
In HTML5, graphics can be drawn through canvas elements and scripts, as well as the fillRect() method and clearReact() method to achieve the effect of clearing images
Many new features have been added in HTML5 Elements can help us implement many new functions. For example: graphics drawing, multimedia content, API drag and drop elements, positioning, application caching, storage, etc. What we are going to share today are the attributes related to the canvas element in HTML5. The canvas element is used to define graphics, such as charts and other images. Is a JavaScript-based drawing API. Next, in the article, I will introduce in detail how to draw images and clear images through the canvas element

[Recommended course: HTML5 tutorial】
Image drawing:
The canvas element is used to draw images, but it does not have the drawing function itself and must be implemented through a script. Drawing task
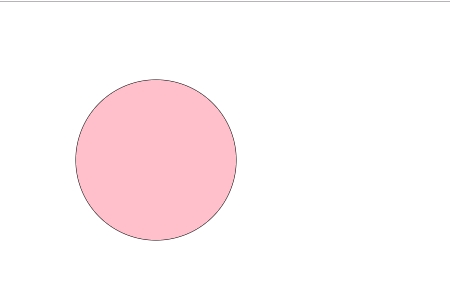
Example: Draw a circle through canvas and JavaScript script
The center coordinates of the circle are: 200,200; the radius is: 80; the starting angle is: 0; the ending angle is: 2*Math.PI
<canvas id="myCanvas" width="500" height="500"">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(120,150,80,0,2*Math.PI);
ctx.stroke();
ctx.fillStyle="pink";
ctx.fill();
</script>Rendering:

In the above case, we can use the arc() method to draw the circle, its syntax It is:
arc(x,y,r,sAngle,eAngle,counterclockwise)
x,y: Represents the center coordinates of the circle
r: Represents the radius of the circle
sAngle: Represents the starting angle of the circle, measured in radians.
eAngle: Represents the ending angle of the circle, measured in radians.
counterclockwise: is an optional parameter, indicating whether to draw counterclockwise or clockwise, where true=counterclockwise, false=clockwise
Clear the canvas:
After drawing graphics, we can clear the canvas through two methods. They are fillRect() method and clearRect() method
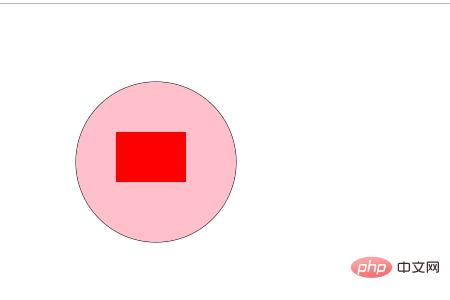
fillRect() method directly overwrites the content
ctx.fillStyle="red"; ctx.fillRect(80,120,70,50);
Rendering:

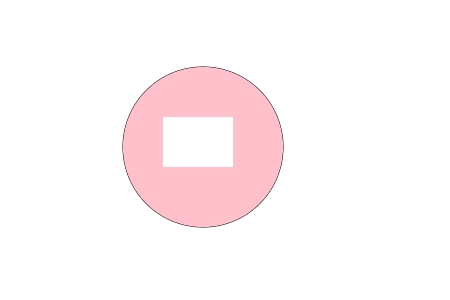
clearReact() method clears the content:
ctx.clearRect(80,120,70,50);
Rendering:

Reference article for this article: https://www.html.cn/doc/html5/canvas/
Summary: The above is all of this article Content, I hope this article can help you learn how to draw graphics through the canvas element and clear the canvas
The above is the detailed content of How to draw graphics and clear images in html5. For more information, please follow other related articles on the PHP Chinese website!