
css3 The transition-duration attribute is used to specify the time it takes to complete the transition effect (in seconds or milliseconds). The syntax is transition-duration: time. When the time value is 0, it means that no transition effect will occur.

CSS3 transition-duration attribute
Function: transition-duration attribute Specifies the time (in seconds or milliseconds) that the transition effect takes to complete.
Syntax:
transition-duration: time;
Parameters:
time: Specifies the time it takes to complete the transition effect (in seconds or milliseconds count). The default value is 0, meaning there will be no effect.
Note: Internet Explorer 9 and earlier browsers do not support the transition-duration attribute; Internet Explorer 10, Firefox, Opera and Chrome support the transition-duration attribute. Safari supports an alternative -webkit-transition-duration property.
CSS3 transition-duration property usage example
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-duration:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:2s;
}
.demo2{
transition-duration:5s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
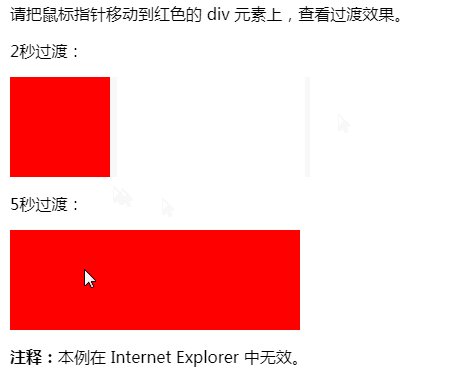
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>2秒过渡:</p>
<div class="demo1"></div>
<p>5秒过渡:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to use css3 transition-duration attribute. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 mybatis first level cache and second level cache
mybatis first level cache and second level cache
 What does margin mean in css
What does margin mean in css
 Introduction to welding method types
Introduction to welding method types
 windows cannot open add printer
windows cannot open add printer
 Why can't the QQ space web page be opened?
Why can't the QQ space web page be opened?
 Five reasons why your computer won't turn on
Five reasons why your computer won't turn on
 What are artificial intelligence technologies?
What are artificial intelligence technologies?