What are the data types in javascript
Feb 12, 2019 pm 03:20 PM
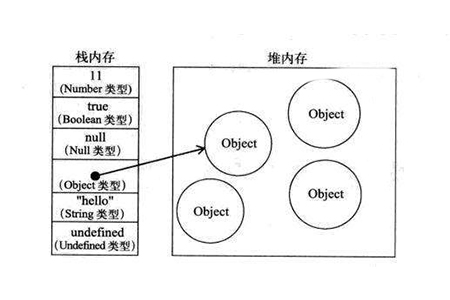
There are six data types in JavaScript, which are string, number, boolean, null, undefined and object
JavaScript is a literal scripting language widely used on the client. It is a dynamically typed, weakly typed and prototype-based language. Its main function is to add dynamic functions to HTML web pages. Today I will introduce the types of data types in JavaScript, which has a certain reference effect and I hope it will be helpful to everyone.

[Recommended course: JavaScript Tutorial]
Every value in JavaScript belongs to a certain data type. There are six data types in JavaScript. They are undefined, null, boolean, number, string, object
They are divided into two categories, namely:
Basic types: String, number (Number), Boolean, Null, Undefined
Reference type: Object, Array, Function

String type
Strings can be represented by single quotes (') or double quotes (") to represent zero or more The character sequence composed of 16-bit Unicode characters is the string
var name="John"
Number type
JavaScript has only one number type. Numbers can have decimal points or Without
var X1=12.00;//使用小数点来写 var X2=12; //不使用小数点来写 //通过科学计数法来书写 var X=123e5; // 12300000 var X=123e-5; // 0.00123
Boolean type
It has two values: true and false, but it should be noted that true is not necessarily equal to 1, and false is not necessarily equal to 0.
And pay attention to case sensitivity when writing. True or False are not Boolean values, just identifiers. In JavaScript, the value can be converted into a Boolean value by calling the conversion function Boolean()
There is only one value in thevar x=true; var y=false;

Undefined and Null
Undefined types. Executing the typeof operator on uninitialized and undeclared variables will return undefined
The Null type is the second data type with only one value, which is null. The null value represents a null pointer object, so the typeof operator returns "object" when detecting the null value
Object data type
Also known as an object, it is a collection of data and functions (functions). It can be created using the new operator followed by the name of the object type to be created. It can also be created using a literal Quantity notation is created. Add attributes with different names (any string including empty string).
var person={firstname:"John", lastname:"Doe", id:5566};Summary: The above is the entire content of this article. I hope that this article can Help everyone understand and understand the data types in JavaScript
Note: This article refers to in JavaScript Tutorial JavaScript Data TypesSection
The above is the detailed content of What are the data types in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What data type should be used for gender field in MySQL database?
Mar 14, 2024 pm 01:21 PM
What data type should be used for gender field in MySQL database?
Mar 14, 2024 pm 01:21 PM
What data type should be used for gender field in MySQL database?
 What is the best data type for gender fields in MySQL?
Mar 15, 2024 am 10:24 AM
What is the best data type for gender fields in MySQL?
Mar 15, 2024 am 10:24 AM
What is the best data type for gender fields in MySQL?
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
 Python entry to proficiency: from zero basics to project development
Feb 20, 2024 am 11:42 AM
Python entry to proficiency: from zero basics to project development
Feb 20, 2024 am 11:42 AM
Python entry to proficiency: from zero basics to project development
 Detailed explanation of how to use Boolean type in MySQL
Mar 15, 2024 am 11:45 AM
Detailed explanation of how to use Boolean type in MySQL
Mar 15, 2024 am 11:45 AM
Detailed explanation of how to use Boolean type in MySQL