 headlines
headlines
 A selection of classic front-end interview questions from major manufacturers (with answers)
A selection of classic front-end interview questions from major manufacturers (with answers)
A selection of classic front-end interview questions from major manufacturers (with answers)
Feb 23, 2019 am 10:14 AM
[Related recommendations: Front-end interview questions(2020)]
1. Why do you write React/Vue projects? What is the function of writing a key in a component?
The function of key is to find the corresponding node faster when the diff algorithm is executed and improve the diff speed.
Vue and react both use the diff algorithm to compare the old and new virtual nodes to update the nodes. In vue's diff function. You can first understand the diff algorithm.
During cross comparison, when there is no result in cross comparison between the new node and the old node, the key in the old node array will be compared according to the key of the new node to find the corresponding old node (here corresponding is a map with key => index). If it is not found, it is considered to be a new node. If there is no key, a traversal search method will be used to find the corresponding old node. One is map mapping, the other is traversal search. in comparison. map mapping is faster.
Part of the source code of vue is as follows:
1 2 3 4 5 6 |
|
Create map function:
1 2 3 4 5 6 7 8 9 |
|
Traverse and search:
1 2 3 4 5 6 7 8 |
|
2. Parse ['1', '2', '3'].map(parseInt)
First look When it comes to this question, the answer that pops into my mind is [1, 2, 3], but the real answer is [1, NaN, NaN].
First let us review the first parameter callback of the map function:
1 |
|
This callback can receive a total of three parameters, the first parameter represents the currently processed element, and The second parameter represents the index of the element.
And parseInt is used to parse a string, making the string an integer with a specified base.
parseInt(string, radix) receives two parameters, the first represents the value to be processed (string), and the second represents the radix during parsing.
After understanding these two functions, we can simulate the operation situation;
parseInt('1', 0) //When radix is 0, and the string parameter does not end with "0x" and When it starts with "0", it is processed based on 10. At this time, 1 is returned;
parseInt('2', 1) // Among the numbers represented by base 1 (base 1), the maximum value is less than 2, so it cannot be parsed and NaN is returned;
parseInt('3', 2) // Among the numbers represented by base 2 (binary), the maximum value is less than 3, so it cannot be parsed and NaN is returned.
The map function returns an array, so the final result is [1, NaN, NaN].
3. What are anti-shake and throttling? What's the difference? How to achieve?
1) Anti-shake
The function will only be executed once within n seconds after a high-frequency event is triggered. If the high-frequency event occurs again within n seconds is triggered, the time will be recalculated;
Idea:
Cancel the previous delay call method every time the event is triggered:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
2) Throttling
High-frequency events are triggered, but will only be executed once within n seconds, so throttling will dilute the execution frequency of the function.
Idea:
Every time an event is triggered, it is judged whether there is a delay function waiting to be executed.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
4. Introduce the differences between Set, Map, WeakSet and WeakMap?
1)Set
members are unique, unordered and non-repeating;
[value, value], key value It is consistent with the key name (or only the key value, no key name);
can be traversed, and the methods are: add, delete, and has.
2)WeakSet
members are all objects;
members are all weak references and can be recycled by the garbage collection mechanism and can be used to save DOM Node, it is not easy to cause memory leaks;
cannot be traversed, and the methods include add, delete, and has.
3)Map
is essentially a collection of key-value pairs, similar to a collection;
can be traversed, has many methods, and can be associated with various data Format conversion.
4)WeakMap
Only accepts objects as key names (except null), and does not accept other types of values as key names;
Key names It is a weak reference. The key value can be arbitrary. The object pointed to by the key name can be garbage collected. At this time, the key name is invalid;
cannot be traversed. The methods include get, set, has, and delete.
5. Introduce depth-first traversal and breadth-first traversal, and how to implement them?
Depth-first traversal (DFS)
Depth-First-Search is a type of search algorithm. Traverse the nodes of the tree according to the depth of the tree, searching the branches of the tree as deep as possible. When all edges of node v have been explored, backtracking is performed to the starting node of the edge where node v was found. This process continues until all other nodes have been explored from the source node. If there are still undiscovered nodes, select one of the undiscovered nodes as the source node and repeat the above operation until all nodes are explored.
简单的说,DFS 就是从图中的一个节点开始追溯,直到最后一个节点,然后回溯,继续追溯下一条路径,直到到达所有的节点,如此往复,直到没有路径为止。
DFS 可以产生相应图的拓扑排序表,利用拓扑排序表可以解决很多问题,例如最大路径问题。一般用堆数据结构来辅助实现 DFS 算法。
注意:深度 DFS 属于盲目搜索,无法保证搜索到的路径为最短路径,也不是在搜索特定的路径,而是通过搜索来查看图中有哪些路径可以选择。
步骤:
访问顶点 v;
依次从 v 的未被访问的邻接点出发,对图进行深度优先遍历;直至图中和 v 有路径相通的顶点都被访问;
若此时途中尚有顶点未被访问,则从一个未被访问的顶点出发,重新进行深度优先遍历,直到所有顶点均被访问过为止。
实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
测试:
1 2 3 4 5 6 |
|
测试成功。
广度优先遍历(BFS)
广度优先遍历(Breadth-First-Search)是从根节点开始,沿着图的宽度遍历节点,如果所有节点均被访问过,则算法终止,BFS 同样属于盲目搜索,一般用队列数据结构来辅助实现 BFS。
BFS 从一个节点开始,尝试访问尽可能靠近它的目标节点。本质上这种遍历在图上是逐层移动的,首先检查最靠近第一个节点的层,再逐渐向下移动到离起始节点最远的层。
步骤:
创建一个队列,并将开始节点放入队列中;
若队列非空,则从队列中取出第一个节点,并检测它是否为目标节点;
若是目标节点,则结束搜寻,并返回结果;
若不是,则将它所有没有被检测过的字节点都加入队列中;
若队列为空,表示图中并没有目标节点,则结束遍历。
实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
测试:
1 2 3 4 5 6 |
|
测试成功。
6. 异步笔试题
请写出下面代码的运行结果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
题目的本质,就是考察setTimeout、promise、async await的实现及执行顺序,以及 JS 的事件循环的相关问题。
答案:
1 2 3 4 5 6 7 8 |
|
7. 将数组扁平化并去除其中重复数据,最终得到一个升序且不重复的数组
1 |
|
8.JS 异步解决方案的发展历程以及优缺点。
1)回调函数(callback)
1 2 3 |
|
缺点:回调地狱,不能用 try catch 捕获错误,不能 return
回调地狱的根本问题在于:
缺乏顺序性: 回调地狱导致的调试困难,和大脑的思维方式不符;
嵌套函数存在耦合性,一旦有所改动,就会牵一发而动全身,即(控制反转);
嵌套函数过多的多话,很难处理错误。
1 2 3 4 5 6 7 8 9 |
|
优点:解决了同步的问题(只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行)。
2)Promise
Promise 就是为了解决 callback 的问题而产生的。
Promise 实现了链式调用,也就是说每次 then 后返回的都是一个全新 Promise,如果我们在 then 中 return ,return 的结果会被 Promise.resolve() 包装。
优点:解决了回调地狱的问题。
1 2 3 4 5 6 7 8 9 10 |
|
缺点:无法取消 Promise ,错误需要通过回调函数来捕获。
3)Generator
特点:可以控制函数的执行,可以配合 co 函数库使用。
1 2 3 4 5 6 7 8 9 |
|
4)Async/await
async、await 是异步的终极解决方案。
优点是:代码清晰,不用像 Promise 写一大堆 then 链,处理了回调地狱的问题;
缺点:await 将异步代码改造成同步代码,如果多个异步操作没有依赖性而使用 await 会导致性能上的降低。
1 2 3 4 5 6 7 |
|
下面来看一个使用 await 的例子:
1 2 3 4 5 6 7 8 |
|
对于以上代码你可能会有疑惑,让我来解释下原因:
首先函数 b 先执行,在执行到 await 10 之前变量 a 还是 0,因为 await 内部实现了 generator ,generator 会保留堆栈中东西,所以这时候 a = 0 被保存了下来;
因为 await 是异步操作,后来的表达式不返回 Promise 的话,就会包装成 Promise.reslove(返回值),然后会去执行函数外的同步代码;
同步代码执行完毕后开始执行异步代码,将保存下来的值拿出来使用,这时候 a = 0 + 10。
The above explanation mentioned that await implements a generator internally. In fact, await is the syntax sugar of generator plus Promise, and it implements automatic execution of generator internally. If you are familiar with co, you can actually implement such syntactic sugar yourself.
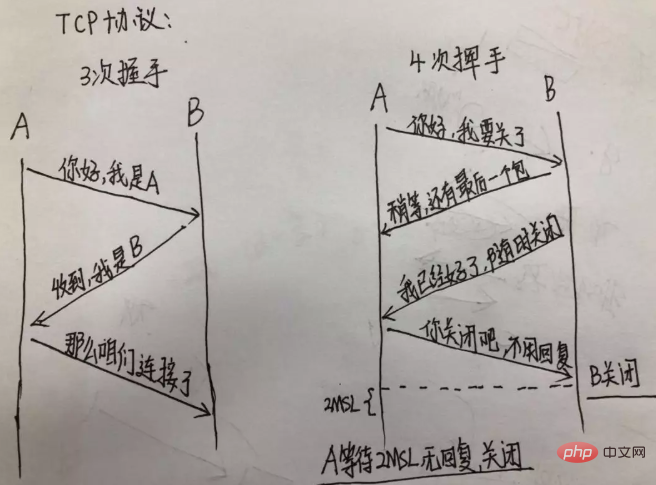
9. Talk about your understanding of TCP three-way handshake and four-way wave


Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




