
The working principle of ajax is to issue an asynchronous request to the server through the XmlHttpRequest object, obtain data from the server, and then use Javascript to operate the DOM to update the partial page.

The working principle of ajax is to issue an asynchronous request to the server through the XmlHttpRequest object, obtain data from the server, and then use Javascript to operate the DOM to update the partial page
Ajax is a technology that can update part of a web page without reloading the entire web page. What I will introduce to you today is the working principle of ajax. I hope it will be helpful to you with some reference work.

【Recommended tutorial: Ajax tutorial】
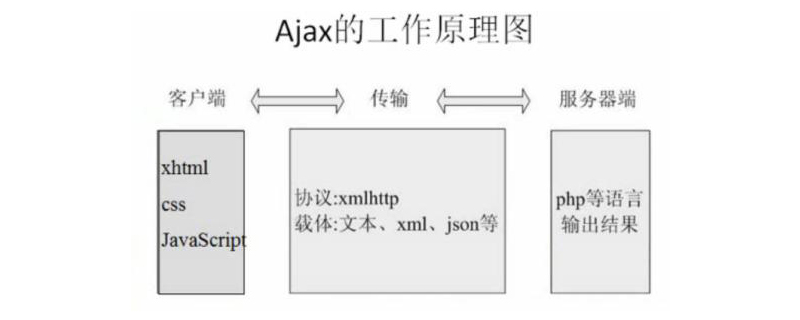
The working principle of Ajax:
The working principle of Ajax is actually to load all the output content of another page at the specified location on one page. In this way, a static page is implemented to obtain the data information returned from the database. Based on this principle, Ajax implements static pages to communicate with the server without refreshing the entire page, reducing the user's waiting time and enhancing the friendliness of the user experience

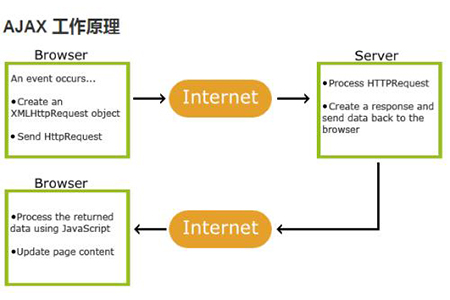
Ajax workflow:
Ajax issues an asynchronous request to the server through the XmlHttpRequest object, obtains data from the server, and then uses Javascript to operate the DOM and update the page.
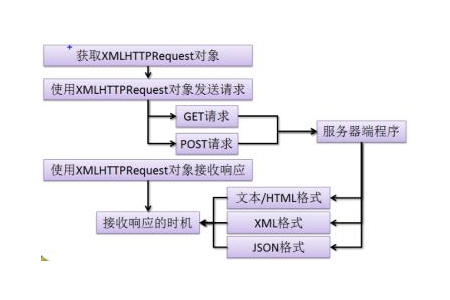
(1) Create an Ajax object (XmlHttpRequest)
(2) Determine the data transmission method (get/post)
(3) Open the connection open()
(4) Send send()
Detect the readyState attribute of the XMLHttpRequest object. This attribute represents the current active stage of the request/response process. The specific attributes are as follows:
0: Not initialized . The open() method has not been called
1: Start. The open() method has been called, but the send() method has not been called
2: Send. The send() method has been called, but the response has not been received
3: Received. Partial response data has been received
4: Complete. All response data has been received.

Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of how ajax works. For more information, please follow other related articles on the PHP Chinese website!