
The backface-visibility property is used to define whether the element is visible when it is not facing the screen; this property is useful if you do not want to see its back when rotating the element.

CSS3 backface-visibility property
Function:backface-visibility property Defines whether the element is visible when it is not facing the screen. This property is useful if you rotate an element and don't want to see its back side.
Syntax:
1 |
|
visible: The back is visible.
hidden: The back side is invisible.
Note: Only Internet Explorer 10 and Firefox support the backface-visibility attribute; Opera 15, Safari and Chrome need to use the -webkit-backface-visibility attribute instead.
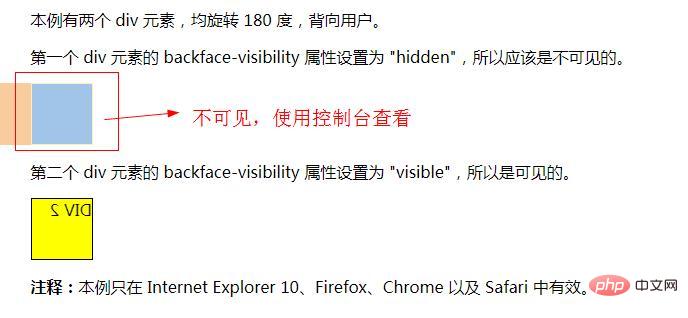
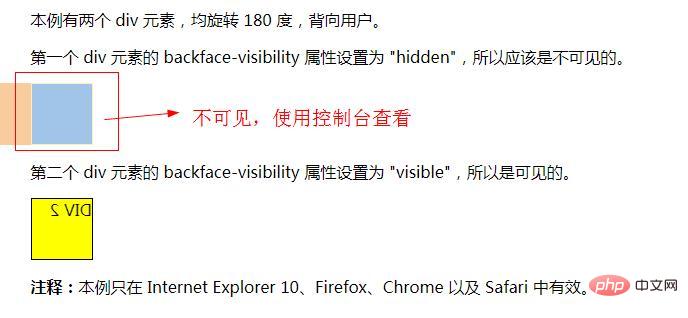
CSS3 Example of using the backface-visibility attribute
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
Rendering:

The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to use the backface-visibility attribute. For more information, please follow other related articles on the PHP Chinese website!