.substr(3,7); console.log(str1);
Output:

Example 2:
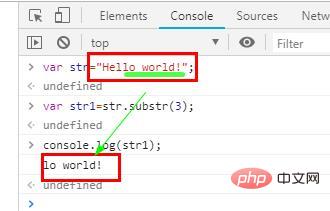
var str="Hello world!"; var str1=str.substr(3); console.log(str1);
Output:

##substring() method
The substring() method is used to get the characters between two specified subscripts in a string.Basic syntax:
string.substring(start,stop)
Simple example of substring() method:
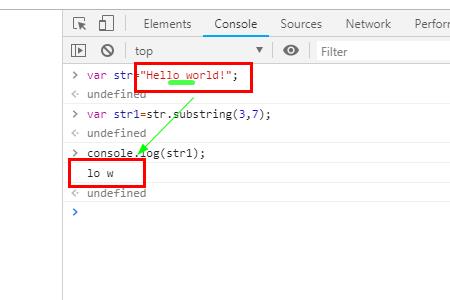
Example 1:var str="Hello world!"; var str1=str.substring(3,7); console.log(str1);

var str="Hello world!"; var str1=str.substring(3); console.log(str1);
##Summary: The substr() method starts from the character at the specified position and returns the number of characters of the specified length; the second parameter of the substr() method accepts negative numbers. The substring() method starts from the character at the specified position, ends at the character at the specified position, and returns the characters between the specified positions; the second parameter of the substring() method does not accept negative numbers.
The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of The difference between substr() method and substring() method in JavaScript. For more information, please follow other related articles on the PHP Chinese website!