
The opacity attribute is used to set the opacity level of an element. Through this attribute, we can set the transparency of images, text, box models, etc.

CSS3 opacity attribute
Function:Retrieve or set the opacity of the object transparency.
Syntax:
opacity: value|inherit;
value: Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque).
inherit: The value of the opacity attribute should be inherited from the parent element.
Note: For IE browsers that do not yet support the opacity attribute, you can use IE's private filter attributes to achieve the same effect as opacity.
CSS3 opacity property usage example
##Example 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
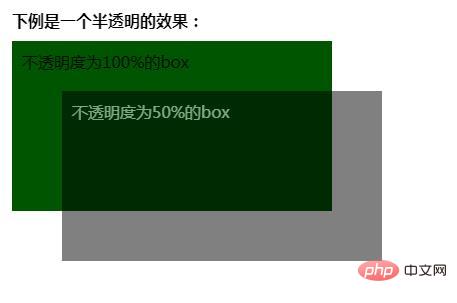
<h1>下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>
#Example 2: Using JavaScript to change the opacity of an element.
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
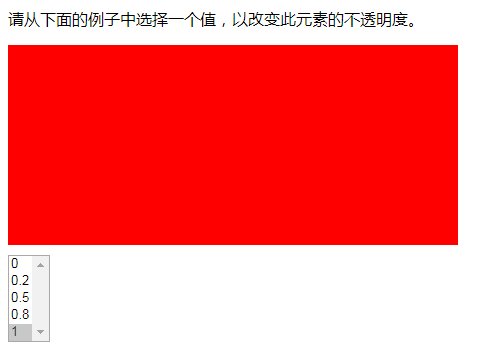
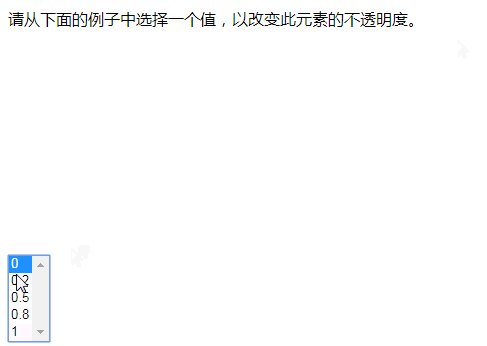
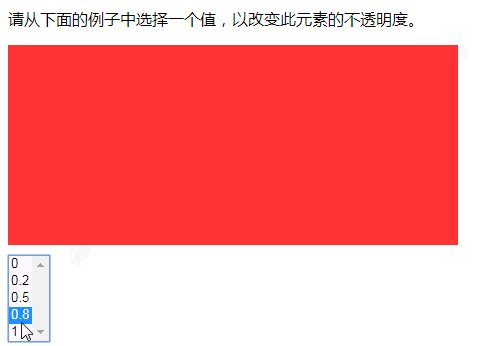
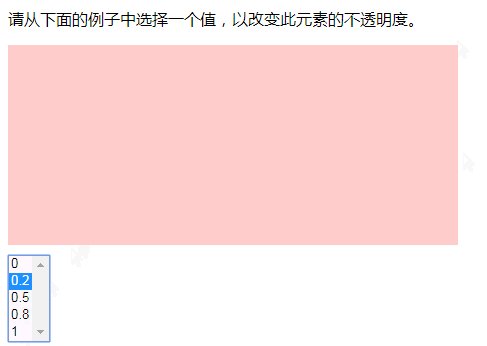
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>
The above is the detailed content of How to use the opacity attribute. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 How to set transparency of html font color
How to set transparency of html font color
 what is optimization
what is optimization
 How to apply for registration of email address
How to apply for registration of email address
 What to do if your IP address is attacked
What to do if your IP address is attacked
 How to read files and convert them into strings in java
How to read files and convert them into strings in java
 How to turn off windows security center
How to turn off windows security center
 What are the front-end mvvm frameworks?
What are the front-end mvvm frameworks?