How to use the background-size attribute
The background-size attribute is used to set the size of the background image. The image size can be set by the length value or percentage, or the image can be scaled through cover and contain.

CSS background-size attribute
Function: Specifies the size of the background image.
Note: Before CSS3, the size of the background image was determined by the actual size of the image. In CSS3, the size of the background image can be specified, which allows us to reuse the background image in different environments.
Grammar:
background-size: length|percentage|cover|contain;
| Value | Description |
| length | Set the height and width of the background image. The first value sets the width, and the second value sets the height. If only one value is set, the second value will be set to "auto". |
| percentage | Sets the width and height of the background image as a percentage of the parent element. The first value sets the width, and the second value sets the height. If only one value is set, the second value will be set to "auto". |
| cover | Expand the background image large enough so that the background image completely covers the background area. Some parts of the background image may not be displayed in the background positioning area. |
| contain | Expands the image image to its maximum size so that its width and height fully fit within the content area. |
CSS background-size property usage example
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background:url(https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg);
background-size:63px 100px;
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-repeat:no-repeat;
padding-top:80px;
}
</style>
</head>
<body>
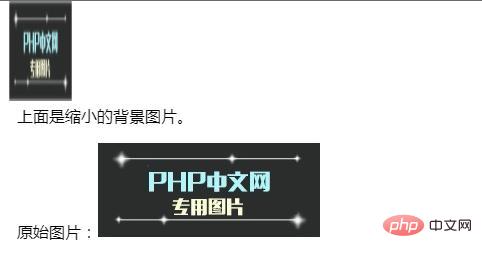
<p>上面是缩小的背景图片。</p>
<p>原始图片:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg" class="lazy" alt="Flowers"></p>
</body>
</html>Rendering:

The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to use the background-size attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.




