How to use the transition-timing-function attribute
The transition-timing-function attribute is used to specify the speed curve of the transition effect, which allows the transition effect to change its speed over time; it can achieve transition effects that start slowly, then become faster, then end slowly, etc. .

CSS3 transition-timing-function attribute
Function:transition- The timing-function attribute specifies the velocity curve of the transition effect. This property allows the transition effect to change its speed over time.
Syntax:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
Description:
linear: Specifies a transition effect that starts and ends at the same speed (equal to cubic -bezier(0,0,1,1)).
ease: Specifies the transition effect that starts slowly, then becomes faster, and then ends slowly (cubic-bezier(0.25,0.1,0.25,1)).
ease-in: Specifies the transition effect that starts at a slow speed (equal to cubic-bezier(0.42,0,1,1)).
ease-out: Specifies the transition effect that ends at a slow speed (equal to cubic-bezier(0,0,0.58,1)).
ease-in-out: Specifies a transition effect that starts and ends at a slow speed (equal to cubic-bezier(0.42,0,0.58,1)).
cubic-bezier(n,n,n,n): Define your own value in the cubic-bezier function. Possible values are between 0 and 1.
Note: Internet Explorer 9 and earlier browsers do not support the transition-timing-function attribute; Internet Explorer 10, Firefox, Opera and Chrome support the transition-timing-function attribute. Safari supports an alternative -webkit-transition-timing-function attribute.
CSS3 transition-timing-function attribute usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition:width 2s;
transition-timing-function:linear;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:linear;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:linear;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:linear;
}
.demo2{
transition:width 2s;
transition-timing-function:ease;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:ease;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:ease;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:ease;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
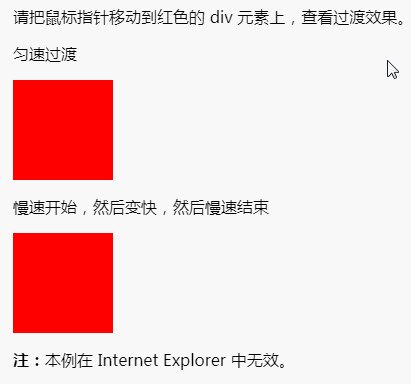
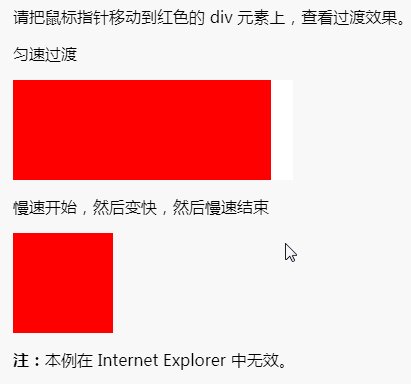
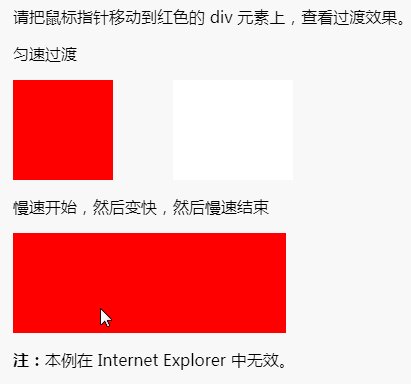
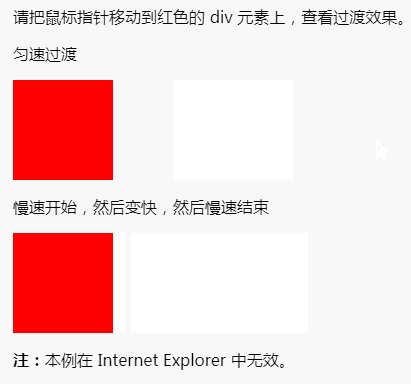
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>匀速过渡</p>
<div class="demo1"></div>
<p>慢速开始,然后变快,然后慢速结束</p>
<div class="demo2"></div>
<p><b>注:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to use the transition-timing-function attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 CSS transition effect: how to achieve the fade-in and fade-out effect of elements
Nov 21, 2023 am 08:03 AM
CSS transition effect: how to achieve the fade-in and fade-out effect of elements
Nov 21, 2023 am 08:03 AM
CSS transition effect: How to achieve the fade-in and fade-out effect of elements Introduction: In web design, making elements have transition effects is one of the important means to improve user experience. The fade-in-fade-out effect is a common and concise transition effect that can make elements appear from scratch, from shallow to deep. This article will introduce how to use CSS to achieve the fade-in and fade-out effect of elements, and give specific code examples. 1. Use the transition attribute to achieve the fade-in and fade-out effect of the element. The transition attribute of CSS can add elements to the element.
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".




