
find() is a built-in method in jquery that is used to find all descendant elements of the selected element. It will traverse all the way down to the last leaf of the selected element in the DOM tree. Let's take a look at the specific use of find().

The find() method obtains the descendants of each element in the current collection of elements, filtered by a selector, jQuery object, or element.
The basic syntax of find() is as follows
$(selector).find()
selector: It can be written using CSS selector syntax.
Let’s look at a specific example
The code is as follows
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
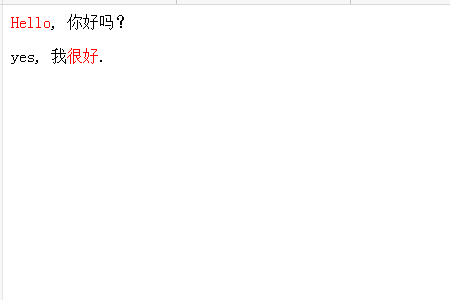
</html>The display effect on the browser is as follows: All span elements in the p element are selected and highlighted in red show.

This article ends here. For more related exciting content, you can pay attention to other related column tutorials on the PHP Chinese website! ! !
The above is the detailed content of How to use find method. For more information, please follow other related articles on the PHP Chinese website!
 linux find
linux find
 How to use find command to find files in linux
How to use find command to find files in linux
 A complete list of linux server operation and maintenance commands
A complete list of linux server operation and maintenance commands
 transactionscope usage
transactionscope usage
 How to solve too many logins
How to solve too many logins
 What are the static code checking tools?
What are the static code checking tools?
 cad2012 serial number and key
cad2012 serial number and key
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 Detailed explanation of imp command in oracle
Detailed explanation of imp command in oracle




