
Usage of background-clip attribute in CSS3: [background-clip:border-box|padding-box|content-box]. The background-clip attribute is used to specify the drawing area of the background.

##CSS background-clip property
Function: Requirements The drawing area of the background.
(Recommended tutorial:CSS tutorial)
Syntax:
background-clip: border-box|padding-box|content-box;
Attribute value:
● Border-box: The background is cropped to the border box, that is, the area within the border. ●Padding-box: The background is cropped to the padding box, that is, the area within the padding. ● Content-box: The background is cropped to the content box, that is, the area within the content.Note: Internet Explorer 8 and earlier versions do not support the background-clip attribute.
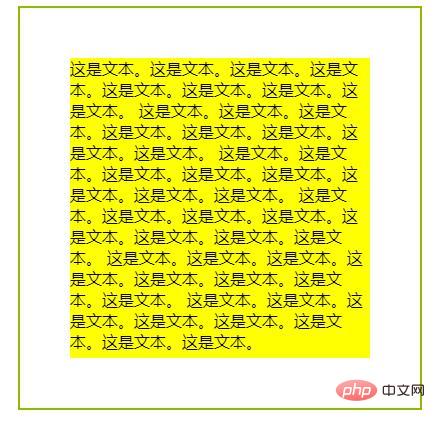
Usage example of CSS background-clip property
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>
The above is the detailed content of How to use the background-clip property in CSS3. For more information, please follow other related articles on the PHP Chinese website!