
This article brings you an introduction to the method of dynamically merging vertical cells in JavaScript (code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Requirements
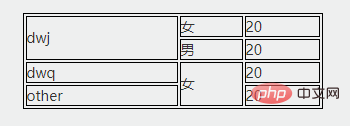
Merge cells with the same content in adjacent rows.
2. Concept
rowspan specifies the number of rows that the cell spans vertically. If rowspan is set to 3, this means that the cell must span three rows (one row by itself, plus two other rows)
3. Public method
/**
* 单元格合并方法,增加rowspan属性
* @param data 要处理的数据
* @param nameList 合并的字段list
*/
function rowspanFun(data, nameList) {
for (var i = 0; i 1) {
data[startRow][name + 'Rowspan'] = 1;
} else {
data[j][name + 'Rowspan'] = 1;
}
mergeNum = 1;
}
}
}
} else {
data[0][name + 'Rowspan'] = 1;
}
}
return data;
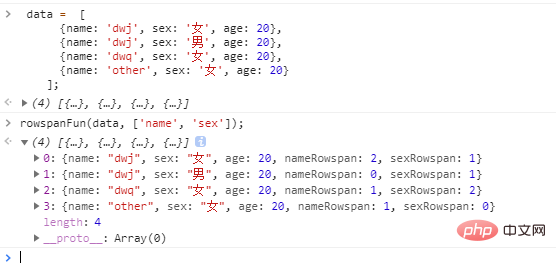
}var data = [
{name: 'dwj', sex: '女', age: 20},
{name: 'dwj', sex: '男', age: 20},
{name: 'dwq', sex: '女', age: 20},
{name: 'other', sex: '女', age: 20}
];
rowspanFun(data, ['name', 'sex']);Data processing results after calling the method

| {{item.name}} | {{item.sex}} | {{item.age}} |
Note: This html code uses ng syntax, please adjust it according to the js framework you use.

The above is the detailed content of Introduction to the method of dynamically merging vertical cells in javascript (code). For more information, please follow other related articles on the PHP Chinese website!



