
The background-attachment attribute needs to be used together with the background-image attribute to set whether the background image is fixed or scrolls with the rest of the page.

CSS background-attachment property
Function:background-attachment property Sets whether the background image is fixed or scrolls with the rest of the page.
Basic syntax:
background-attachment:scroll | fixed | loca;
Parameters:
scroll: Default value, the background image will move as the rest of the page scrolls.
fixed: The background image does not move when the rest of the page scrolls.
loca: The background image is fixed relative to the content of the element; when the content of the element scrolls, the background image always moves with the content.
Note: Internet Explorer 8 and earlier browsers do not support multiple background images on a single element.
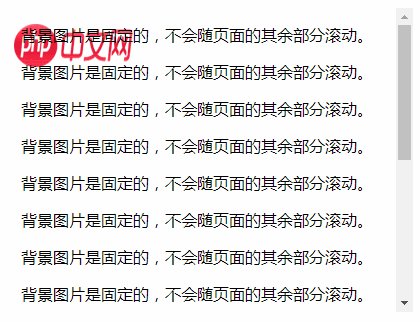
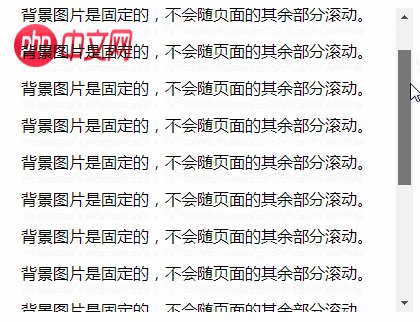
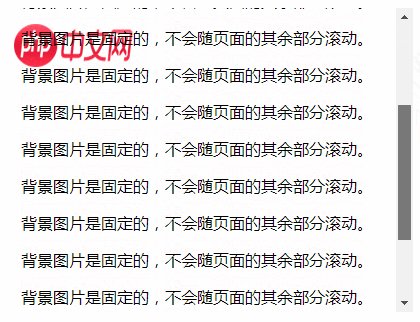
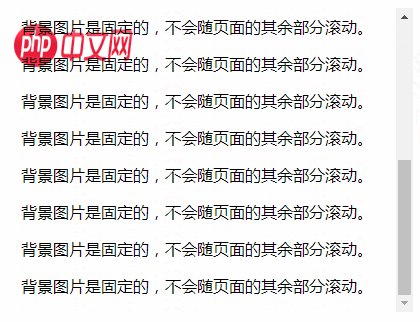
CSS background-attachment attribute usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
</body>
</html>Rendering:

Reference for this article: https://www.html.cn/book/css/properties/background/background-attachment.htm
The above is the detailed content of How to use the background-attachment attribute. For more information, please follow other related articles on the PHP Chinese website!